Veremos LocalStorage y SessionStorage, en el API WebStorage de HTML 5. Explicaciones necesarias para entender y usar Local Storage, de modo que puedas almacenar información en el navegador del usuario mediante código JavaScript.

Esta es una de las especificaciones incluidas en la parte de Javascript de HTML5, que permite a las páginas web almacenar información en la parte del cliente, es decir, el navegador web. Consta de dos mecanismos (explicados con detalle en apartados más adelante) parecidos a las cookies de sesión de HTTP, pero que permiten almacenar cantidades más grandes de datos, siempre en modo texto.
Como veremos más tarde, el API WebStorage se divide en dos vertientes, el "SessionStorage", para guardar información que caducará al final de la sesión y el "LocalStorage", que permite almacenar datos que perduren entre distintas visitas del mismo usuario al sitio web.
La mayoría de los navegadores dan soporte desde hace tiempo a estos mecanismos de almacenamiento; por tanto, se pueden implementar ya perfectamente en los sitios web que realizamos en la actualidad.

La información que se guarda en el navegador no se almacena encriptada, a no ser que se haya encriptado previa y explícitamente mediante Javascript por otros mecanismos ajenos al propio API WebStorage.
A diferencia de las cookies, la información almacenada sólo puede ser accedida desde la parte del cliente, es decir, no existe un mecanismo para acceder directamente desde PHP o cualquier otro lenguaje de servidor a los datos del WebStorage.
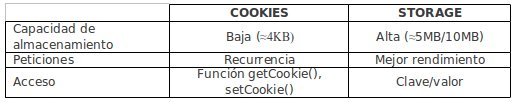
Cookies Vs WebStorage
En esta tabla puedes ver una comparativa de las características de las cookies tradicionales y el sistema de Web Storage (localstorage / sessionstorage). Las ventajas de Web Storage saltan a la vista.

API: Interfaz Storage
Permite acceder a una serie de pares clave/valor, también llamados ítems. Está implementada por los objetos SessionStorage y LocalStorage, explicados más adelante.
Se podría pensar en el objeto como un array asociativo, es decir, un array al que se puede acceder a través de un índice de tipo string (clave) y no necesariamente una posición.
Atributos de la interfaz storage:
- length: devuelve el número de pares clave/valor que contiene el objeto. Es de sólo lectura, no es modificable.
Métodos de storage:
- key(pos): devuelve la clave que se encuentra en la posición indicada en la variable "pos" que se pasa como parámetro. El parámetro puede ser un literal, es decir, un número, o bien una variable que contenga un valor numérico. Si la posición es mayor que el número de elementos (length - 1), entonces devuelve null.
- getItem(clave): obtiene el ítem del objeto que contiene como clave el valor que se le pasa como parámetro. 'clave' puede ser una cadena de caracteres o una variable de tipo string.
También se puede obtener la clave tomando el objeto como si se tratase de un array asociativo, es decir, storage['clave'] o accediendo como objeto storage.clave.
- setItem(clave, valor): comprueba si la clave existe en el objeto, si no existe la inserta y en caso de existir, actualiza su valor al valor que se le pasa como segundo parámetro.
Como curiosidad, decir que los datos se guardan en orden alfabético.
- removeItem(clave, valor): comprueba si la clave existe en el objeto, si no existe la inserta y en caso de existir, actualiza su valor al valor que se le pasa como segundo parámetro.
- clear(): elimina todos los pares clave/valor del objeto.
Mecanismo SessionStorage
Este mecanismo está pensado para guardar información referente a una ventana/pestaña en la que el usuario lleva a cabo una transacción simple, pero podría llevar a cabo múltiples transacciones en diferentes ventanas/pestañas al mismo tiempo.
Para ello se utiliza el atributo sessionStorage. Cabe destacar que los datos se pierden al cerrar el navegador.
- Ej.: Para el caso de un formulario de registro. Para que si el usuario pierde la conexión y debe darle a actualizar (F5), no tenga que volver a introducir los datos.
Mecanismo LocalStorage
Este mecanismo está pensado para almacenar información útil para múltiples ventanas/pestañas, que perdura en el tiempo. No se puede compartir de navegador a navegador. Para ello se utiliza el atributo localStorage. En este caso los datos no desaparecen aun cerrando el navegador, únicamente se borrarán haciendo un borrado manual, mediante código, a través de la consola del navegador o borrándolas directamente desde la carpeta en la que se guardan en el SO.
