Pasos a seguir para validad una web accesible.
Existen varias herramientas para validar una web en castellano.
tawdis.net
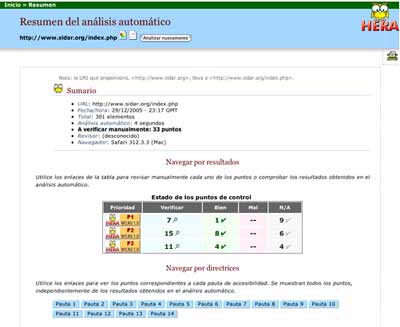
sidar.org/hera
Pero creo que todos ellos ofrecen conclusiones poco claras sobre si la web consultada valida o no valida.
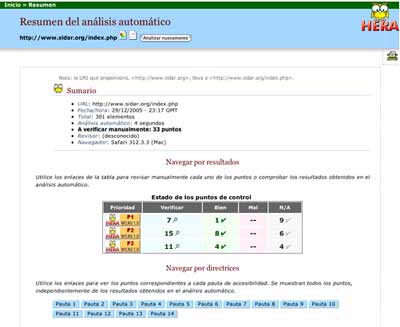
Las páginas de resultado de validación ofrecen los siguienes aspectos.


Estas páginas son muy útiles de cara a editores, pero de cara a clientes son algo toscas. Con estas páginas es imposible venderle a un cliente que la página desarrollada valida de forma correcta de una forma clara.
Son excesivamente confusas y la información de valor esta poco clara.
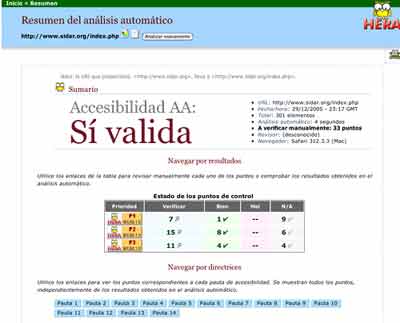
Una propuesta de página de resultados

Quizás sea algo básico pero tener una página de este estilo podría ser de ayuda de cara a vender la accesibilidad.
En este ejemplo de página podemos ver como se informa de forma clara sobre si el documento valida o no. Esta claro que la validación no es posible de forma automática, pero si los validadores no "validan", ¿cuál es su propósito?. Si son meras herramientas técnicas, ¿quién es la autoridad que puede dar un sitio por válidado?, ¿cómo se consigue que un cliente compre accesibilidad de forma clara y transparente?
Ejemplos de código para hacer accesible tu web
Por otro lado, de cara a editores poco expertos, los resultados donde se explica como desarrollar código que valide son por lo general algo densos.
A continuación publicamos código que ayudará a tu a validar intentando poner ejemplos claros y concretos listos para cortar y pegar.
Lo primero, el tipo de documento
Todo documento debe especificar el tipo de documento que es.
Los abrir y cerrar etiquetas han sido reemplazados por paréntesis
(!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd")
(html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="es")
(!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd")
(html xml:lang="es" lang="es" xmlns="http://www.w3.org/1999/xhtml")
La W3 explica de forma precisa este aspecto del código. Existen, a mi modo de ver, matices poco claros sobre este código. Como la diferencias entre "transitional" y "strict", pero siguiendo el tema en la web del W3 se pueden resolver algunas de estas dudas.
Ya que de alguna forma hablamos de vender la accesibilidad a los clientes, creo que la web del W3 podría tener un aspecto algo más claro para hacer más interesante el acceso a su contenido.
Eliminar todo residuo del viejo HTML
Todo el diseño de la página debe venir vía CSS. No se debe utilizar código de formato tipo:
(font face="arial" size="1")
(BODY BGCOLOR="#FFFFFF" LEFTMARGIN="0" TOPMARGIN="0" MARGINWIDTH="0" MARGINHEIGHT="0")
El body por ejemplo debe ir basicamente como "body" especificando el color, imagen y márgenes en la CSS.
El típico código de un body en CSS suele ser así.
body {
background-color:#fff;
font-family: Arial, sans-serif;
color: #333;
font-size: 0,9em;
line-height: 2em;
margin-left: 10%; margin-right: 10%;
}
Excelente artículo que explica la diferencia entre em y pixels a la hora de definir el tamaño de la fuente.
Con este código especificamos casi todos los aspectos de la web a nivel formal. Definimos el color de fondo, la tipografía, el color del texto, el tamaño de la fuente, el ancho de línea y los margenes.
En este caso, al decir "margin-left:10%" y "margin-right:10%" queremos decir que la web tendra un ancho del 80% del navegador dejando un 10% a cada lado.
Elementos de encabezado
Se deben utilizar encabezados h1, h2, h3... para formatear la información.
Esto parece no ser una opción y nos lleva a que cada página deba presentar una estructura clara de títulos.
Este ejercicio es sano ya que obliga de alguna forma a que cada documento tenga un sentido y ese sentido deba escribirse de forma clara.
El código de estos titulares puede tener el siguiente aspecto:
h1 { font-size: 200%; }
h2 { font-size: 150%; }
h3 { font-size: 100%; }
h1,h2,h3 { font-family: Garamond, Times, serif; }
Un aspecto importante a cuidar cuando se utilizan los h1, h2... son los márgenes inferiores y superiores. Por defecto los márgenes superior e inferior del h1, h2... son muy raros y algo grandes... Utilizando el margin-top y margin-bottom podrás definir los espacios entre los titulares y los bloques de texto.
Como ejemplo ponemos esta página del mundo.

