Cómo construir clases y objetos en Flash.
Como esta es la primera vez que escribo sobre Clases y Objetos, veo que es necesario insistir en la
diferencia entre clase y objeto.
Comencé con el concepto del hombre en su acepción de todo el género humano.
Buscando un concepto lógico pedí por Google "Ferrater Mora concepto hombre" y es apasionante leer como refuta cada definición: Ser racional, Homo sapiens, Homo faber, Homo symbolicus, etc. Y al fin da su definición "El hombre es «un modo de ser su cuerpo»" y la explica largamente.
Por si desea leerla, aquí está:
http://www.ferratermora.com/lang_palabras_section.html
De todos modos doy por hecho que cualquiera sea la idea que ustedes tienen de el ser humano, saben que es un concepto, una definición, una clase. Y que Juan Pérez, mi vecino y María Duarte, su esposa son realidades, instancias de la clase. El objeto es la idea hecha realidad.
Una clase se va ampliando en nuevas clases: La clase arquitecto es para nosotros la idea del hombre, a la que sumamos la idea del que ha obtenido el título de arquitecto. Pero no deja de ser una idea.
Para concretarse en realidad tiene que ser vivo y haber estudiado y obtenido su diploma
FLASH CLASES Y OBJETOS
Con las herramientas de dibujo de FLASH hice este ciprés.
Lo convertí en clip de película:
seleccionar -->modificar-->convertir en símbolo-->clip de película Le puse por nombre cipres.Sin embargo sigue siendo una clase común de clip.
Está en la biblioteca como están en nuestra mente cualquier clase general como europeo, americano, álamo, sauce. Si lo traigo al escenario, ha nacido. Es un objeto que ocupa un lugar en el espacio y ya tiene precisas sus coordenadas x, y.
Pero en cuanto a su naturaleza de clip de película solamente se diferencia de otro clip por su forma. Y no puede hacer nada distinto a cualquier otro clip.
Por ejemplo: Si quiero arrastrarlo con el ratón tendré que programarlo en su propio panel de acciones o en el fotograma de la línea del tiempo, o agregando un botón
La palabra clave extends
La palabra clave extends nos permite extender, ampliar una clase con otras ya definidas en FLASH. Dentro de la clase métodos de MovieClipentre otras subclases están definidas la clase startDrag y la clase stopDrag Y la palabra extends nos permite definir una nueva clase, ampliando la clase MovieClip de modo que lleve dentro de sí, la capacidad de responder a las funciones de startDrag y stopDrag.
Para hacer esto, debemos escribir un script directamente en un archivo ActionScript
Archivo -->Nuevo-->ArchivoActionScript y lo guardas en la misma Carpeta donde guardas el archivo .fla
El nombre del archivo debe ser exactamente el mismo que la clase. Si es Arrastre.as, la clase es Arrastre y no arrastre (con la inicial en minúscula)
Numeré y separé las partes del script para explicarlos mejor.
Se nos ocurrió el nombre Arrastre para esta sub clase, así que en el renglón 1 en la sintaxis de Flash dice:
1 class Arrastre extends MovieClip {
2 function Arrastre() {
3 onPress=Arrastrar;
4 onRelease=Soltar;
5 }
6 private function Arrastrar():Void{
7 this.startDrag();
8 }
9 private function Soltar():Void{
10 this.stopDrag();
11 }
12 }
Esta clase se llama Arrastre y amplía la clase MovieClip. La palabra extends significa que si bien se trata de una ampliación no estamos inventando nada nuevo, sino que estamos construyendo con clases ya definidas en el sistema de FLASH.
Volvemos a la sintaxis de la línea 1 que abre la llave que se cierra en la línea 12.
class Arrastre extends MovieClip {
class Arrastre nos dice que se define una nueva clase
extends MovieClip aclara que es una subclase de la clase MovieClip y que por lo tanto hereda todo lo que en ella está definido. Extends crea la relación de subordinación entre las dos clases
A continuación hay que escribir una función que tenga el mismo nombre que la clase y que explicite con claridad de que se trata esta subclase.
Se trata de una subclase de MovieClip que atiende a las órdenes de Arrastrar y Soltar.
Esos nombres también los elegimos nosotros y lo decimos en las líneas 2, 3, 4 y 5.
2 function Arrastre() {
3 onPress=Arrastrar;
4 onRelease=Soltar;
5 }
La subclase Arrastre quedó definida.
A la presión del mouse Arrastrar y cuando se levanta la presión Soltar Pero ahora hay que explicar que quieren decir exactamente esas dos palabras nuevas
6 private function Arrastrar():Void{
7 this.startDrag();
8 }
Creamos una función privada para esta clase de clip que no retorna ningún valor. Por eso Void (por ejemplo no devuelve una string, o un número)
Simplemente ordena para éste clip que se está presionando (this) la función ya definida startDrag()
Y en las líneas 9,10 y 11 definimos la función para Soltar.
