Les debo esta aplicación porque cuando hice el juego de las brujas me olvidé que FLASH tiene este método.
Esta aplicación es una de tantas en la web de una Academia de Choferes.
La Academia ha pedido que primero se repase las SEÑALES DE TRÁNSITO, luego las SEÑALES DE ADVERTENCIA (viene curva cerrada, cruza tren, viene puente, etc.), después los DERECHOS DEL PEATÓN (ej. cebras).
Hecho el repaso el programa hace que el usuario conduzca y en distintas escenas se encuentra con los carteles y experimentará (menos mal que en ficción) el peligro de no respetar las señales.
Repasemos las Señales de Tránsito
Los símbolos los copié del Google y no te los paso porque saqué los de Uruguay, pero ví que cada país tiene los suyos, a veces igual y otras veces, no.
Si haces esta aplicación puedes dejar los símbolos como imágenes tal como las traes o convertirlas a en simbolos gráficos y pesarán lo mismo.
Lo que importa es el cuadrado donde se apoyan y que se ve de un gris oscuro. Es muy simple, hice un cuadrado de 140 por 140 le puse un color azul fuerte (#003399) y lo convertí a símbolo MovieClip, con nombre azul.
Necesitaba 14 cuadrados, porque de las 16 señales que tiene mi país me salteo la una (ceda el paso) y la seis(pare) porque tienen las palabras en el símbolo y no necesitan etiqueta.
A cada instancia que pongo en el escenario, le bajo el alpha a 10 y por eso se ve gris oscuro. En el Panel de propiedades le pongo los nombres, todos distintos, de acuerdo al símbolo, para poder luego detectar si los impactos(hitTest) son o no correctos.
Por eso, si el cuadrado se llama azul2 la etiqueta se llamará t02
Recuerda que si te olvidas de ponerle los nombres a cada clip en el Panel De Propiedades, el programa no sabe quién es quién.
El único script que escribes en el primer fotograma de la capa señales es el siguiente:
if(t02.hitTest(azul2)){
azul2._alpha=80;
}
if(t03.hitTest(azul3)){
azul3._alpha=80;
}
if(t04.hitTest(azul4)){
azul4._alpha=80;
}
if(t05.hitTest(azul5)){
azul5._alpha=80;
}
if(t07.hitTest(azul7)){
azul7._alpha=80;
}
if(t08.hitTest(azul8)){
azul8._alpha=80;
}
if(t09.hitTest(azul9)){
azul9._alpha=80;
}
if(t10.hitTest(azul10)){
azul10._alpha=80;
}
if(t11.hitTest(azul11)){
azul11._alpha=80;
}
if(t12.hitTest(azul12)){
azul12._alpha=80;
}
if(t13.hitTest(azul13)){
azul13._alpha=80;
}
if(t14.hitTest(azul14)){
azul14._alpha=80;
}
if(t15.hitTest(azul15)){
azul15._alpha=80;
}
if(t16.hitTest(azul16)){
azul16._alpha=80;
}
Como ves por el script del frame 1, si el test de impacto (hitTest) detecta la colisión entre las dos instancias hace que el cuadrado suba el alpha a 80.
Las etiquetas
Como ves las etiquetas se arrastran sin ninguna programación, porque son clips a los que les hemos agregado la propiedad de ser arrastrados usando la extensión de la clase MovieClip que ya comentamos en el artículo Clases y objetos en Flash
Explico rápidamente como hacer estas etiquetas.
En un principio las diseñas y las conviertes a símbolos MovieClip.
Como son todas distintas, cada una tiene su nombre.
En este caso, t02, t03, etc.
Para extender la clase a arrastrable debemos escribir un script directamente en un archivo ActionScript
Archivo -->Nuevo-->ArchivoActionScript y lo guardas en la misma Carpeta donde guardas el archivo .fla
El nombre del archivo debe ser exactamente el mismo que la clase. Si es Arrastre.as, la clase es Arrastre y no arrastre (con la inicial en minúscula)
Numeré y separé las partes del script para explicarlos mejor.
