Estudiamos en líneas generales el modo de funcionamiento del navegador Chromium, que nos servirá para entender al propio Electron. Explicamos la arquitectura de Electron y sus distintos procesos, main process y renderer process.

En los artículos anteriores del Manual de Electron hemos abordado los primeros pasos de una manera muy práctica, pasando de puntillas por la arquitectura que tienen las aplicaciones realizadas con este framework.
Ahora vamos a dar una pausa para explicar un poco mejor los componentes más básicos de las aplicaciones y cómo interaccionan entre sí.
Para entender la Arquitectura básica de las aplicaciones en Electron vamos a tocar los siguientes puntos.
Cómo funciona Google Chrome
Como ya sabemos, Electron hace uso de Chromium, que es el navegador Open Source sobre el que está desarrollado Google Chrome y otros navegadores como Edge. Para entender cómo trabaja Electron es interesante antes detenerse a analizar cómo trabaja Chrome.
No vamos a desmenuzar todos los detalles de funcionamiento de esta compleja herramienta, el navegador, sino una parte básica que nos ayude a entender mejor Electron, que se basa en el uso de pestañas.
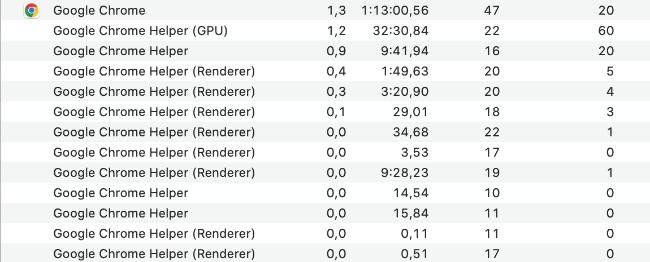
En los navegadores basados en Chromium podemos abrir varias pestañas y cada una de ellas mostrará un sitio web. Si tenemos el navegador abierto con varias pestañas y abrimos una aplicación de gestor de tareas, como el Task Manager de Windows o el Monitor de Actividad de MacOS apreciaremos que existe un proceso para Google Chrome y varios procesos llamados "Google Chrome Helper".

Pues bien, Google Chrome Helper implementa un proceso de una de las pestañas. A medida que abramos más pestañas en el navegador veremos cómo aparecen más elementos Google Chrome Helper en el listado de procesos.
Chrome hace esto para que cada proceso de cada pestaña permanezca suficientemente aislado del resto, de modo que si se cuelga una de las pestañas no se cuelgue todo el navegador, además que permite incrementar el nivel de la seguridad de los sitios web, ya que unos procesos son independientes de otros.
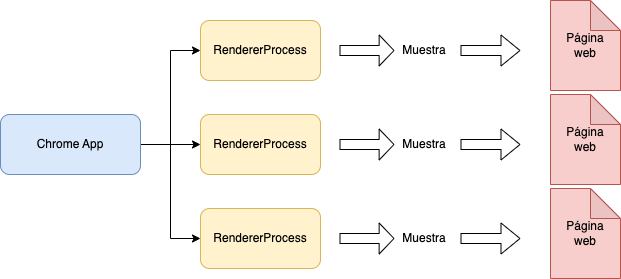
De este modo, en el navegador tenemos un proceso principal y un número indeterminado de procesos hijo, que dependerán de las pestañas que tengas abiertas y de otros factores. Más o menos responderá al siguiente diagrama:

En Chrome vemos un proceso principal y cada proceso hijo, para cada pestaña, se denomina Renderer Process y básicamente se encarga de mostrar una página web.
Inter Process Communication
Como hemos dicho, cada uno de los renderer process está aislado y, en principio, no es capaz de comunicar con otros elementos del navegador. Esto haría que cada pestaña fuese totalmente independiente de otras del navegador, incluso del navegador mismo, sin embargo no es exactamente así.
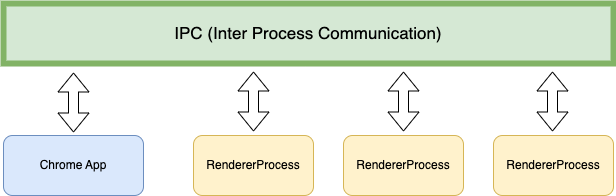
Para poder interoperar entre las distintas pestañas del navegador, o del navegador con las pestañas en cualquier dirección, existe el IPC (Inter Process Communication) que es una plataforma que se encarga de realizar las comunicaciones de manera segura.