Ahora tenemos que hacer que el clip cipres que tenemos en biblioteca posea la clase Arrastre que hemos definido.
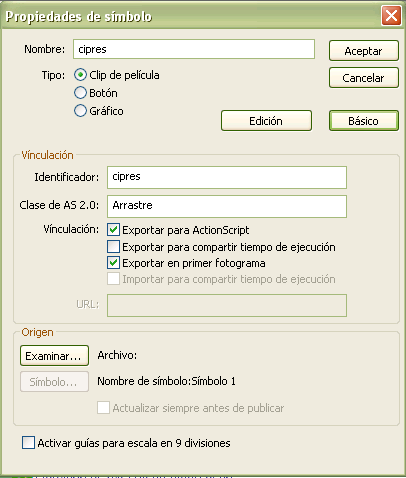
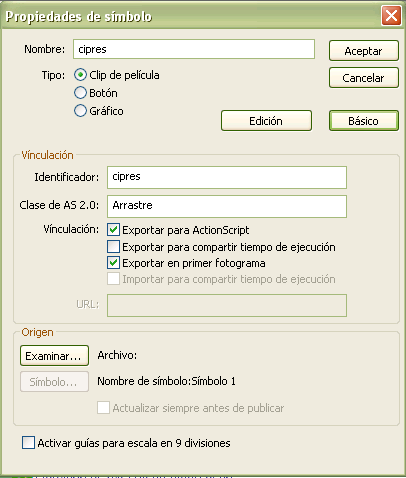
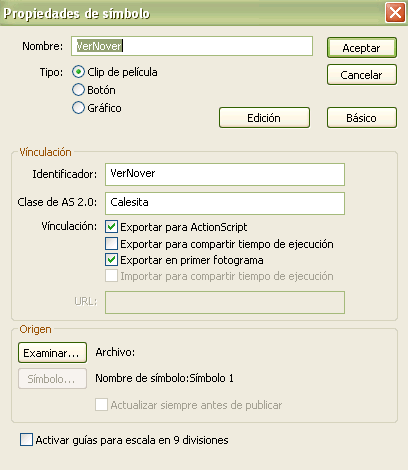
Dentro de la biblioteca seleccionas el clip y pulsas Propiedades con el botón derecho del ratón. Si no aparece un cuadro grande como el que ves pulsa Avanzado.
Exporta para ActionScript, y en Clase de ActinScript 2.0 escribe Arrastre
Si todo está como en la figura, pulsas aceptar.
Ahora trae al escenario unos cuantos ciprés grabas y corres el programa para probar si puedes arrastrarlos.
En esta aplicación dibujo.fla participan de la clase arrastre cada una de las piezas que forman la casa y también el árbol que está detrás de ella.
Como ejercicio crea otro clip y luego en biblioteca le puedes agregar pulsando Propiedades su participación en esta nueva clase que ya la has puesto como archivo Arrastre.as en tu carpeta.

También hemos creado otra clase de este mismo tipo que nombramos Calesita
A ella pertenecen, el clip Flores que ves como pastito, el clip sauce y el clip VerNover que es el texto de entrada.
Clip Calesita
Aquí tienes el script Calesita.as
Por supuesto tienes que crearlo haciendo Archivo -->Nuevo-->ArchivoActionScript copiarlo tal cual está ahí y guardarlo en la misma carpeta.
La funciones que definen a la clase Calesita son Clic y Soltar
La clase Clic se define con las funciones del sistema start Drag que usamos en la anterior y nextFrame que nos interesa especialmente porque vamos a hacer MovieClips de varios fotogramas.
La función Soltar es la misma que ya definimos en la clase Arrastre
class Calesita extends MovieClip {
function Calesita() {
onPress=Clic;
onRelease=Soltar;
}
private function Clic(clip):Void{
this.nextFrame();
this.startDrag();
}
private function Soltar():Void{
this.stopDrag();
}
}
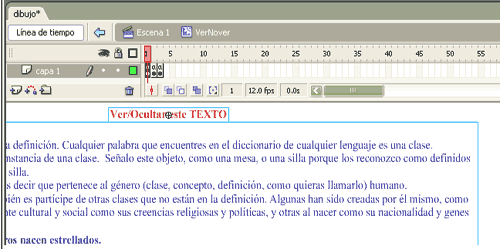
clip VeroNover

Aquí tienes el clip editado y en el primer fotograma.
La acción del fotograma es stop();
Tiene dos gráficos:
El texto:
"Ver/ocultar este texto"
Y debajo el texto largo.
