Tácticas y consejos para organizar la información en los web sites. Modularización en sistemas de fichas, búsqueda de palabras clave para organizar los contenidos y la generación de páginas lanzadera que hagan de portadas a las secciones.
Resumen:
Modulizar la información. para generar "fichas producto"
Buscar palabras clave que agrupen los módulos y generen las etiquetas de los menús.
Generar páginas lanzadera: "Home", secciones, resultados de búsqueda...
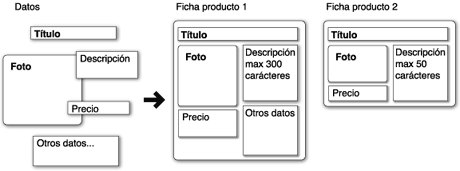
1. Desmenuzar la información hasta el módulo básico
Una tactica para organizar la información de nuestro site es empezar desde el interior hacia el exterior.
Para ello iremos hasta el módulo básico de información que queremos poner en nuestro site. Supongamos que sea una "ficha producto" (podría ser un articulo de información, una foto, etc...)
Una vez tengamos este módulo enfocado, deberemos ser capaces de darle forma en todo detalle. Campos de información que lo componen, tipo de campos (nombre, descripción, fecha modificación, precio, dimensiones) longitud máxima de dichos campos, fuente de estos campos.
Es clave que tengamos la fuente identificada y dicha fuente esté accesible y validada.
Un gran escollo en el desarrollo de muchos sites es el acceso a los datos que pueden estar bloqueados en programas viejos o incompatibles o puede ser que no existan en ningún formato electrónico y tengan que ser introducidos de forma manual.

Es clave entender que necesitaremos diferentes tipos de fichas para diferentes tipos de páginas. La página de resultados de búsquedas necesitará una ficha de producto con menos información, la página de sección puede presentar una ficha con toda la información pero eliminando la opinión de los usuarios (por ejemplo).
El tener la información definida en módulos nos permitirá modificar el formato de la ficha a medida que sea necesario.
2. Crear palabras clave que agrupen los módulos
Para crear un contexto deberemos buscar palabras clave que los identifiquen. Estas palabras clave pueden venir por su uso (si nos referimos a muebles podemos pensar en habitaciones donde se colocarían), autor, material, color, etc.
Estas palabras clave deberan ser consistentes entre fichas productos para que podamos crear referencias y agrupar la salida de información bajo petición del usuario. Es decir, si el usuario pide "color naranja" que seamos capaces de darle las fichas que presentan naranja en el campo de información color.
Tenemos que pensar en que estas etiquetas nos irán configurando los menús de nuestro site con lo que es bueno tener definiciones concretas, precisas y fáciles de identificar por el usuario.
Estas palabras clave nos darán las etiquetas de los menús.
Ejemplo de palabras clave y categorías:
Que categoría es más relevante para ser usada como elemento de la navegación principal, que categorías son menos relevantes, orden de aparición...
Para ayudarnos con las respuestas deberemos contar con usuarios reales que nos indiquen que términos son más relevantes para ellos. Esta técnica se llama "card sorting".
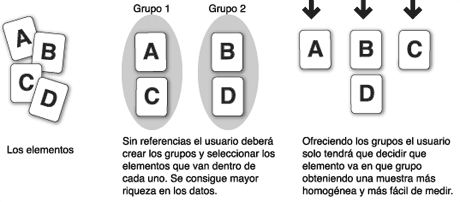
"Card sorting" (ordenado de etiquetas) consiste en ofrecer a los usuarios los términos imprimidos en fichas y que ellos los organicen en grupos de interés.
Se recomienda ofrecer una base sobre la que organizar las categorias para evitar que el usuario se sienta bloqueado y el test fracase.
Evidentemente ofreciendo una base nos exponemos a una perdida de frescura en el test pero por otro lado, los datos que obtendremos serán más regulares y podremos encontrar un sistema ganador.

