Establecemos algunos conceptos de Flexbox que debes tener en cuenta para trabajar con soltura con este estándar y veremos una primera práctica ilustradora de algunas de sus posibilidades.
En este segundo artículo del Manual de Flexbox de DesarrolloWeb.com queremos seguir aclarando conceptos y comenzar con una pequeña práctica donde empecemos a experiementar con algunas de las propiedades disponibles.
Comenzaremos con algunas informaciones un tanto teóricas, pero importantes de saber antes de empezar a trabajar con Flexbox. Son cosas que nos vendrá bien tener claras y así en adelante poder ir más rápido en nuestro aprendizaje y el uso de Flexbox en el día a día.

Contenedor e items
Las cosas que se pueden hacer con Flexbox involucran a dos partes fundamentales. Una es el contenedor y otra los ítems que están dentro de él.
Más adelante detallaremos todo esto, pero puedes ir entendiendo que habrá propiedades CSS pensadas para alterar el modo en el que un contenedor se va a comportar y otras propiedades que sirven para indicar cómo se deben representar sus ítems internos. Por ejemplo, en el contenedor principal podremos decir que los elementos los queremos en la horizontal, o en la vertical. Mientras que en un item interno podremos indicar cosas como el tamaño que deben ocupar en relación a otros o el orden en el que deben aparecer.
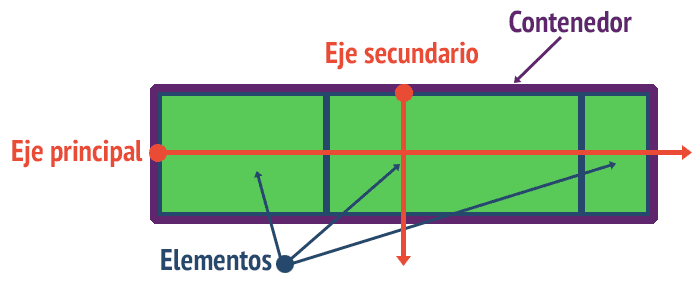
Los ejes en Flexbox
En flexbox vamos a tener dos ejes. El eje principal, por defecto, es el eje horizontal y el eje secundario que es el eje vertical. Por defecto significa que nosotros como diseñadores podremos cambiar este comportamiento, de modo que el eje principal sea el vertical y el secundario el horizontal.
Estos ejes, principal y secundario, implican el modo en el que los ítems se van a posicionar. Todo es configurable, pero para que nos hagamos una idea con un ejemplo, si el eje principal es la horizontal, los ítems se pondrán uno al lado del otro. Si el eje principal fuera la vertical, los ítem se colocarían uno debajo (o arriba) del otro.

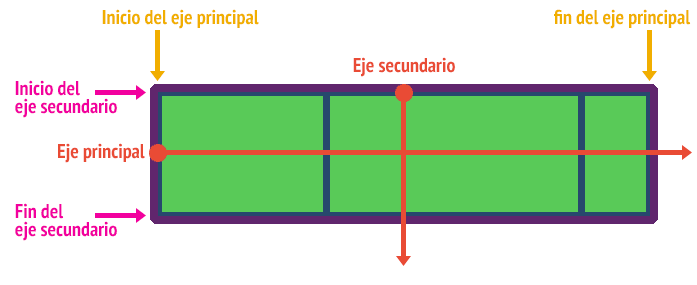
A la hora de alinear un texto, por ejemplo, con CSS tenemos los conceptos left y right, indicando que queremos una alineación a izquierda o derecha. Esto no funciona justamente igual en Flexbox. En este caso tenemos los conceptos de inicio y fin (start / end).
Como se ha dicho, en flex tenemos dos ejes: principal y secundario, pues existirá un inicio y un fin para cada uno de los ejes.

Dimensiones del contenedor
Aquí las dimensiones continúan siendo la altura y la anchura, definidas con width y height. Sin embargo, la principal de estas dimensiones dependerá de cuál de sus ejes sea el principal. Date cuenta que, si la dirección es de arriba a abajo, entonces la dimensión principal será la altura.
Ejercicio práctico con Flexbox
No quiero todavía entrar en detalle con todas las propiedades disponibles en Flexbox, pero estoy seguro que querrás comenzar a plasmar estas ideas en algo de código con el que aclarar estos conceptos.
Vamos a partir de un HTML sencillo y aplicaremos varios cambios con Flexbox para ver la transformación a la hora de representarse en la página.
<section>
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
</section>Partimos también de un CSS básico solamente para darle un poco de color a los elementos y poder verlos un poco separados en la página.
body {
font-size: 2em;
font-family: sans-serif;
color: #666;
}
article {
background-color: #9ef;
margin: 5px;
padding: 3px;
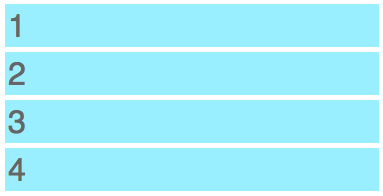
}Tal cual están estos elementos, su representación en el navegador sería más o menos esta:

Ahora vamos a empezar a aplicar algo de flexbox. Lo primero que tenemos que hacer es decirle al contenedor principal (el SECTION) que debe comportarse como un elemento "flex". Esto lo conseguimos con el atributo "display", aplicando el valor "flex".
section {
display: flex;
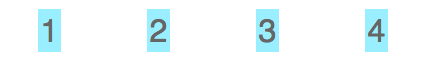
}Solo por haber añadido este comportamiento, nuestros elementos van a colocarse en la página de otra manera totalmente distinta.

Como no hemos indicado nada, el eje predeterminado es el horizontal y por ello es que aparecen uno al lado del otro. Pero podríamos indicar que se colocasen uno debajo del otro si cambiamos el atributo "flex-direction".
section {
display: flex;
flex-direction: column;
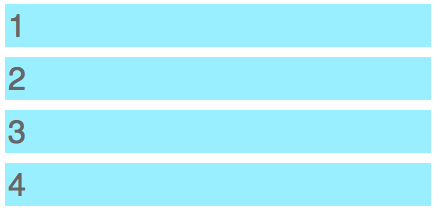
}Ahora los elementos se muestran como puedes ver en la siguiente imagen:

Vamos a hacer una pequeña alteración en nuestro código para conseguir que, estando dispuestos en el eje horizontal, los elementos tengan espacio entre ellos de modo que se distribuyan uniformemente en todo el contenedor.
section {
display: flex;
flex-direction: row;
justify-content: space-around;
}

Ahora para acabar este primer acercamiento a Flexbox, vamos a ver cómo podríamos conseguir que los ítem tengan una anchura que permita ocupar todo el espacio disponible en el eje principal. Lo conseguimos con "flex-grow", pero ten en cuenta que esta propiedad ya no depende del contenedor, sino de los item, elementos internos, en nuestro caso los ARTICLE.
article {
background-color: #9ef;
margin: 5px;
padding: 3px;
flex-grow: 1;
}Habiendo colocado a todos los elementos el mismo valor de flex-grow (1) estamos produciendo que el tamaño que van a ocupar sea idéntico para todos. Se verán como la siguiente imagen.

Con esto terminamos este artículo. Hemos visto un poco de teoría de Flexbox y lo hemos complementado con un poco de práctica para ayudarnos a cristalizar las ideas. En próximos artículos abordaremos con más detalle ya las propiedades de los elementos "flex", tanto contenedores como ítems.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...