Ahora vamos a ver cómo cambiamos el color de los objetos.
Dibuja un cuadrado en la ventana. Ya sabemos que por defecto, el programa te lo mostrará en color rojo.
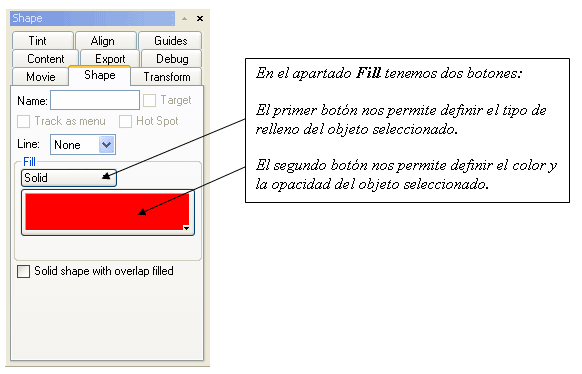
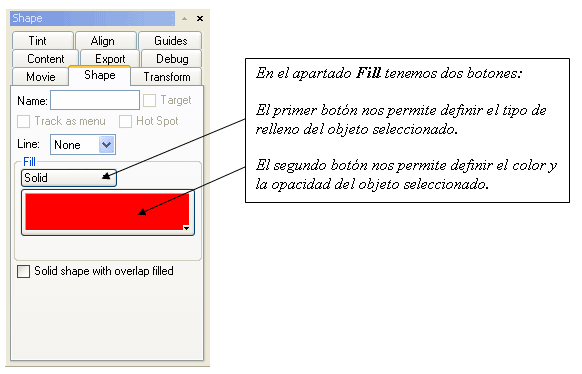
Observa el panel de la derecha (pestaña Shape).

Crea un contorno al cuadrado, sin importarte su grosor (recordará el último utilizado).
Veamos primero el segundo botón (inferior)
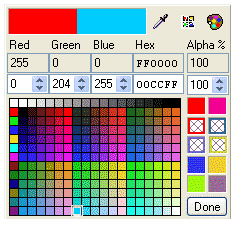
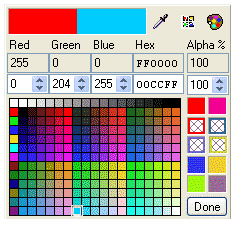
Pínchalo y aparecerá la ventana de paleta de colores:

Aunque la ventana parece algo complicada, no lo es. Vamos a explicar por partes:

En la parte superior veremos un cuadro que nos muestra a su izquierda el color actual y a su derecha el color que seleccionamos (para verlo, mueve el puntero por encima de los colores que hay en la parte inferior).
 Esta herramienta nos permite seleccionar un color que se encuentra en cualquier parte del programa y nos permite seleccionar el color que se encuentre por debajo del puntero sin tener que averiguar los valores de sus componentes rojo, verde y azul (RGB).
Esta herramienta nos permite seleccionar un color que se encuentra en cualquier parte del programa y nos permite seleccionar el color que se encuentre por debajo del puntero sin tener que averiguar los valores de sus componentes rojo, verde y azul (RGB).
 Este botón activa o desactiva una gama de colores compatible con todos los navegadores web.
Este botón activa o desactiva una gama de colores compatible con todos los navegadores web.
 Este botón muestra el cuadro de colores propio de Windows con toda la gama de colores existente.
Este botón muestra el cuadro de colores propio de Windows con toda la gama de colores existente.

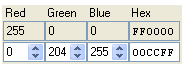
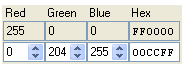
Cada cuadro indica el valor entre 0 y 255 de cada componente (rojo, verde y azul).
Un valor bajo rebaja la intensidad del color seleccionado y un valor alto aumenta su intensidad.
Por ejemplo, si le damos el valor 0 a los 3 componentes, el color resultante será el negro (ausencia de color). Si indicamos el valor 255 para cada componente, obtendremos el color blanco (mezcla de los 3 componentes).
El cuadro Hex (Hexadecimal) representa el valor en hexadecimal, usado en muchos programas de diseño web.
El sistema hexadecimal frente al decimal cuenta desde 0 hasta 15.
0123456789ABCDEF
A=10; B=11; C=12; D=13; E=14; F=15
Sin complicarnos mucho la vida, el procedimiento para calcular el valor A5 sería:
10 x 16 + 5 = 165 así que FF sería 15 x 16 + 15 = 255
En el cuadro en cuestión tenemos 3 bloques de 2 dígitos para representar en hexadecimal el color seleccionado.
En la parte superior nos encontramos con los valores del color actual y por debajo podemos ajustar manualmente los valores nuevos.

Alpha nos permite indicar la opacidad del objeto seleccionado.
Si ponemos un valor alto, el objeto será más visible, en cambio si bajamos su valor, el color será más transparente. El valor 0 indica una transparencia total y el valor 100 hace que el objeto sea opaco.
Ve practicando con los colores, dibuja varios objetos con colores y transparencias distintas.
Cuando ya hayas probado todas las opciones del panel de colores, elimina los objetos que hayas dibujado y deja un cuadrado perfecto.
Observa el panel de la derecha (pestaña Shape).

Crea un contorno al cuadrado, sin importarte su grosor (recordará el último utilizado).
Veamos primero el segundo botón (inferior)
Pínchalo y aparecerá la ventana de paleta de colores:

Aunque la ventana parece algo complicada, no lo es. Vamos a explicar por partes:
En la parte superior veremos un cuadro que nos muestra a su izquierda el color actual y a su derecha el color que seleccionamos (para verlo, mueve el puntero por encima de los colores que hay en la parte inferior).

Cada cuadro indica el valor entre 0 y 255 de cada componente (rojo, verde y azul).
Un valor bajo rebaja la intensidad del color seleccionado y un valor alto aumenta su intensidad.
Por ejemplo, si le damos el valor 0 a los 3 componentes, el color resultante será el negro (ausencia de color). Si indicamos el valor 255 para cada componente, obtendremos el color blanco (mezcla de los 3 componentes).
El cuadro Hex (Hexadecimal) representa el valor en hexadecimal, usado en muchos programas de diseño web.
El sistema hexadecimal frente al decimal cuenta desde 0 hasta 15.
0123456789ABCDEF
A=10; B=11; C=12; D=13; E=14; F=15
Sin complicarnos mucho la vida, el procedimiento para calcular el valor A5 sería:
10 x 16 + 5 = 165 así que FF sería 15 x 16 + 15 = 255
En el cuadro en cuestión tenemos 3 bloques de 2 dígitos para representar en hexadecimal el color seleccionado.
En la parte superior nos encontramos con los valores del color actual y por debajo podemos ajustar manualmente los valores nuevos.

Alpha nos permite indicar la opacidad del objeto seleccionado.
Si ponemos un valor alto, el objeto será más visible, en cambio si bajamos su valor, el color será más transparente. El valor 0 indica una transparencia total y el valor 100 hace que el objeto sea opaco.
 |
Con este panel puedes seleccionar el color que deseas darle al objeto. |
 |
Muestra los colores usados recientemente. Aparece una rejilla cuando el color no es opaco. |
| Este botón acepta el color seleccionado y cierra el cuadro. |
| Nota: Si pulsamos la tecla SHIFT mientras seleccionemos el color, el cuadro no se cierra. |
Ve practicando con los colores, dibuja varios objetos con colores y transparencias distintas.
Cuando ya hayas probado todas las opciones del panel de colores, elimina los objetos que hayas dibujado y deja un cuadrado perfecto.
Michel Delisée Moreira
Responsable WEB