Encuentra fácilmente los selectores de CSS que no se están utilizando en una página, lo que te ayuda a limpiar tus hojas de estilo. Esta extensión ha sido abandonada!
ACTUALIZADO: Esta extensión no se encuentra disponible ya en el catálogo de extensiones de Firefox. Parece que han abandonado el software. Confía únicamente en las extensiones que puedas encontrar en la página de extensiones oficial de Firefox: https://addons.mozilla.org/es/firefox/extensions/
Como quizás ya sepamos, Firefox tiene una serie de complementos para instalar que son muy útiles para diseñadores y creadores de páginas web. En DesarrolloWeb.com estamos desde hace tiempo analizando las extensiones más útiles para la comunidad de creadores de webs y ahora le toca el turno a Dust-me Selectors, un complemento con el que podremos hacer una limpieza de nuestras hojas de estilo cómodamente.
Dust-me Selectors hace un escaneado del código HTML de nuestra página y del código CSS para analizar y reportar los selectores CSS que están siendo utilizados y los que están en desuso, con lo que podremos saber qué partes de nuestro código CSS no están siendo utilizadas en nuestras hojas de estilo y por tanto, no sirven para nada.
Queda claro que aquellos selectores CSS que están definidos pero no se usan sólo hacen que ocupar un espacio inútil, ralentizar la carga de la página y embarullar el código de nuestras hojas de estilo. Este efecto, sin lugar a dudas, es poco deseable, pero resulta bastante habitual en páginas grandes que además tienen cierto tiempo de vida online.
Muchas veces, cuando rediseñamos la página o ampliamos las secciones, sobre todo en sitios como DesarrolloWeb.com, que ya es una web que tiene más de 8 años funcionando, decenas de secciones, miles de páginas y al menos 5 rediseños a sus espaldas, es muy fácil que se queden selectores sin usar. Entre cada una de sus secciones, sucesivos rediseños y diversos desarrolladores que han trabajado en la web, se van arrastrando decenas de declaraciones de estilos, que permanecen en los archivos CSS, pero que no se llegan a utilizar en la página. Muchas veces estos estilos no se borran, por la inseguridad que da no saber si se están o no utilizando todavía. El resultado es que las hojas de estilo abultan más de lo que sería estrictamente necesario.
Bueno, pues Dust-me Selectors, instalado en nuestro Firefox, puede ayudarnos en la tarea de limpiar las hojas de estilos de aquellos selectores que se han dejado de utilizar en la página. Para ello tiene un par de herramientas que nos pueden dar los selectores que no se utilizan en una página independiente o en el sitio entero.
ACTUALIZADO: La página de Dust-me Selectors ha desaparecido del catálogo de extensiones de Firefox!
Una vez instalado, en el menú de "Herramientas / Dust-me Selectors" podremos encontrar una serie de opciones interesantes que dispone la extensión con los que encontrar los selectores no utilizados.
Buscar selectores sin utilizar en una página
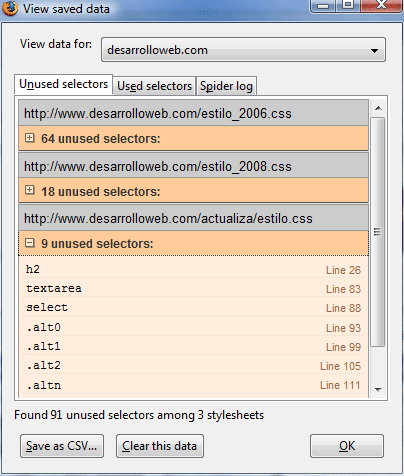
Podemos ejecutar Dust-me Selectors desde el menú "Herramientas / Dust-me Selectors / Find unused selectors". Entonces se pondrá en marcha el análisis de la página hasta que finaliza mostrando una ventana con reportes de los selectores que están sin usar en una web.En el reporte podemos observar los selectores en desuso, clasificados por la hoja de estilos donde se han encontrado y ordenados por la línea de código donde están. Información más que suficiente para localizarlos.

Al ir visitando sucesivas páginas de un sitio web podemos ejecutar la herramienta para encontrar los selectores no usados de la misma manera, para que los datos del informe se actualicen. De modo que, visitando la primera página pueden quedar un número x selectores sin usar, que seguramente se vaya reduciendo al ir visitando otras páginas, donde puede que sí estén en uso.
Si se desea que se busquen selectores sin usar automáticamente al entrar en una página, podemos marcar la opción "Herramientas / Dust-me Selectors / Automation / Run automatically", con lo que el informe de código CSS en desuso se irá actualizando progresivamente, a medida que se vayan visitando páginas.
Buscar selectores en un sitio entero
Otra opción disponible y que resulta verdaderamente útil para buscar código CSS no utilizado en todas las páginas de un sitio web, es la de efectuar un escaneo de todo un sitio. Se realiza por medio de un spider (robot que va recorriendo todas las páginas de un sitio, viajando por sus enlaces) automático, que se encarga de recorrer todo el sitio sin que nosotros tengamos que hacer nada.Para ejecutar el sistema de rastreo en todo el sitio tenemos la opción "Herramientas / Dust-me Selectors / Automation / Spider Sitemap...". Entonces nos aparecerá una ventana para que le indiquemos algo sobre el sitio que se desea escanear, que puede ser la URL de la página principal, de una página con el mapa del sitio o del propio archivo XML del Sitemap, si es que lo tenemos.
Entonces se pondrá en marcha un proceso que será tanto más largo cuanto más grande sea el sitio web que deseamos encontrar los selectores no usados. Al final, el reporte saldrá en la ventana de reportes, con toda la información que se han recabado en todas las páginas escaneadas. Por si el reporte tarda mucho en salir, siempre lo podemos detener y así visualizar los resultados recabados hasta el momento y las URL de las páginas que se han escaneado.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...