El primer texto mide 156 x 20 y por eso lo colocamos en -78 para x y en -10 para y.
El segundo texto, debajo y más o menos que su mitad coincida con la del primero. En el segundo fotograma la acción es stop();y ponemos solamente el gráfico chico.
En el último fotograma no ponemos ningún gráfico y su acción es: gotoAndStop(1)

Y así logramos el efecto calesita de girar y volver al primer fotograma.
No olvides, lo que explicamos en el comentario anterior:
Hay que exportarlo para ActionScript y escribir la nueva clase en la ventanita correspondiente.
Los otros clip no necesitan explicación.
Lo importante es que todos los fotogramas llevan la acción stop(); menos el último que debe mandar al primero.
gotoAndStop(1);
Puedes ver el ejemplo funcionando aqui.
Comencé con el concepto del hombre en su acepción de todo el género humano.
Buscando un concepto lógico pedí por Google "Ferrater Mora concepto hombre" y es apasionante leer como refuta cada definición: Ser racional, Homo sapiens, Homo faber, Homo symbolicus, etc. Y al fin da su definición "El hombre es «un modo de ser su cuerpo»" y la explica largamente.
Por si desea leerla, aquí está:
http://www.ferratermora.com/lang_palabras_section.html
De todos modos doy por hecho que cualquiera sea la idea que ustedes tienen de el ser humano, saben que es un concepto, una definición, una clase. Y que Juan Pérez, mi vecino y María Duarte, su esposa son realidades, instancias de la clase. El objeto es la idea hecha realidad.
Una clase se va ampliando en nuevas clases: La clase arquitecto es para nosotros la idea del hombre, a la que sumamos la idea del que ha obtenido el título de arquitecto. Pero no deja de ser una idea.
Para concretarse en realidad tiene que ser vivo y haber estudiado y obtenido su diploma
FLASH CLASES Y OBJETOS
Con las herramientas de dibujo de FLASH hice este ciprés.
Lo convertí en clip de película:
seleccionar -->modificar-->convertir en símbolo-->clip de película Le puse por nombre cipres.Sin embargo sigue siendo una clase común de clip.
Está en la biblioteca como están en nuestra mente cualquier clase general como europeo, americano, álamo, sauce. Si lo traigo al escenario, ha nacido. Es un objeto que ocupa un lugar en el espacio y ya tiene precisas sus coordenadas x, y.
Pero en cuanto a su naturaleza de clip de película solamente se diferencia de otro clip por su forma. Y no puede hacer nada distinto a cualquier otro clip.
Por ejemplo: Si quiero arrastrarlo con el ratón tendré que programarlo en su propio panel de acciones o en el fotograma de la línea del tiempo, o agregando un botón
La palabra clave extends
La palabra clave extends nos permite extender, ampliar una clase con otras ya definidas en FLASH. Dentro de la clase métodos de MovieClipentre otras subclases están definidas la clase startDrag y la clase stopDrag Y la palabra extends nos permite definir una nueva clase, ampliando la clase MovieClip de modo que lleve dentro de sí, la capacidad de responder a las funciones de startDrag y stopDrag.
Para hacer esto, debemos escribir un script directamente en un archivo ActionScript
Archivo -->Nuevo-->ArchivoActionScript y lo guardas en la misma Carpeta donde guardas el archivo .fla
El nombre del archivo debe ser exactamente el mismo que la clase. Si es Arrastre.as, la clase es Arrastre y no arrastre (con la inicial en minúscula)
Numeré y separé las partes del script para explicarlos mejor.
Se nos ocurrió el nombre Arrastre para esta sub clase, así que en el renglón 1 en la sintaxis de Flash dice:
1 class Arrastre extends MovieClip {
2 function Arrastre() {
3 onPress=Arrastrar;
4 onRelease=Soltar;
5 }
6 private function Arrastrar():Void{
7 this.startDrag();
8 }
9 private function Soltar():Void{
10 this.stopDrag();
11 }
12 }
Esta clase se llama Arrastre y amplía la clase MovieClip. La palabra extends significa que si bien se trata de una ampliación no estamos inventando nada nuevo, sino que estamos construyendo con clases ya definidas en el sistema de FLASH.
Volvemos a la sintaxis de la línea 1 que abre la llave que se cierra en la línea 12.
class Arrastre extends MovieClip {
class Arrastre nos dice que se define una nueva clase
extends MovieClip aclara que es una subclase de la clase MovieClip y que por lo tanto hereda todo lo que en ella está definido. Extends crea la relación de subordinación entre las dos clases
A continuación hay que escribir una función que tenga el mismo nombre que la clase y que explicite con claridad de que se trata esta subclase.
Se trata de una subclase de MovieClip que atiende a las órdenes de Arrastrar y Soltar.
