Análisis del uso de banners como herramienta de comunicación. Consejos para mejorarlos y más documentación.
Resumen.
1. El banner funciona.
En un estudio se hace referencia a la ceguera al banner. El estudio muestra que los usuarios no son tan ciegos al banner
como parece y la impresion del mensaje es efectiva.
Desde el punto de vista del anunciante, el banner puede funcionar. Cada vez internet resta mas tiempo a la television (evidentemente mas que los periodicos y revistas) y en internet se encuentran nichos de mercado que en el mundo real son dificiles de seguir.
Por otro lado, en internet tenemos la oportunidad de acceder a un rango de poblacion mas amplio que un medio con limitaciones geograficas, temporales, etc.
Incluido el 27.5.2001: Los datos de Site Usability sobre la ceguera al banner despertaron dudas por parte de algunos lectores por lo que se hizo una encuesta propia para saber hasta que punto este dato era cierto. La encuesta que hice da que un 25% de los usuarios recuerdan algun banner de su ultima sesion. Este dato da muy pocas esperanzas al banner actual con lo que debemos pensar en ir cambiando los banners. Otra idea es ir haciendo las paginas que dependen de ingresos por publicidad mas "ligeras" para que el banner pueda brillar lo mas posible y capte la atencion del usuario.
2. No siempre debe llevar a una pagina.
El dato que se toma para medir la eficacia de un banner es el click through. Esto es correcto pero no simpre es valido.
Los anuncios sirven para ofrecer informacion, posicionar o darle valor a una marca y para despertar la necesidad de adquirir un determinado producto. El click through esta una dimension mas alla de estos datos ya que ofrece acceso instantaneo a la adquisicion de este producto.
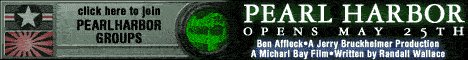
El problema es que muchos productos que se anuncian en banners no se pueden adquirir directamente. Un banner sobre el estreno de una pelicula pude ofrecer informacion sobre el dia del estreno y como opcion el visitar la pagina. En este ejemplo, la efectividad del banner no se mide solamente por el click through. La impresion correcta del mensaje es suficiente para justificar la inversion.
Este banner sirve para comunicar la fecha de estreno de la pelicula y como opcion de enlace nos invita a ver los grupos de discusion.

3. Debe llevar a una pagina de interes.
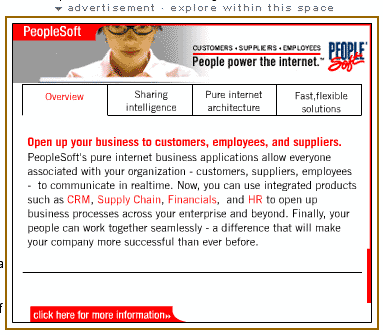
El enlace que contiene el banner debe llevar a una pagina diseñada especificamente para este fin. Si el banner lleva a la portada, el usuario puede sentirse confundido o no encontrar aquello que vio en el banner.
Si lo que estamos comunicando es la existencia de nuestro site, se puede preparar una pagina de bienvenida especial donde se explica el proyecto, objetivos, etc.
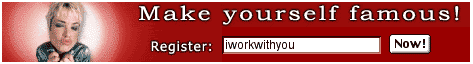
En el caso de este banner de Mixmail.com, pese a invitarnos a darnos de alta en su servicio, el banner te lleva a la portada general.

4. Banners avanzados son interesantes pero la gente no los usa por que no sabe si debe pinchar o usarlo.
Estos banners que contienen combos, campos de texto o botones, donde el usuario puede realizar parte de la transaccion antes de ver la pagina. Estan bien en concepto, pero el problema es que mucha gente abusa de este tipo de banners, engañando al usuario haciendo parecer botones del sistema, etc.
No son muy recomendables.
Ejemplo de banner avanzado que funciona.

Aqui tenemos dos ejemplos de banners que intentan simulan el ser avanzados.


5. El peso importa.
En general haciendo un bonito gif, el banner no deberia pasar de 4kbs.
Esto es evidente, pero hay que recordarlo. Haz tu banner ultra ligero. El modelo google de banners en formato texto es el paso mas avanzado en este campo. Quizas sea algo extremo, pero en el mundo google funciona (academido, profesional, usuarios avanzados). Personalmente creo que es otra dimension de la publicidad a la que mucha gente no llega.
Este es el ejemplo de banner que se puede encontrar en google.com
 Imagen reducida, este enlace permite verla a tamaño real.
Imagen reducida, este enlace permite verla a tamaño real.
Si bien este modelo de publicidad es demasiado avanzado, lo que si hay que destacar de google es la forma de comprar publicidad. Todo en formato web bien sencillo.
6. Animacion si, pero procura fijar el mensaje desde el primer momento.
Que el gif este animado es parte de la "sorpresa" que ayuda a fijar el mensaje. Procura que la animacion ocurra en una parte del banner mientras el resto permanece estatico ofreciendo claramente el mensaje que quieres transmitir.
Pese a esto no se deben hacer loops y se debe fijar el mensaje en el primer frame.
Los loops hacen que el mensaje se distorsione al perder la identificacion de "conclusion" e "inicio". Si la gente no sabe donde esta el final, no entenderan cual es el sentido del banner con lo que parte de la efectividad se puede perder.
Desde el primer frame se debe fijar el mensaje. Muchas veces la parte superior de la pagina esta presente unos segundos hasta que el usuario hace scroll o cambia de pagina. No pierdas esos segundos contado una historia.
Aqui tenemos un par de banners donde la animacion que conduce al mensaje es muy larga.