- Ej.: Para el caso de un formulario de "logeo". Para que el usuario no tenga que introducir los datos cuando pulse a 'No cerrar sesión'
Ejemplo de SessionStorage
En este apartado se puede ver como se aplica lo explicado anteriormente en un ejemplo sin utilidad, pero práctico a su vez, para entender como se accede a dichos objetos. Está escrito para sessionStorage. Para localStorage habría que sustituir sessionStorage por localStorage.
//Comprobación de soporte del navegador
if (window.sessionStorage != null) {
//Recuperar claves suponiendo que existe una clave llamada 'propiedad'
var propiedad1 = sessionStorage.propiedad; //Acceso: objeto
var propiedad2 = sessionStorage["propiedad"]; //Acceso: array asociativo
var propiedad3 = sessionStorage.getItem("propiedad"); //Acceso: método
//Guardar la clave 'propiedad' con el valor 'valor'
sessionStorage.propiedad = "valor"; //Asignación: objeto
sessionStorage["propiedad"] = "valor"; //Asignación: array asociativo
sessionStorage.setItem("propiedad", "valor"); //Asignación: método
//Borrar una única clave
sessionStorage.removeItem("propiedad");
//Borrar todas las claves
sessionStorage.clear();
//Obtener la clave de la posición 1
sessionStorage.key(0);
//Saber cuántas claves hay
var cuantas_claves = sessionStorage.length;
}Se verá un ejemplo más completo y complejo sobre WebStorage a continuación.

Ejemplos avanzados API WebStorage
En este segundo ejemplo hemos hecho una división en dos partes.
La primera parte trata de mostrar un ejemplo para "sessionStorage". En la parte HTML se visualizan 3 inputs en los que se pide el nombre, apellidos y la página, respectivamente. También existen dos botones. Pulsando en el primero de ellos, el botón ‘Guardar claves sessionStorage’, se guardan las claves (como su propio nombre indica) y pulsando ‘Borrar claves sessionStorage’, el segundo botón, se borran las claves que se han guardado anteriormente.
En la segunda parte del ejemplo se visualizan otros 3 inputs, pero en este caso, se refieren al usuario, la contraseña y al email. Al igual que en la primera parte, existen dos botones. El primero de ellos, ‘Guardar claves localStorage’, guarda las claves en el objeto "localStorage" y el segundo, ‘Borrar claves localStorage’ elimina todas las claves del objeto.
La forma de acceder a las claves está hecha de tres maneras diferentes, entre las posibles:
- Mediante el método getItem/setItem
- Como array asociativo
- Como objeto
Para realizar el ejemplo se puede utilizar tanto JavaScript nativo, como jQuery.
Trabajando con sessionStorage y localStorage con Javascript nativo
Para empezar, se crea un archivo HTML en el que se establecen los inputs de texto y los botones correspondientes a cada una de las partes. Cada uno de los inputs de tipo "text" tendrá su correspondiente "name" para poder acceder a ellos, y los inputs de tipo "button" tendrán un evento "onclick" en el que se llama a la función guardar_valores() o borrar_valores().
Código HTML
Comenzamos viendo el código HTML para implementar este ejemplo de almacenamiento local interactivo.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Web Storage</title>
</head>
<body>
<form name="session">
Nombre: <input type="text" name="nombre" id="nombre"/><br>
Apellidos: <input type="text" name="apellidos" id="apellidos"/><br>
Página web: <input type="text" name="pagina" id="pagina"/><br>
<input type="button" id="guardar_claves_session" value="Guardar claves sessionStorage" onclick="guardar_claves_session()"></input>
</form>
<input type="button" id="borrar_claves_session" value="Borrar claves sessionStorage" onclick="borrar_claves_session()"></input>
<br>
<br>
<form name="local">
Usuario: <input type="text" id="usuario"/><br>
Email: <input type="email" id="email"/><br>
Contraseña: <input type="password" id="contrasena"/><br>
<input type="button" id="guardar_claves_local" value="Guardar claves localStorage" onclick="guardar_claves_local()"></input>
</form>
<input type="button" id="borrar_claves_local" value="Borrar claves localStorage" onclick=" localStorage.clear();obtener_claves_local();"></input>
<script src="js/storage_examples.js"></script>
</body>
</html>Código de implementación web Storage con Javascript
A continuación, hay que crear la función que se ejecutará cuando la ventana esté cargada. En este caso, se representan, en sus correspondientes inputs los valores de las claves guardadas en sessionStorage y localStorage, respectivamente.