Esos nombres también los elegimos nosotros y lo decimos en las líneas 2, 3, 4 y 5.
2 function Arrastre() {
3 onPress=Arrastrar;
4 onRelease=Soltar;
5 }
La subclase Arrastre quedó definida.
A la presión del mouse Arrastrar y cuando se levanta la presión Soltar Pero ahora hay que explicar que quieren decir exactamente esas dos palabras nuevas
6 private function Arrastrar():Void{
7 this.startDrag();
8 }
Creamos una función privada para esta clase de clip que no retorna ningún valor. Por eso Void (por ejemplo no devuelve una string, o un número)
Simplemente ordena para éste clip que se está presionando (this) la función ya definida startDrag()
Y en las líneas 9,10 y 11 definimos la función para Soltar.
Ahora tenemos que hacer que el clip cipres que tenemos en biblioteca posea la clase Arrastre que hemos definido.
Dentro de la biblioteca seleccionas el clip y pulsas Propiedades con el botón derecho del ratón. Si no aparece un cuadro grande como el que ves pulsa Avanzado.
Exporta para ActionScript, y en Clase de ActinScript 2.0 escribe Arrastre
Si todo está como en la figura, pulsas aceptar.
Ahora trae al escenario unos cuantos ciprés grabas y corres el programa para probar si puedes arrastrarlos.
En esta aplicación dibujo.fla participan de la clase arrastre cada una de las piezas que forman la casa y también el árbol que está detrás de ella.
Como ejercicio crea otro clip y luego en biblioteca le puedes agregar pulsando Propiedades su participación en esta nueva clase que ya la has puesto como archivo Arrastre.as en tu carpeta.

También hemos creado otra clase de este mismo tipo que nombramos Calesita
A ella pertenecen, el clip Flores que ves como pastito, el clip sauce y el clip VerNover que es el texto de entrada.
Clip Calesita
Aquí tienes el script Calesita.as
Por supuesto tienes que crearlo haciendo Archivo -->Nuevo-->ArchivoActionScript copiarlo tal cual está ahí y guardarlo en la misma carpeta.
La funciones que definen a la clase Calesita son Clic y Soltar
La clase Clic se define con las funciones del sistema start Drag que usamos en la anterior y nextFrame que nos interesa especialmente porque vamos a hacer MovieClips de varios fotogramas.
La función Soltar es la misma que ya definimos en la clase Arrastre
class Calesita extends MovieClip {
function Calesita() {
onPress=Clic;
onRelease=Soltar;
}
private function Clic(clip):Void{
this.nextFrame();
this.startDrag();
}
private function Soltar():Void{
this.stopDrag();
}
}
clip VeroNover

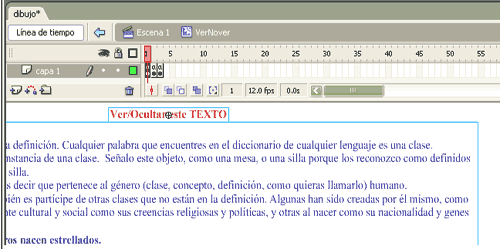
Aquí tienes el clip editado y en el primer fotograma.
La acción del fotograma es stop();
Tiene dos gráficos:
El texto:
"Ver/ocultar este texto"
Y debajo el texto largo.
El primer texto mide 156 x 20 y por eso lo colocamos en -78 para x y en -10 para y.
El segundo texto, debajo y más o menos que su mitad coincida con la del primero. En el segundo fotograma la acción es stop();y ponemos solamente el gráfico chico.
En el último fotograma no ponemos ningún gráfico y su acción es: gotoAndStop(1)

Y así logramos el efecto calesita de girar y volver al primer fotograma.
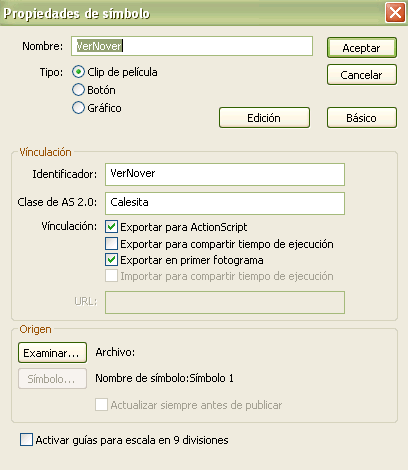
No olvides, lo que explicamos en el comentario anterior:
Hay que exportarlo para ActionScript y escribir la nueva clase en la ventanita correspondiente.
Los otros clip no necesitan explicación.
Lo importante es que todos los fotogramas llevan la acción stop(); menos el último que debe mandar al primero.
gotoAndStop(1);
Puedes ver el ejemplo funcionando aqui.
Susana Ríos Suanes
Docente de Lógica.