Estos dos banners de Marca (periodico deportivo español) fallan en casi todos los puntos que hemos visto hasta ahora. Son un loop inifinito, no fijan el mensaje, la duracion es exesiva, etc.
7. Procura que el mensaje no solo sea el logo.
Todavia quedan algunos banners donde el frame (entiendase como fotograma) final es el logo de la compañia anunciante. Esto es un error. El frame final debe servir para ofrecer toda la informacion necesaria para trasmitir el mensaje. El incluir la url suele ser parte de este mensaje.
El frame final puede ser imprimido, enviado por mail y debe seguir transmitiendo el mensaje con claridad.
8. El banner puede ser un soporte de modelo de negocio.
 Lo que falla ahora mismo es el formato. Banner que no son rectangulares y que no estan en la
parte superior de la pagina.
Lo que falla ahora mismo es el formato. Banner que no son rectangulares y que no estan en la
parte superior de la pagina.
La busqueda de formatos y tecnicas que permitan crear una mejor impresion del mensaje en el usuario es un camino a explorar. Tambien hay que contar con la dimension que internet añade donde el mensaje se puede continuar hasta la compra directa del producto.
En un estudio de webreference se vio como colocando el banner un tercio mas abajo de lo normal, el click through se incrementaba un 77%.
Seguramente banners gigantes con flash tipo CNET sean un camino a seguir. Permiten explorar internamente el banner, ofrecen mas informacion y no hace falta abandonar la pagina en la que estamos con lo que podemos seguir con nuestra tarea.
Lo que tiene de bueno este banner es el concepto de "poner un trozo de mi web en la tuya". El banner ya no es un anuncio, si no que pasa a ser un trozo de mi web donde te puedes completar una accion sin abandonar el site en el que estas actualmente. Esto tiene mucho sentido si pensamos en la compra de productos. No hace falta abandonar el site en el que aparece el anuncio, puedo comprar el producto directamente sobre el anuncio.
Enlaces relacionados:
Webreference. http://webreference.com/dev/banners/onethird.html. Resumen: Based on the above results, we conclude that the placement of the ad 1/3 down the screen, increased click-through 77% (for the Photodisc ad). The Webreference ad showed the same trend, but the result was not statistically significant.
Useit. http://www.useit.com/alertbox/9709a.html. Resumen:
"... only the top 0.01% of websites can generate sufficient
revenues from advertising: in the larger picture, advertising is almost irrelevant for the success of the Web."
Useit. http://www.useit.com/alertbox/9704b.html. Resumen: "... In fact,
the model predicts that the largest website will run at a rate of about 200 billion pageviews per year by the end of the Year
2000... "
- El banner funciona. Si bien como soporte de un modelo de negocio esta cuestionado por el ingresos que es capaz de generar, como medio de comunicacion es algo que se debe aprovechar.
- En este articulo veremos puntos clave a la hora de diseñar nuestro banner para lograr una comunicacion efectiva. No loop, si animacin, menor peso, mas grande.
1. El banner funciona.
Recuerdo del banner:
57% nada. |
Desde el punto de vista del anunciante, el banner puede funcionar. Cada vez internet resta mas tiempo a la television (evidentemente mas que los periodicos y revistas) y en internet se encuentran nichos de mercado que en el mundo real son dificiles de seguir.
Por otro lado, en internet tenemos la oportunidad de acceder a un rango de poblacion mas amplio que un medio con limitaciones geograficas, temporales, etc.
Incluido el 27.5.2001: Los datos de Site Usability sobre la ceguera al banner despertaron dudas por parte de algunos lectores por lo que se hizo una encuesta propia para saber hasta que punto este dato era cierto. La encuesta que hice da que un 25% de los usuarios recuerdan algun banner de su ultima sesion. Este dato da muy pocas esperanzas al banner actual con lo que debemos pensar en ir cambiando los banners. Otra idea es ir haciendo las paginas que dependen de ingresos por publicidad mas "ligeras" para que el banner pueda brillar lo mas posible y capte la atencion del usuario.
2. No siempre debe llevar a una pagina.
El dato que se toma para medir la eficacia de un banner es el click through. Esto es correcto pero no simpre es valido.
Los anuncios sirven para ofrecer informacion, posicionar o darle valor a una marca y para despertar la necesidad de adquirir un determinado producto. El click through esta una dimension mas alla de estos datos ya que ofrece acceso instantaneo a la adquisicion de este producto.
El problema es que muchos productos que se anuncian en banners no se pueden adquirir directamente. Un banner sobre el estreno de una pelicula pude ofrecer informacion sobre el dia del estreno y como opcion el visitar la pagina. En este ejemplo, la efectividad del banner no se mide solamente por el click through. La impresion correcta del mensaje es suficiente para justificar la inversion.
Este banner sirve para comunicar la fecha de estreno de la pelicula y como opcion de enlace nos invita a ver los grupos de discusion.

