DebugBar es una extensión de Internet Explorer con utilidades para desarrolladores, inspector de código, HTML, CSS, DOM, Scripts y otros componentes de las webs.
Seguro que una gran cantidad de personas sabrá qué hay detrás de DebugBar si empezamos diciendo que es un producto similar a la extensión Firebug para Firefox. También funciona como extensión, aunque para el navegador de Microsoft y también sirve para controlar todas las cosas que están ocurriendo en una página web, el estado de los elementos, sus atributos, CSS, etc. Igual que Firebug, la extensión DebugBar también está pensada servir de apoyo en las tareas de depuración de páginas web.
DebugBar está repleta de utilidades muy interesantes y bastante ingeniosas. En un primer contacto con DebugBar parece que hay demasiados botones, paneles y acciones extrañas que se pueden realizar con la página, con lo que resulta bastante más abrumadora que otras herramientas similares como IE Developer Toolbar. Pero si tenemos experiencia con este tipo de extensiones para desarrolladores en poco tiempo exploraremos la mayoría de sus funciones.
Para conseguir obtener información e instalar DebugBar podemos acceder a la siguiente URL:
http://www.debugbar.com/
Una vez instalada la extensión y reiniciado Internet Explorer tendremos a nuestra disposición la barra de herramientas DebugBar. Para activarla podemos utilizar el menú Ver / Barras de herramientas / DebugBar.
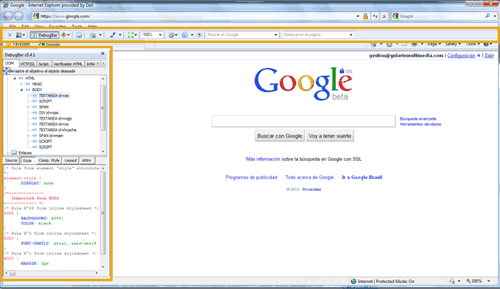
Ahora accederemos a un menú dividido en dos partes, una barra horizontal y un panel vertical. En la barra encontraremos opciones diversas, algunas más interesantes que otras, como una herramienta para hacer zoom en la página, resaltar texto, simular la página en otras versiones de Explorer (necesita otra extensión llamada IETester), etc. Cabe decir que de las opciones de la barra horizontal hay algunas que no me funcionaron, no se si se deberá a la versión de Explorer.
Pero la parte más interesante aparecerá en el panel vertical que aparece a la izquierda que tiene un completo inspector de todo tipo de código, HTML, CSS, Javascript, y de elementos de la página. etc. Este panel también podrá estar oculto ya que hay un botón en la barra horizontal para mostrarlo u ocultarlo.

Inspector y depurador con opciones ingeniosas
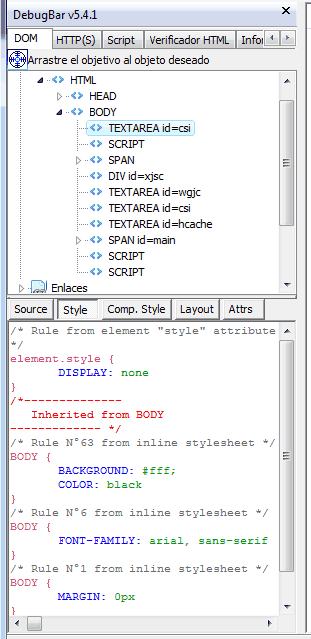
En el panel lateral podremos encontrar una cantidad de opciones excelentes para inspeccionar todo el código que está procesando Internet Explorer, las comunicaciones HTTP, scripts, un verificador de HTML, así como información general de la página.El inspector de elementos incluye la selección de los mismos directamente en la página y a través del árbol de elementos de la página completa, o DOM, que es totalmente navegable. Cuando tenemos un elemento seleccionado podemos ver su código HTML, los estilos que le afectan (sus propios estilos y aquellos que está heredando), atributos HTML, modelo de caja, etc.
Durante nuestra navegación para la inspección de elementos en la página también tendremos acceso a un listado de todos los elementos de la página más importantes clasificados por tipos, todas las imágenes, todos los enlaces, todos los scripts... lo que puede ser una posibilidad también interesante.

En definitiva, una herramienta que merece la pena tener a mano, por lo menos para ayudarnos en la etapa de depuración de nuestras páginas web en el navegador Internet Explorer.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...