Proceso principal se encarga de la aplicación en sí, con toda la ventana del navegador. Sería lo que se conoce como "main window".
Luego tenemos cada una de las pestañas de la ventana, que se aloja en un proceso secundario o Renderer Process.
La comunicación entre estos elementos se realiza mediante el IPC. Todos estos componentes se aplican directamente al funcionamiento de las aplicaciones Electron como iremos viendo a lo largo del manual.
Componentes de Electron
Ahora ya en el contexto de Electron, al desarrollar en este framework tenemos unos componentes similares a los descritos para el navegador Chrome.
Aplicación Electron
La aplicación Electron es la que arranca cuando nosotros lanzamos el comando npm run start, cuyo código habíamos colocado en el archivo main.js que hay en la raíz del proyecto.
Esta es una aplicación NodeJS como cualquier otra, que tiene permisos para realizar todo tipo de acciones de las que se realizan en NodeJS, trabajando directamente con el sistema operativo. Dicho de otro modo, en main.js tienes todo el poder de Node a tu disposición para realizar cualquier tarea que sea necesaria.
Es interesante apreciar que Electron arranca el archivo
main.jsen la propia instalación de NodeJS incluida dentro del framework, por lo que ese archivomain.jsse ejecutará siempre sobre la misma versión de Node, que está marcada por la versión de Electron con la que estás desarrollando.
Ventana principal
En el proceso de la aplicación principal podemos realizar todo tipo de tareas, pero en lo que respecta a las aplicaciones Electron lo que encontraremos es que se levanta una ventana principal.
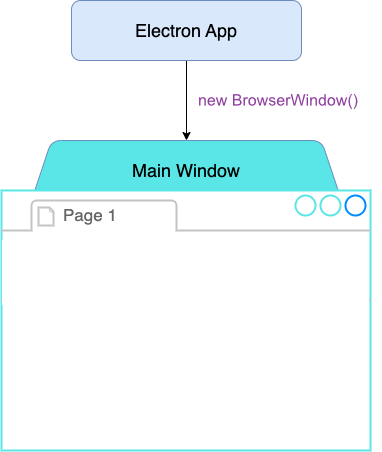
Esta ventana es generada desde la aplicación Electron al crear un nuevo objeto la clase BrowserWindow (new BrowserWindow).
Esa aplicación es idéntica a un navegador Chrome. pero no tendremos el típico marco del browser, ni elementos de menús. Sin embargo, en el fondo es un navegador completo.
El diagrama de trabajo sería más o menos como este:

La página web
Dentro de la ventana principal podemos mostrar una página web, como en cualquier navegador. Podría ser un archivo HTML que tenemos en la carpeta del propio proyecto o incluso una URL de Internet.
Dentro de la página web es donde colocaremos cualquier interfaz de usuario para interactuar con la aplicación, como botones, formularios y cualquier tipo de información.
En la página web realizaremos programación con Javascript, pero en este caso orientada al navegador, lo que llamamos como programación frontend o desarrollo del lado del cliente.
Sin embargo, podemos notar la diferencia del "desarrollo frontend" con el "desarrollo en Electron". Con Javascript del frontend podemos controlar todo lo que está dentro de la página web, es decir, el documento HTML. En el caso del "desarrollo Electron", además de poder controlar el documento HTML, podremos realizar cualquier trabajo con la ventana completa del navegador, mediante las funcionalidades que nos aporta el framework. Para consegir salir del contexto de la página web tenemos que realizar unos procedimientos un poco laboriosos (no tan directos como podríamos pensar en un principio) y apoyarnos en otros procesos de Electron, como veremos.
Main y Renderer Process
Además de los elementos explicados hasta el momento, que son básicamente las piezas que hemos conocido hasta aquí en el Manual de Electron, tenemos otros componentes que no hemos encontrado todavía reflejado en las aplicaciones de Electron, como el Renderer Process.
Los procesos principal y renderer son heredados directamente de Chrome y funcionan de la manera que hemos explicado al principio del artículo. Es decir, tanto en Chrome como en Electron funcionan de manera análoga.
Main Process
Main process es el proceso principal de la aplicación. Es el que ejecuta el código main.js de los ejemplos anteriores de este manual.
La utilidad más importante del main process es la de levantar ventanas de navegador. Con Electron podremos controlar las características de estas ventanas y ejecutar acciones durante su ciclo de vida.
Renderer Process
El Renderer process se encarga de renderizar documentos HTML, o sea, las páginas web. Además este proceso es el que ejecuta todo el código frontend en el contexto de la página web.
Cada ventana de la aplicación tiene un proceso renderer independiente. Sin embargo, este proceso está limitado a ciertas acciones de Node más restringidas. Por supuesto, nosotros podemos comunicarnos desde el Renderer Process con la aplicación principal mediante varios mecanismos que nos ofrece el propio Electron, basados a su vez en la propia arquitectura de Chromium y el mencionado IPC.
Además es importante saber que, cuando una ventana abierta por Electron se cierra, también se cierra su Renderer Process.
En el próximo artículo vamos a abordar con más detalle el uso del renderer process y veremos ejemplos sencillos para añadir funcionalidad en él. Además aprenderemos a realizar una comunicación entre capas de aplicación Electron: el código frontend, que se ejecuta en el contexto de la página web, con el código del renderer process que se ejecuta en Node.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...