3. Debe llevar a una pagina de interes.
El enlace que contiene el banner debe llevar a una pagina diseñada especificamente para este fin. Si el banner lleva a la portada, el usuario puede sentirse confundido o no encontrar aquello que vio en el banner.
Si lo que estamos comunicando es la existencia de nuestro site, se puede preparar una pagina de bienvenida especial donde se explica el proyecto, objetivos, etc.
En el caso de este banner de Mixmail.com, pese a invitarnos a darnos de alta en su servicio, el banner te lleva a la portada general.

4. Banners avanzados son interesantes pero la gente no los usa por que no sabe si debe pinchar o usarlo.
Estos banners que contienen combos, campos de texto o botones, donde el usuario puede realizar parte de la transaccion antes de ver la pagina. Estan bien en concepto, pero el problema es que mucha gente abusa de este tipo de banners, engañando al usuario haciendo parecer botones del sistema, etc.
No son muy recomendables.
Ejemplo de banner avanzado que funciona.

Aqui tenemos dos ejemplos de banners que intentan simulan el ser avanzados.


5. El peso importa.
En general haciendo un bonito gif, el banner no deberia pasar de 4kbs.
Esto es evidente, pero hay que recordarlo. Haz tu banner ultra ligero. El modelo google de banners en formato texto es el paso mas avanzado en este campo. Quizas sea algo extremo, pero en el mundo google funciona (academido, profesional, usuarios avanzados). Personalmente creo que es otra dimension de la publicidad a la que mucha gente no llega.
Este es el ejemplo de banner que se puede encontrar en google.com
 Imagen reducida, este enlace permite verla a tamaño real.
Imagen reducida, este enlace permite verla a tamaño real.
Si bien este modelo de publicidad es demasiado avanzado, lo que si hay que destacar de google es la forma de comprar publicidad. Todo en formato web bien sencillo.
6. Animacion si, pero procura fijar el mensaje desde el primer momento.
Que el gif este animado es parte de la "sorpresa" que ayuda a fijar el mensaje. Procura que la animacion ocurra en una parte del banner mientras el resto permanece estatico ofreciendo claramente el mensaje que quieres transmitir.
Pese a esto no se deben hacer loops y se debe fijar el mensaje en el primer frame.
Los loops hacen que el mensaje se distorsione al perder la identificacion de "conclusion" e "inicio". Si la gente no sabe donde esta el final, no entenderan cual es el sentido del banner con lo que parte de la efectividad se puede perder.
Desde el primer frame se debe fijar el mensaje. Muchas veces la parte superior de la pagina esta presente unos segundos hasta que el usuario hace scroll o cambia de pagina. No pierdas esos segundos contado una historia.
Aqui tenemos un par de banners donde la animacion que conduce al mensaje es muy larga.


Estos dos banners de Marca (periodico deportivo español) fallan en casi todos los puntos que hemos visto hasta ahora. Son un loop inifinito, no fijan el mensaje, la duracion es exesiva, etc.
7. Procura que el mensaje no solo sea el logo.
Todavia quedan algunos banners donde el frame (entiendase como fotograma) final es el logo de la compañia anunciante. Esto es un error. El frame final debe servir para ofrecer toda la informacion necesaria para trasmitir el mensaje. El incluir la url suele ser parte de este mensaje.
El frame final puede ser imprimido, enviado por mail y debe seguir transmitiendo el mensaje con claridad.
8. El banner puede ser un soporte de modelo de negocio.
 Lo que falla ahora mismo es el formato. Banner que no son rectangulares y que no estan en la
parte superior de la pagina.
Lo que falla ahora mismo es el formato. Banner que no son rectangulares y que no estan en la
parte superior de la pagina.La busqueda de formatos y tecnicas que permitan crear una mejor impresion del mensaje en el usuario es un camino a explorar. Tambien hay que contar con la dimension que internet añade donde el mensaje se puede continuar hasta la compra directa del producto.
En un estudio de webreference se vio como colocando el banner un tercio mas abajo de lo normal, el click through se incrementaba un 77%.
Seguramente banners gigantes con flash tipo CNET sean un camino a seguir. Permiten explorar internamente el banner, ofrecen mas informacion y no hace falta abandonar la pagina en la que estamos con lo que podemos seguir con nuestra tarea.
Lo que tiene de bueno este banner es el concepto de "poner un trozo de mi web en la tuya". El banner ya no es un anuncio, si no que pasa a ser un trozo de mi web donde te puedes completar una accion sin abandonar el site en el que estas actualmente. Esto tiene mucho sentido si pensamos en la compra de productos. No hace falta abandonar el site en el que aparece el anuncio, puedo comprar el producto directamente sobre el anuncio.
Enlaces relacionados:
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...