Un par de mecanismos para crear imágenes en miniatura o thumbnails, utilizando el programa Photoshop.
Al mostrar la imagen en un tamaño más reducido, se ahorra transferencia porque no se transfiere la imagen grande, a no ser que el usuario lo solicite. A menor transferencia de información, la página carga más rápido y el visitante ha de esperar un menor tiempo antes de poder visualizar los contenidos.
Para hacer imágenes en miniatura tenemos que utilizar un programa que nos permita redimensionar la imagen y guardarla en otro archivo. Photoshop es un programa muy potente, así que nos servirá perfectamente. Redimensionar una imagen es un ejercicio muy básico para un tutorial de Photoshop, pero vamos a mostrar un par de métodos y el segundo de ellos puede que bastantes usuarios lo desconozcan.
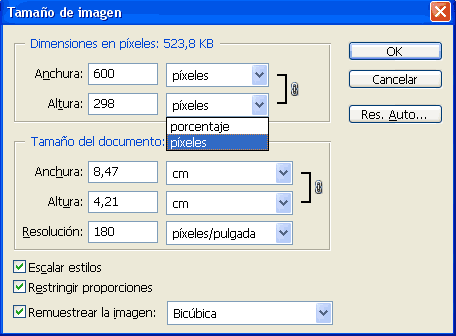
Para redimensionar una imagen con Photoshop podemos ir al menú Imagen > Tamaño de imagen. Entonces nos sale un menú desde el que podemos ajustar un nuevo tamaño para la imagen. Si el nuevo tamaño es menor, Photoshop redimensionará la fotografía o el dibujo para ajustarlo a ese nuevo tamaño.

El menú tamaño de imagen permite seleccionar el nuevo tamaño en porcentaje o en píxeles, como se puede ver en la imagen. Simplemente tenemos que aplicar un nuevo tamaño y apretar el botón marcado con OK.
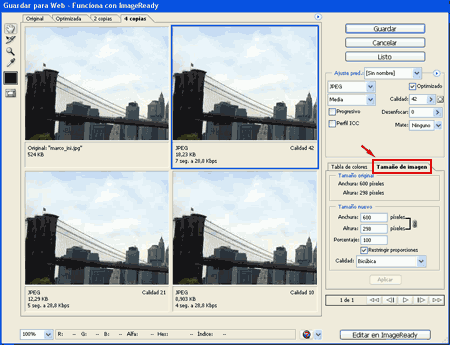
Luego podemos guardar la imagen en miniatura con el menú Archivo > Guardar para Web. Nos saldrá una ventana donde podremos seleccionar el formato con el que deseamos guardar la imagen y la calidad de la imagen.
| Nota: recordamos que el formato óptimo para las fotografías es el JPG y que para optimizar el tamaño de los jpg se tiene que ajustar la calidad. Las imágenes que son principalmente un dibujo se suelen guardar en formato GIF, por ser más adecuado. El gif se puede optimizar rebajando el número de colores o paleta de la imagen. Se puede obtener más información sobre optimización de imágenes en el artículo Formátos gráficos para páginas web. |
Crear thumbnail más rápidamente
Otro modo de obtener un thumbnail de una manera más rápida consiste directamente en utilizar el menú Archivo > Guardar para Web. Desde la ventana que nos sale, aparte de optimizar la imagen, podemos cambiar su tamaño. Para cambiar el tamaño tenemos en la parte de la derecha y hacia abajo, una solapa que pone "Tamaño de imagen".

Tenemos que pulsarla y nos sale un menú adicional donde podemos ajustar las dimensiones de la imagen que deseamos guardar. Podemos seleccionar el nuevo tamaño en píxeles o bien en porcentaje. Una vez seleccionado el nuevo tamaño, apretamos el botón que hay un poco más abajo que pone "Aplicar" para que esos cambios se vean en la imagen que estamos guardando, a fin de que las optimizaciones de calidad se puedan hacer viendo los resultados definitivos en la imagen.
Dejamos un vídeo para que se vean los pasos relatados en este artículo para la creación de thumnails con Photoshop.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...