Vemos lo que son los frames flotantes, cómo crearlos y sus características, ventajas e inconvenientes, más destacados en el campo de la usabilidad. Incluye introduccion al mundo del frame e iframe.
Resumen:
1. Los iFrames ayudan a insertar paginas con mayor control que usando los "frames" tradicionales.
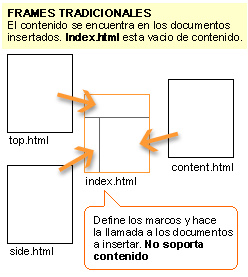
Con los frames tradicionales se necesita una pagina web donde se definen la dimesion y posicion de los marcos junto a las llamadas a los documentos a insertar. Esto genera una pagina "index" que se encuentra vacia de contenido haciendo que los usuarios de nuestor site, tengan que cargar (primero) una pagina vacia de contenido que genera los frames y (segundo) el contenido de cada pagina a insertar. El tiempo de carga con los frames es mas lento que usando paginas simples donde todo el contenido y codigo reside en el mismo documento.
Por el lado de los buscadores, el problema reside en que el primer documento a indexar se encuentra vacio de contenido siendo el mas relevante para el ranking dentro de los resultados.
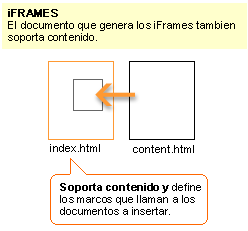
Con los iFrames, podemos insertar una pagina web dentro de otra, de la misma forma que insertamos un grafico o una tabla. El iFrame es un objeto que se manipula con la misma libertad que cualquier otro elemento dentro del espacio HTML.
Teniendo en cuenta el tiempo de carga, al usuario se le presenta una portada con el contenido del site de forma directa, cargando el resto de elementos (incluidos el iframe) de forma natural.
La pagina index al mostrar informacion, los buscadores pueden indexar el contenido de nuestro site de forma natural ofreciendo informacion relevante dentro de los resultados mostrados al usuario.
2. El uso mas natural es el de la publicidad y sites de colaboracion.
Con el iFrame los banners cobran una nueva dimension. El anunciante puede colocar dentro de un site una pagina web que va mas alla del banner, ya que el usuario podra ser capar de rellenar un cuestionario, consultar mas paginas sin abandonar el site del anunciante, etc.
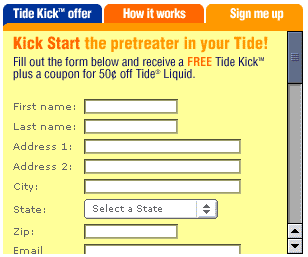
En este ejemplo de anuncio de Tide (marca de detergentes), se ofrece el mensaje y la posibilidad de recibir un cupon de descuento. El usuario puede rellenar el cuestionario y finalizar el proceso sin abandonar el site de origen (este anuncio se encontro dentro de yahoo! Mail).
El iFrame tambien permite que, con minimo mantenimiento, un site pueda permitir la colaboracion de varias personas a la hora de ofrecer informacion sin interrumpir la produccion por cambios en el diseño del mismo. La union de hojas de estilo con iFrames ayuda a crear sites donde el mantenimiento (tecnico, diseño, plantillas...) y la actualizacion del contenido no crean conflictos usando muy pocos recuros de programacion.
3. Tiene los mismos inconvenientes que un frame tradicional.
A pesar de estas posibles virtudes, los iFrames siguen teniendo los mismos problemas que los frames tradicionales a la hora de querer imprimir el contenido, hacer un bookmark o ser indexado por un buscador.

4. Ejemplos, codigo, referencias.
Codigo general para crear un iFrame.
Enlaces de interes:
Comentarios recibidos:
- De: "Maelmori"
Esta vez para complementar informacion a nivel técnico: es posible lograr el mismo efecto que un iframe en Netscape 4, usando el atributo src de la etiqueta Layer. Referencia http://www.dansteinman.com/dynduo/es/source.html como la traducción es pésima y horrible, te mando el enlace en inglés http://www.dansteinman.com/dynduo/en/source.html El implementarlo o no entonces depende más del compromiso con el standard del programador (o de sus ganas de trabajar, claro :) ya que como sabrás el iFrame es lo standard a nivel de recomendacion W3C.
Una vez más el uso del iframe tienen sus consecuencias en el entorno de la seguridad, claro: http://www.guninski.com/frame2-desc.html.
La brecha permite acceder a cookies, archivos locales... Una joya, vamos. Creo que estaba corregido en el último parche del explorer, pero el workarround es Workaround: Disable Active Scripting
- Los iFrames ayudan a insertar una pagina web dentro de otra con mayor control que usando los "frames" tradicionales.
- Ya no se necesita tener una pagina que defina los frames con lo que se mejora algo el registro en los buscadores.
- El uso mas natural es el de la publicidad y sites de colaboracion (e-zines, sites personales, logs de informacion...).
- Tiene los mismos inconvenientes que un frame tradicional (imprimir, bookmarks, buscadores).
- Ejemplos de iFrames, codigo, referencias.
Que son los frames? 
|
Con los frames tradicionales se necesita una pagina web donde se definen la dimesion y posicion de los marcos junto a las llamadas a los documentos a insertar. Esto genera una pagina "index" que se encuentra vacia de contenido haciendo que los usuarios de nuestor site, tengan que cargar (primero) una pagina vacia de contenido que genera los frames y (segundo) el contenido de cada pagina a insertar. El tiempo de carga con los frames es mas lento que usando paginas simples donde todo el contenido y codigo reside en el mismo documento.
Por el lado de los buscadores, el problema reside en que el primer documento a indexar se encuentra vacio de contenido siendo el mas relevante para el ranking dentro de los resultados.
Con los iFrames, podemos insertar una pagina web dentro de otra, de la misma forma que insertamos un grafico o una tabla. El iFrame es un objeto que se manipula con la misma libertad que cualquier otro elemento dentro del espacio HTML.
Teniendo en cuenta el tiempo de carga, al usuario se le presenta una portada con el contenido del site de forma directa, cargando el resto de elementos (incluidos el iframe) de forma natural.
La pagina index al mostrar informacion, los buscadores pueden indexar el contenido de nuestro site de forma natural ofreciendo informacion relevante dentro de los resultados mostrados al usuario.
2. El uso mas natural es el de la publicidad y sites de colaboracion.
Con el iFrame los banners cobran una nueva dimension. El anunciante puede colocar dentro de un site una pagina web que va mas alla del banner, ya que el usuario podra ser capar de rellenar un cuestionario, consultar mas paginas sin abandonar el site del anunciante, etc.
En este ejemplo de anuncio de Tide (marca de detergentes), se ofrece el mensaje y la posibilidad de recibir un cupon de descuento. El usuario puede rellenar el cuestionario y finalizar el proceso sin abandonar el site de origen (este anuncio se encontro dentro de yahoo! Mail).