Se nos ocurrió el nombre Arrastre para esta sub clase, así que en el renglón 1 en la sintaxis de Flash dice:
1 class Arrastre extends MovieClip {
2 function Arrastre() {
3 onPress=Arrastrar;
4 onRelease=Soltar;
5 }
6 private function Arrastrar():Void{
7 this.startDrag();
8 }
9 private function Soltar():Void{
10 this.stopDrag();
11 }
12 }
Una vez que tienes el archivo Arrastre.as en la misma Carpeta donde guardas la aplicación que estás haciendo, debes extender la propiedad de arrastre a cada etiqueta.
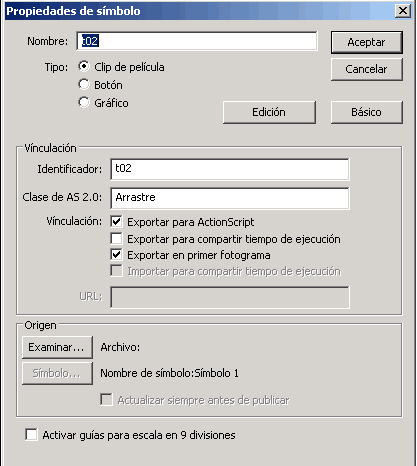
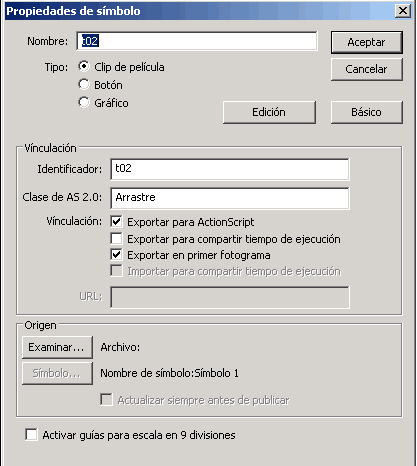
Para eso seleccionas en la biblioteca con el botón derecho, una por vez, cada clip etiqueta, pulsas Propiedades y ahí la exportas para ActionScript y la integras a la clase ActionScript Arrastre.
Cuando la veas como la siguiente imagen pulsas Aceptar.

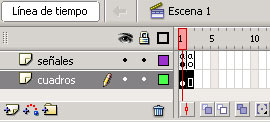
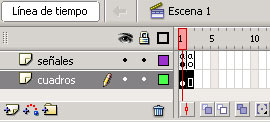
Te muestro la línea del tiempo con solo dos capas. En la capa cuadros están los cuadros (azul2, etc) y las etiquetas (t02, etc.)

En la capa señales los símbolos y los textos.
En la capa señales, en el fotograma 1, está el script para detectar las colisiones y en el fotograma 2 dice: gotoAndPlay(1);
La Academia ha pedido que primero se repase las SEÑALES DE TRÁNSITO, luego las SEÑALES DE ADVERTENCIA (viene curva cerrada, cruza tren, viene puente, etc.), después los DERECHOS DEL PEATÓN (ej. cebras).
Hecho el repaso el programa hace que el usuario conduzca y en distintas escenas se encuentra con los carteles y experimentará (menos mal que en ficción) el peligro de no respetar las señales.
Repasemos las Señales de Tránsito
Los símbolos los copié del Google y no te los paso porque saqué los de Uruguay, pero ví que cada país tiene los suyos, a veces igual y otras veces, no.
Si haces esta aplicación puedes dejar los símbolos como imágenes tal como las traes o convertirlas a en simbolos gráficos y pesarán lo mismo.
Lo que importa es el cuadrado donde se apoyan y que se ve de un gris oscuro. Es muy simple, hice un cuadrado de 140 por 140 le puse un color azul fuerte (#003399) y lo convertí a símbolo MovieClip, con nombre azul.
Necesitaba 14 cuadrados, porque de las 16 señales que tiene mi país me salteo la una (ceda el paso) y la seis(pare) porque tienen las palabras en el símbolo y no necesitan etiqueta.
