Complementamos lo expuesto en el artículo anteriormente publicado: Lectura de archivos en HTML (File API)
Nos basamos en todo lo allí comentado extendiendo su funcionalidad, con nuevas capacidades de arrastrar y soltar (drag & drop) archivos de imagen. Se trata de una continuación de lo allí descrito y así debe tomarse, por lo cual recomendamos leer primero el artículo precedente.

Arrastrar y soltar imágenes (drag & drop)
Para gestionar, arrastrar y soltar un elemento sobre una determinada área –que podría ser toda la ventana, aunque nosotros lo acotaremos al área <div> creada para ello-, hemos de capturar los tres posibles eventos:- ondragenter: se ejecuta cuando el elemento arrastrado entra en el área seleccionada.
- ondragover: se ejecuta constantemente mientras el elemento arrastrado esté sobre el área seleccionada.
- ondrop: se ejecuta cuando el elemento arrastrado es soltado dentro del área seleccionada.
En el caso de ser soltado, la función llamada -drop-, realiza esencialmente lo que sigue:
- Frena la propagación del evento, como antes dijimos.
- Detiene cualquier otra acción por defecto.
- Llama a la función de procesamiento de archivos, como si se hubiera cargado el archivo desde una caja de diálogo.
var dropBox;
window.onload = function() {
dropBox = document.getElementById("fileOutput");
dropBox.ondragenter = ignoreDrag;
dropBox.ondragover = ignoreDrag;
dropBox.ondrop = drop;
}
function ignoreDrag(e) {
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
e.stopPropagation();
e.preventDefault();
var data = e.dataTransfer;
var files = data.files;
processFiles(files);
}
Teóricamente, debería actuar, sin más, como una especie de conector en nuestro código anterior; desafortunadamente, el soporte dado para ello dista algo de ser el esperado, siendo muy crítico sobre todo trabajando sin conexión –permisos de acceso-.
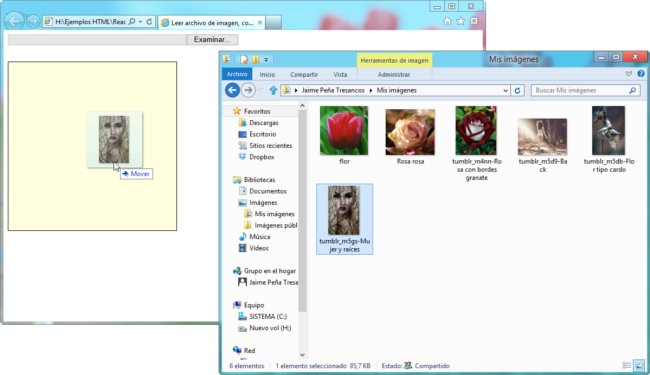
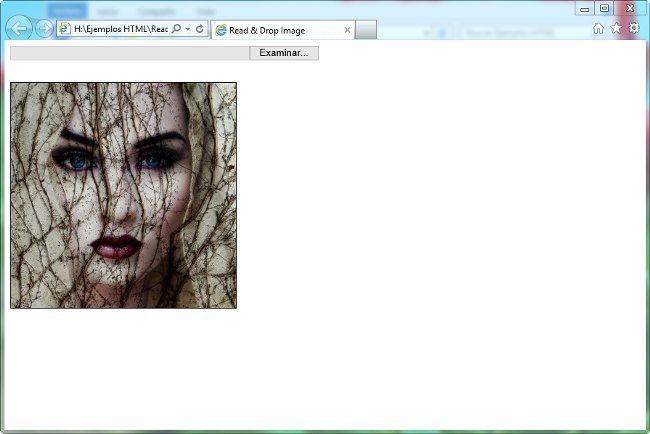
En el Listado 5 se recoge un ejemplo sencillo, aplicado a una lectura de archivos de imágenes, sin comprobaciones de compatibilidad ni adornos de ninguna clase, pero plenamente funcional.
Listado 5: Ejemplo de lectura de un archivo de imagen, con soporte de arrastrar y soltar (drag & drop).
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" lang="es-es">
<title>Leer archivo de imagen, con capacidades drag & drop</title>
<style>
div {
margin-top: 30px;
border: solid 1px black;
padding: 5px;
width: 300px;
height: 300px;
background: lightyellow;
background-size: 100%;
background-repeat: no-repeat;
text-align: center;
}
</style>
<script>
function processFiles(files) {
var file = files[0];
var reader = new FileReader();
reader.onload = function (e) {
// Cuando éste evento se dispara, los datos están ya disponibles.
// Se trata de copiarlos a una área <div> en la página.
var output = document.getElementById("fileOutput");
fileOutput.style.backgroundImage = "url('" + e.target.result + "')";
};
reader.readAsDataURL(file);
}
// ---------------------------------------
var dropBox;
window.onload = function() {
dropBox = document.getElementById("fileOutput");
dropBox.ondragenter = ignoreDrag;
dropBox.ondragover = ignoreDrag;
dropBox.ondrop = drop;
}
function ignoreDrag(e) {
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
e.stopPropagation();
e.preventDefault();
var data = e.dataTransfer;
var files = data.files;
processFiles(files);
}
// ----------------------------------------
</script>
</head>
<body>
<input id="fileInput" type="file" size="50" onchange="processFiles(this.files)">
<div id="fileOutput"></div>
</body>
</html>


Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...