Qué es una interfaz (interface) y cómo se definen en TypeScript. Ejemplos donde una interfaz ofrece una ayuda a la hora de desarrollar.
Continuamos nuestra serie de artículos dedicados a TypeScript, el superset de Javascript que implementa el tipado estático en este lenguaje (entre otras cosas), para hablar de interfaces.
TypeScript ofrece la posibilidad de trabajar con interfaces, que son un tipo de construcción utilizada en la Programación Orientada a Objetos. Las interfaces nos pueden dar algo más de trabajo a la hora de tirar líneas de código, pero nos ayudan mucho durante todo el tiempo que estamos desarrollando un programa.
En este artículo explicaremos de manera resumida qué es una interfaz ("interface" en inglés), aprenderás a definir una interfaz y podremos ver cómo una interfaz nos facilita la visualización rápida de errores cuando estamos escribiendo código.

Qué es una interfaz
No queremos perder la oportunidad de aclarar el concepto de interfaz, aunque lo cierto es que éste escapa un poco del objetivo del presente artículo.
Técnicamente, las interfaces son un mecanismo de la programación orientada a objetos que trata de suplir la carencia de herencia múltiple. La mayoría de los lenguajes que implementan la orientación a objetos no ofrecen la posibilidad de definir una clase que extienda varias clases a la vez y sin embargo a veces es deseable. Ahí es donde entran las interfaces.
Una clase puede extender otra clase, heredando sus propiedades y métodos y declarar que implementa cualquier número de interfaces. La diferencia de las clases que extiendes con respecto a las interfaces es que las interfaces no contienen implementación de sus métodos, por lo que la clase que implementa una interfaz debe escribir el código de todos los métodos que contiene. Por este motivo, se dice que las interfaces son como un contrato, en el que se especifica las cosas que debe contener una clase para que pueda implementar una interfaz o cumplir el contrato declarado por esa interfaz.
Ese sería el concepto de manera genérica. Luego cada lenguaje puede tener ligeras diferencias a la hora de aplicar interfaces. Por ejemplo, en TypeScript una interfaz puede definir propiedades, mientras que en otros lenguajes las interfaces sólo definen métodos.
Declarar una interfaz en TypeScript
Las interfaces en TypeScript se declaran de manera bastante similar a la de las clases, indicando la lista de propiedades y métodos que contendrán. Solo hay un detalle fundamental, que las propiedades no pueden tener valores y los métodos no pueden tener código para su implementación.
Aquí podemos ver el código de una interface llamada "sumergibleInterface".
interface sumergibleInterface {
tiempoMaxBajoElAgua: number;
profundidadMaxima: number;
repelerAgua(): void;
}Como ves, solo hemos indicado los tipos y los métodos, pero no hemos indicado sus valores. Hemos usado además el tipado de TypeScript, ya que es básico para aprovecharnos de las características del lenguaje.
Implementar una interfaz
A nivel de programación tradicional, lo más típico que puedes hacer con una interfaz es implementarla en una clase.
Una vez definida tu interfaz, podrás implementarla en todas las clases que desees mediante la palabra "implements" en la cabecera de la clase. Para nuestro ejemplo, una vez definida la interfaz sumergibleInterface, todas las clases que vayan a tener objetos que se puedan sumergir, tendrán que implementarla.
class relojSumergible implements sumergibleInterface {
tiempoMaxBajoElAgua = 1;
profundidadMaxima = 10;
repelerAgua() {
console.log('El agua me resbala');
}
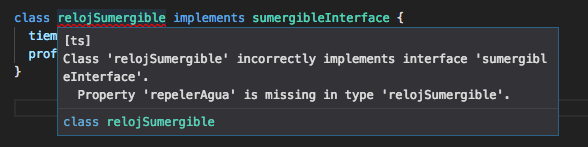
}La interfaz provoca que sea necesario declarar todas las propiedades e implementar todos los métodos a la hora de definir la clase. En resumen, es como un contrato.
Si no se cumple el contrato de la interfaz, entonces nuestro editor se quejará (si está preparado para mostrar los errores de código TypeScript), o el compilador nos lo advertirá.

La interfaz como un nuevo tipo
Pero además, TypeScript nos ofrece una aplicación adicional de las interfaces: la creación de un nuevo tipo que podemos usar a lo largo de nuestro código.
interface citaCalendario {
fechaHora: Date;
titulo: string;
lugar: string;
}
let cita1: citaCalendario;Como puedes ver, a la hora de crear variables, puedo decir que su tipo es una interfaz declarada. Quizás en un primer momento no le encuentres mucha utilidad, pero realmente es interesante por todas las ayudas que te ofrece el editor, o el compilador de TypeScript, a la hora de programar.
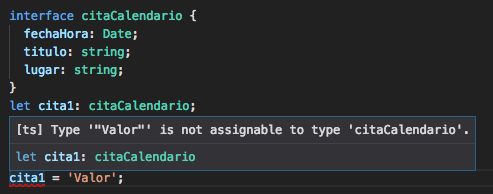
Por ejemplo, esto es lo que pasaría si asignas un valor a la variable "cita1" que no cumpla el contrato de la interfaz, por asignarle cualquier otra cosa que no tenga este tipo.

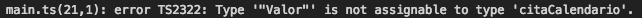
No solo el editor nos advierte, también el compilador de TypeScript.

Para que nadie se queje, necesitarás asignar un valor a la variable "cita1" que concuerde con la interfaz, es decir, cumplir el contrato establecido en la declaración del tipo.
cita1 = {
fechaHora: new Date(Date.now()),
titulo: 'Programar en TypeScript',
lugar: 'Oficina de DesarrolloWeb.com'
}Ahora sí tenemos todas las propiedades con los tipos declarados, por lo que el editor ya no nos marcará esta asignación como un error y el compilador podrá hacer su trabajo de transpilación a Javascript.
Conclusión
Como has podido ver, las interfaces no son complicadas de definir. En el mundo de la programación orientada a objetos se usan bastante, pero lo que queríamos mostrar en este artículo es que se pueden usar en TypeScript para producir ayudas en tiempo de desarrollo.
Nos obligan a escribir un poco más de código pero nos ofrecen tipos valiosos, que seremos capaces de usar en nuestras variables. A partir de entonces, cualquier pequeño error a la hora de escribir el código, ya sea porque nos olvidemos de algo, o hagamos un tipeo incorrecto y escribamos mal una propiedad, el editor o el compilador nos lo advertirán, evitando que nos tengamos que volver locos para encontrar errores, que a veces son difíciles de detectar.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...