El problema que presentaba este anuncio es que el formulario era muy largo (hasta 4 pantallas dentro del iframe). La version HTML del mismo, sigue siendo muy largo, pero al menos es mas comodo de leer al disponer de todo el navegador. |
El iFrame tambien permite que, con minimo mantenimiento, un site pueda permitir la colaboracion de varias personas a la hora de ofrecer informacion sin interrumpir la produccion por cambios en el diseño del mismo. La union de hojas de estilo con iFrames ayuda a crear sites donde el mantenimiento (tecnico, diseño, plantillas...) y la actualizacion del contenido no crean conflictos usando muy pocos recuros de programacion.
3. Tiene los mismos inconvenientes que un frame tradicional.
A pesar de estas posibles virtudes, los iFrames siguen teniendo los mismos problemas que los frames tradicionales a la hora de querer imprimir el contenido, hacer un bookmark o ser indexado por un buscador.

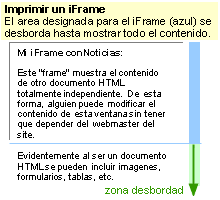
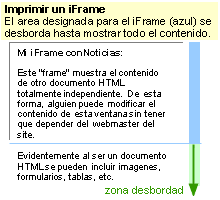
- A la hora de imprimir el cotenido de una pagina con iFrames en un explorer sobre un iMac el contenido del iFrame se desborda del limite definido para el mismo empujando al contenido de la pagina hacia abajo creando una impresion erronea.
- Los bookmarks se hacen sobre la pagina que contiene el iFrame y no sobre el iFrame en concreto. Para solucionar esto, debes ofrecer una pagina exenta a la que el usuario pueda recurrir sin tener que pasar por el iFrame.
- Para los buscadores la solucion pasa por crear metas apropiados y procurar ofrecer algo de contenido clave dentro de la pagina index. Procura crear un sumario del contenido ofrecido y haz referencias a la informacion mostrada dentro del iFrame.
4. Ejemplos, codigo, referencias.
Codigo general para crear un iFrame.
| Codigo | Resultado |
<iframe src="news.html" width="100%" height="160" align="center">Texto alternativo para los usuarios que no ven iFrames. Por lo general se recomienda poner un enlace a la pagina contenida dentro del iFrame. Noticias iFrame. </iframe> |
|
<iframe id="localscene" name="localscene" src="localscene.php" frameborder="0" framespacing="0" scrolling="auto" border="0" style="position:absolute; left:726px; top:231px; width:216; height:250; z-index:5">Sorry, your browser doens't support iframe. Please upgrade your browsers. </iframe> |
|
Enlaces de interes:
- ~jkorpela/html/iframe.html. Pagina muy completa con ejemplos y todo tipo de informacion para dominar el iFrame.
- w3.org. La opinion de la autoridad sobre el iFrame.
- htmlhelp.com. Ejemplos y ayudas.
Comentarios recibidos:
- De: "Maelmori"
Esta vez para complementar informacion a nivel técnico: es posible lograr el mismo efecto que un iframe en Netscape 4, usando el atributo src de la etiqueta Layer. Referencia http://www.dansteinman.com/dynduo/es/source.html como la traducción es pésima y horrible, te mando el enlace en inglés http://www.dansteinman.com/dynduo/en/source.html El implementarlo o no entonces depende más del compromiso con el standard del programador (o de sus ganas de trabajar, claro :) ya que como sabrás el iFrame es lo standard a nivel de recomendacion W3C.
Una vez más el uso del iframe tienen sus consecuencias en el entorno de la seguridad, claro: http://www.guninski.com/frame2-desc.html.
La brecha permite acceder a cookies, archivos locales... Una joya, vamos. Creo que estaba corregido en el último parche del explorer, pero el workarround es Workaround: Disable Active Scripting
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...