window.onload = function () {
if (window.sessionStorage != null) {
//Recuperar claves
obtener_claves_session();
}
if (window.localStorage != null) {
//Recuperar claves
obtener_claves_local();
}
};Finalmente, creamos las funciones que realmente borran y obtienen los valores de los objetos sessionStorage y localStorage.
function borrar_claves_session() {
sessionStorage.clear();
obtener_claves_session();
}
function obtener_claves_session() {
if (window.sessionStorage != null) {
//Recuperar claves y escribirlas en los input correspondientes
var nombre = sessionStorage.getItem("nombre");
var nombre_object = document.getElementById("nombre");
nombre_object.value = nombre;
var apellidos = sessionStorage.apellidos;
var apellidos_object = document.getElementById("apellidos");
apellidos_object.value = apellidos;
var pagina = sessionStorage["pagina"];
var pagina_object = document.getElementById("pagina");
pagina_object.value = pagina;
}
}
function guardar_claves_session() {
if (window.sessionStorage != null) {
//Guardar claves con los valores de los inputs
var nombre_object = document.getElementById("nombre");
var nomber = nombre_object.value;
sessionStorage.setItem("nombre", nombre);
var apellidos_object = document.getElementById("apellidos");
var apellidos = apellidos_object.value;
sessionStorage.apellidos = apellidos;
var pagina_object = document.getElementById("pagina");
var pagina = pagina_object.value;
sessionStorage.setItem("pagina", pagina);
}
}
function borrar_claves_local() {
localStorage.clear();
obtener_claves_local();
}
function obtener_claves_local() {
if (window.localStorage != null) {
//Recuperar claves y escribirlas en los input correspondientes
var nombre = localStorage.getItem("nombre");
var nombre_object = document.getElementById("nombre");
nombre_object.value = nombre;
var apellidos = localStorage.apellidos;
var apellidos_object = document.getElementById("apellidos");
apellidos_object.value = apellidos;
var pagina = localStorage["pagina"];
var pagina_object = document.getElementById("pagina");
pagina_object.value = pagina;
}
}
function guardar_claves_local() {
if (window.localStorage != null) {
//Guardar claves con los valores de los inputs
var nombre_object = document.getElementById("nombre");
var nomber = nombre_object.value;
localStorage.setItem("nombre", nombre);
var apellidos_object = document.getElementById("apellidos");
var apellidos = apellidos_object.value;
localStorage.apellidos = apellidos;
var pagina_object = document.getElementById("pagina");
var pagina = pagina_object.value;
localStorage.setItem("pagina", pagina);
}
}Implementando mediante jQuery
Se trata del mismo ejemplo que el anterior, pero realizado con la ayuda del framework / librería jQuery, basado en JavaScript.
Para empezar, se crea un archivo HTML en el que se instauran los inputs de texto y los botones correspondientes a cada una de las partes, como en el caso de JavaScript, pero cada uno de los inputs de tipo text debe llevar sus correspondientes id’s para poder acceder a ellos mediante jQuery.
Código HTML
El código HTML de nuestro ejemplo es prácticamente el mismo que antes.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Web Storage</title>
</head>
<body>
<form name="session">
Nombre: <input type="text" name="nombre" id="nombre"/><br>
Apellidos: <input type="text" name="apellidos" id="apellidos"/><br>
Página web: <input type="text" name="pagina" id="pagina"/><br>
<input type="button" id="guardar_claves_session" value="Guardar claves sessionStorage"></input>
</form>
<input type="button" id="borrar_claves_session" value="Borrar claves sessionStorage"></input>
<br>
<br>
<form name="local">
Usuario: <input type="text" id="usuario"/><br>
Email: <input type="email" id="email"/><br>
Contraseña: <input type="password" id="contrasena"/><br>
<input type="button" id="guardar_claves_local" value="Guardar claves localStorage"></input>
</form>
<input type="button" id="borrar_claves_local" value="Borrar claves localStorage"></input>
<script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.1.min.js"></script>')</script>
<script src="js/storage_examples.js"></script>
</body>
</html>La única modificación que se realiza en el código con respecto a la opción de JavaScript, es el acceso a los elementos generados en HTML.