Aquí podemos ver como se jerarquizarían los elementos de esta página para poder ser algo más accesible y semánticamente más correcto.
Los encabezados y párrafos si están cubiertos por tags estandar. Cualquier otro elemento que necesitemos etiquetar (autor, pie de foto, etc...) necesitará una etiqueta específica para la CSS.
Lo que se debe intentar es utilizar al maximo las etiquetas estándar y minimizar el uso de etiquetas personales ya que las personales no nos darán ningún tipo de valor ni para la accesibilidad ni para buscadores ni para futuro desarrollo, ampliación, crecimiento.
Tambien podemos ver como es muy importante cuidar las aspectos visuales de los elementos ya que los tamaños y espacios entre líneas hace que, por ejemplo, esta artículo del mundo parezca confuso y denso cuando apenas presenta información.
Las unidades en porcentajes
Uno de los aspectos generales de la accesibilidad es que opta por diseños fluidos ya que se debe permitir a los usuarios a cambiar el tamaño de los elementos.
Quizás un aspecto a tener en cuenta es que usar valores en porcentaje no quiere decir que tengamos que utilizar el 100% del ancho de la página.
Utilizar le 100% del ancho del navegador hace que la web parezca poca elegante y algo "basta". 100% es apto para sites masivos tipo google o amazon, pero por lo general no es bonito.
Es mejor optar por un diseño donde tengamos el siguiente esquema de retícula.
Cabecera, menú y pie: width 85%
Contenidos principal: 55%
Menú de navegación lateral: 30%
De esta forma tendremos una web fluida pero que deja un margen de un 15% a repartir entre los márgenes de la página.
Un margen de un 15% o un 20% nos ayudará a ganar limpieza en la web.
Tablas
Se supone que sólo se utilizarán tablas para presentar datos.
En caso de ser así las tablas presentan bastante código para mejorar su accesibilidad.
(table border="1" cellpadding="0")
(caption)Menu(/caption)
(thead)
(tr)
(th)Salad(/th)
(th)Entree(/th)
(th)Dessert(/th)
(/tr)
(/thead)
(tbody)
(tr)
(td)Caesar(/td)
(td)Chicken Divan(/td)
(td)Chocolate Mousse
(/tr)
(/tbody)
(/table)
El "caption" equivale al h1 de un documento. Sirve para dar un título a la tabla y ayudar a comprender su contenido.
El THEAD se utiliza para que la primera fila de la tabla se identifique como la fila de títulos.
El TH es un tag "nuevo" que sirve para identificar títulos de columna.
Es decir, el primer "TD" de la tabla generalmente debería ser el TH.
Los TDs deberían ser filas de datos generales y se incluiran dentro del TBODY.
Resumen de elementos para conseguir un código accesible
Estructurar el contenido de forma semántica. Título principal del documento, subtítulos, parrafos, navegación, cabecera.
Diseñar una hoja de estilos que nos aporte el diseño deseado.
Publicar.
tawdis.net
sidar.org/hera
Pero creo que todos ellos ofrecen conclusiones poco claras sobre si la web consultada valida o no valida.
Las páginas de resultado de validación ofrecen los siguienes aspectos.
Tawdis

