La codificación apegada a estándares. Su uso para mejorar las técnicas de desarrollo.
En nuestro esfuerzo cotidiano de promover el diseño centrado en el usuario así como del uso de mejores técnicas de desarrollo de aplicaciones web, nos hemos dado cuenta que constantemente surge el tema de la codificación apegada a estándares. Este tema es importante porque no solo nos facilita promover la usabilidad, pues es un complemento, sino que también es importante porque nos facilita explicar los beneficios del tipo de desarrollo que promovemos y seguimos.
¿De Qué Estándares Hablamos?
Los estándares web para codificar páginas (dinámicas o estáticas) son básicamente reglas de comportamiento de los browsers definidas en las recomendaciones de la W3C (World Wide Web Consortium) y las cuales se han comprometido seguir los principales desarrolladores de browsers. Como algunos de ustedes conocerán, los browsers basados en la plataforma Gecko tales como la versión actual de Mozilla/Firefox y Netscape así como otros basados en la plataforma de Konquerer como el Safari de Mac realmente ofrecen un desempeño apegado a estándares mucho mejor que el Internet Explorer de Microsoft (1), el cual falla mucho todavía al implementar especificaciones de hojas de estilo (CSS Cascading Style Sheets).
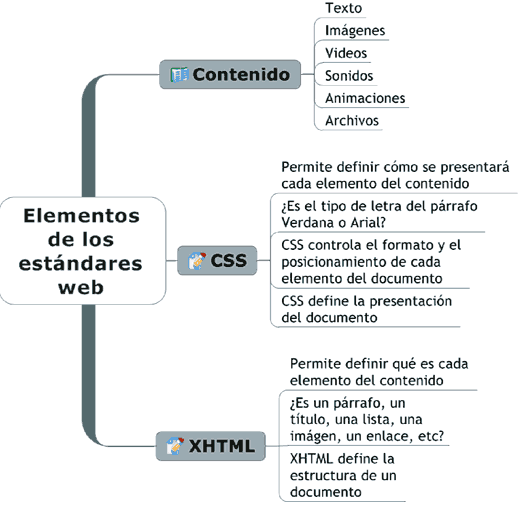
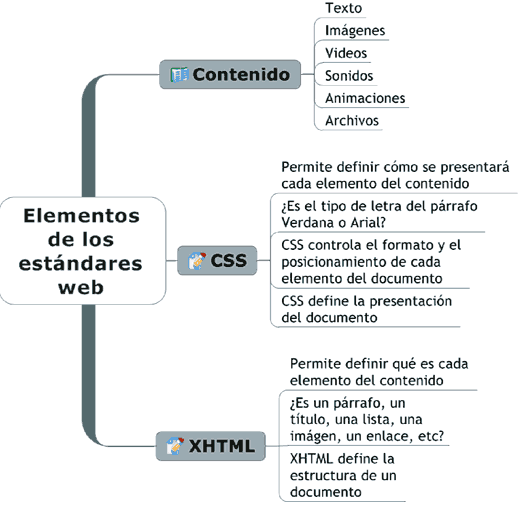
Siguiendo las reglas de los estándares web, el objetivo primordial en la codificación es separar el contenido de la apariencia definiendo la estructura de la página mediante XHTML (eXtensible HyperText Markup Language) y luego definiendo su presentación mediante CSS. Esta separación es clave para el desarrollo de contenido que sea portátil (que se pueda desplegar en siferentes artefactos) y duradero (listo para el futuro). De esta forma tenemos 3 elementos importantes:

3 elementos importantes: Contenido, CSS y XHTML
Ahora se podrá estar preguntando ¿por qué me debería preocupar cambiar la forma en que he codificado durante años? Les presentamos 10 beneficios de la codificación apegada a estándares:
Notas
(1) Se dice que la nueva versión del IE ha solucionado muchos de estor problemas. Pronto veremos si es así.
¿De Qué Estándares Hablamos?