Código Javascript implementado con jQuery
Ahora nuestro Javascript implementado mediante la librería jQuery. Verás que lo importante aquí sigue siendo el API de SessionStorage y de LocalStorage, que es algo que nos viene directamente del HTML5, por lo que no depende de jQuery. La única ayuda es que la librería nos permite acceder de manera más sencilla a los elementos del HTML.
$(document).on("ready", function() {
if (window.sessionStorage != null) {
//Recuperar claves
obtener_claves_session();
session();
}
if (window.localStorage != null) {
//Recuperar claves
obtener_claves_local();
local();
}
});SessionStorage
function obtener_claves_session() {
if (window.sessionStorage != null) {
//Recuperar claves y escribirlas en los input correspondientes
var nombre = sessionStorage.getItem("nombre");
$('#nombre').val(nombre);
var apellidos = sessionStorage.apellidos;
$('#apellidos').val(apellidos);
var pagina = sessionStorage["pagina"];
$('#pagina').val(pagina);
}
}
function guardar_claves_session() {
if (window.sessionStorage != null) {
//Guardar claves con los valores de los inputs
var nombre = $('#nombre').val();
sessionStorage.setItem("nombre", nombre);
var apellidos = $('#apellidos').val();
sessionStorage.apellidos = apellidos;
var pagina = $('#pagina').val();
sessionStorage.setItem("pagina", pagina);
}
}
function session() {
$('#guardar_claves_session').on("click", function() {
guardar_claves_session();
});
$('#borrar_claves_session').on("click", function() {
sessionStorage.clear();
obtener_claves_session();
});
}
function obtener_claves_local() {
if (window.localStorage != "undefined") {
//Recuperar claves y escribirlas en los input correspondientes
var usuario = localStorage.getItem("usuario");
$('#usuario').val(usuario);
var contrasena = localStorage.contrasena;
$('#contrasena').val(contrasena);
var email = localStorage["email"];
$('#email').val(email);
}
}
function guardar_claves_local() {
if (window.localStorage != "undefined") {
//Guardar claves con los valores de los inputs
var usuario = $('#usuario').val();
localStorage.setItem("usuario", usuario);
var contrasena = $('#contrasena').val();
localStorage.contrasena = contrasena;
var email = $('#email').val();
localStorage.setItem("email", email);
}
}
function local() {
$('#guardar_claves_local').on("click", function() {
guardar_claves_local();
});
$('#borrar_claves_local').on("click", function() {
localStorage.clear();
obtener_claves_local();
});
}Almacenamiento de distintos yipos de datos en localStorage / sessionStorage
Para poder utilizar cualquier tipo de archivo, se puede usar JSON. Para quien no lo sepa, JSON es el acrónimo de JavaScript Object Notation, y es un formato para el intercambio de datos entre diferentes sistemas.
Para poder convertir cualquier dato a JSON lo único que hay que utilizar es JSON.stringify(objeto) pasándole como parámetro el objeto que queremos convertir en JSON. Y si queremos convertir el JSON recibido a un objeto, lo que se debe hacer es JSON.parse(objeto), siendo el objeto lo que se quiere traducir.
Se puede almacenar todo tipo de información mientras se trate de un "string", es decir, se pueden guardar ficheros, como imágenes (convertidas a bytes y esos bytes como string).
Conclusión sobre LocalStorage y SessionStorage
Confiamos que hayas podido entender cómo funciona el API HTML 5 de WebStorage y sus variantes LocalStorage y SessionStorage. Con los ejemplos prácticos que hemos podido aprender seguramente hayas podido ver que esa API es bastante sencilla de utilizar.
Si quieres más información puedes ver el siguiente Webcast sobre este tema.
Ainhoa DSB
Desarrolladora de aplicaciones en Java y experta en tecnologías abiertas para la...