3. Generar las páginas lanzadera
Teniendo las fichas de producto definidas y las palabras clave, el generar la portada y páginas de categorías será mucho más sencillo.
La portada se puede componer del listado de palabras clave organizadas a modo de directorio junto a un par de fichas de producto en portada para que los usuarios puedan ver que tipo de productos se encuentran en nuestro site.
Los botones de categorías llamarán a grupos de fichas con lo que deberemos ser capaces de seleccionar la información fundamental y listarla en una página de sálida de "categoría".
Esta página de salida de categoría es clave ya que será donde el usuario podrá comparar entre productos antes de hacer su selcción final. El disponer de una foto a tamaño reducido para esta página será necesario si nuestro producto es físico.
Modulizar la información. para generar "fichas producto"
Buscar palabras clave que agrupen los módulos y generen las etiquetas de los menús.
Generar páginas lanzadera: "Home", secciones, resultados de búsqueda...
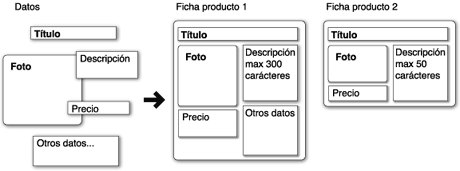
1. Desmenuzar la información hasta el módulo básico
Una tactica para organizar la información de nuestro site es empezar desde el interior hacia el exterior.
Para ello iremos hasta el módulo básico de información que queremos poner en nuestro site. Supongamos que sea una "ficha producto" (podría ser un articulo de información, una foto, etc...)
Una vez tengamos este módulo enfocado, deberemos ser capaces de darle forma en todo detalle. Campos de información que lo componen, tipo de campos (nombre, descripción, fecha modificación, precio, dimensiones) longitud máxima de dichos campos, fuente de estos campos.
Es clave que tengamos la fuente identificada y dicha fuente esté accesible y validada.
Un gran escollo en el desarrollo de muchos sites es el acceso a los datos que pueden estar bloqueados en programas viejos o incompatibles o puede ser que no existan en ningún formato electrónico y tengan que ser introducidos de forma manual.

Es clave entender que necesitaremos diferentes tipos de fichas para diferentes tipos de páginas. La página de resultados de búsquedas necesitará una ficha de producto con menos información, la página de sección puede presentar una ficha con toda la información pero eliminando la opinión de los usuarios (por ejemplo).
El tener la información definida en módulos nos permitirá modificar el formato de la ficha a medida que sea necesario.
2. Crear palabras clave que agrupen los módulos
Para crear un contexto deberemos buscar palabras clave que los identifiquen. Estas palabras clave pueden venir por su uso (si nos referimos a muebles podemos pensar en habitaciones donde se colocarían), autor, material, color, etc.
Estas palabras clave deberan ser consistentes entre fichas productos para que podamos crear referencias y agrupar la salida de información bajo petición del usuario. Es decir, si el usuario pide "color naranja" que seamos capaces de darle las fichas que presentan naranja en el campo de información color.
Tenemos que pensar en que estas etiquetas nos irán configurando los menús de nuestro site con lo que es bueno tener definiciones concretas, precisas y fáciles de identificar por el usuario.
Estas palabras clave nos darán las etiquetas de los menús.
Ejemplo de palabras clave y categorías:
Color > Azul | Blanco | Naranja | Negro | Rojo | Verde
Material> Aluminio | Madera | Plástico | Otros
Destino > Cocina | Comedor | Dormitorio | Cuarto de Baño
Aquí llegamos al momento donde tendremos que empezar a tomar decisiones.
Que categoría es más relevante para ser usada como elemento de la navegación principal, que categorías son menos relevantes, orden de aparición...
Para ayudarnos con las respuestas deberemos contar con usuarios reales que nos indiquen que términos son más relevantes para ellos. Esta técnica se llama "card sorting".
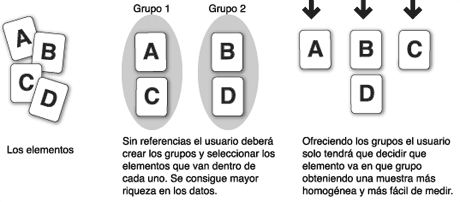
"Card sorting" (ordenado de etiquetas) consiste en ofrecer a los usuarios los términos imprimidos en fichas y que ellos los organicen en grupos de interés.
Se recomienda ofrecer una base sobre la que organizar las categorias para evitar que el usuario se sienta bloqueado y el test fracase.
Evidentemente ofreciendo una base nos exponemos a una perdida de frescura en el test pero por otro lado, los datos que obtendremos serán más regulares y podremos encontrar un sistema ganador.

3. Generar las páginas lanzadera
Teniendo las fichas de producto definidas y las palabras clave, el generar la portada y páginas de categorías será mucho más sencillo.
La portada se puede componer del listado de palabras clave organizadas a modo de directorio junto a un par de fichas de producto en portada para que los usuarios puedan ver que tipo de productos se encuentran en nuestro site.
Los botones de categorías llamarán a grupos de fichas con lo que deberemos ser capaces de seleccionar la información fundamental y listarla en una página de sálida de "categoría".
Esta página de salida de categoría es clave ya que será donde el usuario podrá comparar entre productos antes de hacer su selcción final. El disponer de una foto a tamaño reducido para esta página será necesario si nuestro producto es físico.
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...