Los estándares web para codificar páginas (dinámicas o estáticas) son básicamente reglas de comportamiento de los browsers definidas en las recomendaciones de la W3C (World Wide Web Consortium) y las cuales se han comprometido seguir los principales desarrolladores de browsers. Como algunos de ustedes conocerán, los browsers basados en la plataforma Gecko tales como la versión actual de Mozilla/Firefox y Netscape así como otros basados en la plataforma de Konquerer como el Safari de Mac realmente ofrecen un desempeño apegado a estándares mucho mejor que el Internet Explorer de Microsoft (1), el cual falla mucho todavía al implementar especificaciones de hojas de estilo (CSS Cascading Style Sheets).
Siguiendo las reglas de los estándares web, el objetivo primordial en la codificación es separar el contenido de la apariencia definiendo la estructura de la página mediante XHTML (eXtensible HyperText Markup Language) y luego definiendo su presentación mediante CSS. Esta separación es clave para el desarrollo de contenido que sea portátil (que se pueda desplegar en siferentes artefactos) y duradero (listo para el futuro). De esta forma tenemos 3 elementos importantes:

3 elementos importantes: Contenido, CSS y XHTML
Ahora se podrá estar preguntando ¿por qué me debería preocupar cambiar la forma en que he codificado durante años? Les presentamos 10 beneficios de la codificación apegada a estándares:
- Presente su contenido en distintos artefactos. El mismo contenido puede quedar listo para ser presentado en una gran variedad de browsers u otros artefactos como teléfonos celulares, asistentes personales digitales (PDAs) y artefactos para leer textos a las personas con problemas de visión. Simplemente hay que crear una hoja de estilo según el uso.
- Mejore el desempeño. Las páginas son mucho más livianas (más pequeñas en tamaño) y por lo tanto descargan más rápido debido a que el contenido requiere de mínimo código. Todo el código que antes se usaba definir la presentación se carga mediante una sola hoja de estilo. Una hoja de estilo puede definir la presentación de todo un sitio y el usuario solo tendría que descargarla una vez.
- Sirva a todos los browsers. Con poco esfuerzo, uno puede páginas que funcionan en browsers más viejos de tal forma que los usuarios puedan tener la mejor experiencia posible con la tecnología que tengan a su alcance.
- Separe el contenido de la presentación. Usted puede modificar o cambiar completamente el contenido o la presentación del sitio sin tener que afectar el otro.
- Construya páginas fluidas. Es más fácil codificar para contenido dinámico. Por ejemplo, es más fácil crear páginas que se puedan acomodar independientemente de la cantidad de items que tengan como en un menu o en una página de un catálogo de productos.
- Confirme que su código esté bien. Servicios de validación para XHTML y CSS pueden ser utilizados durante el proceso de desarrollo para identificar errores. Esto permite un mejor control de calidad y permite identificar cuando está terminada una página cuando esta se despliega correctamente y además pasa la validación.
- Producción en flujo. La producción es más eficiente. Es muy fácil que un codificador se vea envuelto en la administración de contenido cuando solo el diseñador entiende donde va el contenido en esa masa de código, lo cual es un trabajo tedioso y para el cual probablemente no se contrató a esta persona. Al adoptar prácticas basadas en estándares, el codificador puede asignar reglas simples al equipo de contenido y trabajar en paralelo.
- Distribuir el contenido más fácilmente. Distribuir su contenido para uso por terceros es más sencillo ya que el contenido está separado de cualquier regla de presentación.
- Hacer que el contenido sea accesible. Es más sencillo lograr que el sitio sea accesible y cumpla con requerimientos legales como la Sección 508 del Rehabilitacion Act de Estados Unidos.
- Haga menos trabajo. Escriba menos código y es más rápido y sencillo lograr los resultados deseados y modificar el trabajo a través del tiempo.
Notas
(1) Se dice que la nueva versión del IE ha solucionado muchos de estor problemas. Pronto veremos si es así.
René Zuleta Arango
Director Comercial