Hera

Estas páginas son muy útiles de cara a editores, pero de cara a clientes son algo toscas. Con estas páginas es imposible venderle a un cliente que la página desarrollada valida de forma correcta de una forma clara.
Son excesivamente confusas y la información de valor esta poco clara.
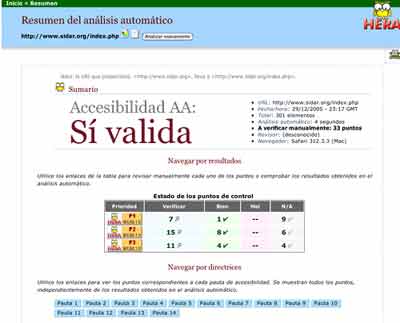
Una propuesta de página de resultados
Hera revisado

Quizás sea algo básico pero tener una página de este estilo podría ser de ayuda de cara a vender la accesibilidad.
En este ejemplo de página podemos ver como se informa de forma clara sobre si el documento valida o no. Esta claro que la validación no es posible de forma automática, pero si los validadores no "validan", ¿cuál es su propósito?. Si son meras herramientas técnicas, ¿quién es la autoridad que puede dar un sitio por válidado?, ¿cómo se consigue que un cliente compre accesibilidad de forma clara y transparente?
Ejemplos de código para hacer accesible tu web
Por otro lado, de cara a editores poco expertos, los resultados donde se explica como desarrollar código que valide son por lo general algo densos.
A continuación publicamos código que ayudará a tu a validar intentando poner ejemplos claros y concretos listos para cortar y pegar.
Lo primero, el tipo de documento
Todo documento debe especificar el tipo de documento que es.
Los abrir y cerrar etiquetas han sido reemplazados por paréntesis
(!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd")
(html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="es")
(!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd")
(html xml:lang="es" lang="es" xmlns="http://www.w3.org/1999/xhtml")
La W3 explica de forma precisa este aspecto del código. Existen, a mi modo de ver, matices poco claros sobre este código. Como la diferencias entre "transitional" y "strict", pero siguiendo el tema en la web del W3 se pueden resolver algunas de estas dudas.
Ya que de alguna forma hablamos de vender la accesibilidad a los clientes, creo que la web del W3 podría tener un aspecto algo más claro para hacer más interesante el acceso a su contenido.
Eliminar todo residuo del viejo HTML
Todo el diseño de la página debe venir vía CSS. No se debe utilizar código de formato tipo:
(font face="arial" size="1")
(BODY BGCOLOR="#FFFFFF" LEFTMARGIN="0" TOPMARGIN="0" MARGINWIDTH="0" MARGINHEIGHT="0")
El body por ejemplo debe ir basicamente como "body" especificando el color, imagen y márgenes en la CSS.
El típico código de un body en CSS suele ser así.
body {
background-color:#fff;
font-family: Arial, sans-serif;
color: #333;
font-size: 0,9em;
line-height: 2em;
margin-left: 10%; margin-right: 10%;
}
Excelente artículo que explica la diferencia entre em y pixels a la hora de definir el tamaño de la fuente.
Con este código especificamos casi todos los aspectos de la web a nivel formal. Definimos el color de fondo, la tipografía, el color del texto, el tamaño de la fuente, el ancho de línea y los margenes.
En este caso, al decir "margin-left:10%" y "margin-right:10%" queremos decir que la web tendra un ancho del 80% del navegador dejando un 10% a cada lado.
Elementos de encabezado
Se deben utilizar encabezados h1, h2, h3... para formatear la información.
Esto parece no ser una opción y nos lleva a que cada página deba presentar una estructura clara de títulos.
Este ejercicio es sano ya que obliga de alguna forma a que cada documento tenga un sentido y ese sentido deba escribirse de forma clara.
El código de estos titulares puede tener el siguiente aspecto:
h1 { font-size: 200%; }
h2 { font-size: 150%; }
h3 { font-size: 100%; }
h1,h2,h3 { font-family: Garamond, Times, serif; }
Un aspecto importante a cuidar cuando se utilizan los h1, h2... son los márgenes inferiores y superiores. Por defecto los márgenes superior e inferior del h1, h2... son muy raros y algo grandes... Utilizando el margin-top y margin-bottom podrás definir los espacios entre los titulares y los bloques de texto.
Como ejemplo ponemos esta página del mundo.