A cada instancia que pongo en el escenario, le bajo el alpha a 10 y por eso se ve gris oscuro. En el Panel de propiedades le pongo los nombres, todos distintos, de acuerdo al símbolo, para poder luego detectar si los impactos(hitTest) son o no correctos.
Por eso, si el cuadrado se llama azul2 la etiqueta se llamará t02
Recuerda que si te olvidas de ponerle los nombres a cada clip en el Panel De Propiedades, el programa no sabe quién es quién.
El único script que escribes en el primer fotograma de la capa señales es el siguiente:
if(t02.hitTest(azul2)){
azul2._alpha=80;
}
if(t03.hitTest(azul3)){
azul3._alpha=80;
}
if(t04.hitTest(azul4)){
azul4._alpha=80;
}
if(t05.hitTest(azul5)){
azul5._alpha=80;
}
if(t07.hitTest(azul7)){
azul7._alpha=80;
}
if(t08.hitTest(azul8)){
azul8._alpha=80;
}
if(t09.hitTest(azul9)){
azul9._alpha=80;
}
if(t10.hitTest(azul10)){
azul10._alpha=80;
}
if(t11.hitTest(azul11)){
azul11._alpha=80;
}
if(t12.hitTest(azul12)){
azul12._alpha=80;
}
if(t13.hitTest(azul13)){
azul13._alpha=80;
}
if(t14.hitTest(azul14)){
azul14._alpha=80;
}
if(t15.hitTest(azul15)){
azul15._alpha=80;
}
if(t16.hitTest(azul16)){
azul16._alpha=80;
}
Como ves por el script del frame 1, si el test de impacto (hitTest) detecta la colisión entre las dos instancias hace que el cuadrado suba el alpha a 80.
Las etiquetas
Como ves las etiquetas se arrastran sin ninguna programación, porque son clips a los que les hemos agregado la propiedad de ser arrastrados usando la extensión de la clase MovieClip que ya comentamos en el artículo Clases y objetos en Flash
Explico rápidamente como hacer estas etiquetas.
En un principio las diseñas y las conviertes a símbolos MovieClip.
Como son todas distintas, cada una tiene su nombre.
En este caso, t02, t03, etc.
Para extender la clase a arrastrable debemos escribir un script directamente en un archivo ActionScript
Archivo -->Nuevo-->ArchivoActionScript y lo guardas en la misma Carpeta donde guardas el archivo .fla
El nombre del archivo debe ser exactamente el mismo que la clase. Si es Arrastre.as, la clase es Arrastre y no arrastre (con la inicial en minúscula)
Numeré y separé las partes del script para explicarlos mejor.
Se nos ocurrió el nombre Arrastre para esta sub clase, así que en el renglón 1 en la sintaxis de Flash dice:
1 class Arrastre extends MovieClip {
2 function Arrastre() {
3 onPress=Arrastrar;
4 onRelease=Soltar;
5 }
6 private function Arrastrar():Void{
7 this.startDrag();
8 }
9 private function Soltar():Void{
10 this.stopDrag();
11 }
12 }
Una vez que tienes el archivo Arrastre.as en la misma Carpeta donde guardas la aplicación que estás haciendo, debes extender la propiedad de arrastre a cada etiqueta.
Para eso seleccionas en la biblioteca con el botón derecho, una por vez, cada clip etiqueta, pulsas Propiedades y ahí la exportas para ActionScript y la integras a la clase ActionScript Arrastre.
Cuando la veas como la siguiente imagen pulsas Aceptar.

Te muestro la línea del tiempo con solo dos capas. En la capa cuadros están los cuadros (azul2, etc) y las etiquetas (t02, etc.)

En la capa señales los símbolos y los textos.
En la capa señales, en el fotograma 1, está el script para detectar las colisiones y en el fotograma 2 dice: gotoAndPlay(1);
Susana Ríos Suanes
Docente de Lógica.