Aquí podemos ver como se jerarquizarían los elementos de esta página para poder ser algo más accesible y semánticamente más correcto.
Los encabezados y párrafos si están cubiertos por tags estandar. Cualquier otro elemento que necesitemos etiquetar (autor, pie de foto, etc...) necesitará una etiqueta específica para la CSS.
Lo que se debe intentar es utilizar al maximo las etiquetas estándar y minimizar el uso de etiquetas personales ya que las personales no nos darán ningún tipo de valor ni para la accesibilidad ni para buscadores ni para futuro desarrollo, ampliación, crecimiento.
Tambien podemos ver como es muy importante cuidar las aspectos visuales de los elementos ya que los tamaños y espacios entre líneas hace que, por ejemplo, esta artículo del mundo parezca confuso y denso cuando apenas presenta información.
Las unidades en porcentajes
Uno de los aspectos generales de la accesibilidad es que opta por diseños fluidos ya que se debe permitir a los usuarios a cambiar el tamaño de los elementos.
Quizás un aspecto a tener en cuenta es que usar valores en porcentaje no quiere decir que tengamos que utilizar el 100% del ancho de la página.
Utilizar le 100% del ancho del navegador hace que la web parezca poca elegante y algo "basta". 100% es apto para sites masivos tipo google o amazon, pero por lo general no es bonito.
Es mejor optar por un diseño donde tengamos el siguiente esquema de retícula.
Cabecera, menú y pie: width 85%
Contenidos principal: 55%
Menú de navegación lateral: 30%
De esta forma tendremos una web fluida pero que deja un margen de un 15% a repartir entre los márgenes de la página.
Un margen de un 15% o un 20% nos ayudará a ganar limpieza en la web.
Tablas
Se supone que sólo se utilizarán tablas para presentar datos.
En caso de ser así las tablas presentan bastante código para mejorar su accesibilidad.
(table border="1" cellpadding="0")
(caption)Menu(/caption)
(thead)
(tr)
(th)Salad(/th)
(th)Entree(/th)
(th)Dessert(/th)
(/tr)
(/thead)
(tbody)
(tr)
(td)Caesar(/td)
(td)Chicken Divan(/td)
(td)Chocolate Mousse
(/tr)
(/tbody)
(/table)
El "caption" equivale al h1 de un documento. Sirve para dar un título a la tabla y ayudar a comprender su contenido.
El THEAD se utiliza para que la primera fila de la tabla se identifique como la fila de títulos.
El TH es un tag "nuevo" que sirve para identificar títulos de columna.
Es decir, el primer "TD" de la tabla generalmente debería ser el TH.
Los TDs deberían ser filas de datos generales y se incluiran dentro del TBODY.
Resumen de elementos para conseguir un código accesible
Estructurar el contenido de forma semántica. Título principal del documento, subtítulos, parrafos, navegación, cabecera.
Diseñar una hoja de estilos que nos aporte el diseño deseado.
Publicar.
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...