Las distintas localizaciones de la publicidad que se pueden dar en el diseño de una página web.
Unos elementos frecuente en las páginas web son los anuncios publicitarios, sobre todo en páginas no corporativas, en las que generan unos ingresos más o menos importantes que ayudan a mantener el sitio web.

Por lo tanto, si las páginas web resultantes de la interfaz que estamos diseñando van a contener publicidad, será necesario tenerlo en cuenta desde el principio para que su inclusión no sólo no cause efectos estéticos indeseados, sino que aporte unos contenidos visuales que redunden lo más posible en el equilibrio final de la interfaz gráfica.
La forma más común de incluir publicidad en una página es mediante uno o más banners, ubicados en el dintel superior o en las zonas laterales de la interfaz.

Sobre los banners que situemos en la interfaz podremos tener normalmente control sobre su tamaño, que podremos fijar de acuerdo con alguna de las medidas estándares o con el espacio que nos quede libre, pero no el control sobre el diseño del banner (colores, formas, animaciones, etc.), que vendrán fijados por la empresa anunciante, que es la que paga por tener en la página el banner. Es más, en muchas ocasiones los banners los sitúan en la página servidores especiales, lo que origina que cada vez que se carga la página aparezca en la ubicación asignada un banner diferente.
Esto puede crear efectos visuales indeseados. Nuestra interfaz, que tanto nos ha costado diseñar y que ha quedado tan bonita, de pronto se ve invadida por unos rectángulos multicolores que no armonizan en absoluto con los que hemos usado y que puede dar al traste con todo nuestro trabajo.
Para evitar estos inconvenientes es preciso diseñar con mucho cuidado las zonas de la interfaz en las que se van a colocar los banners.
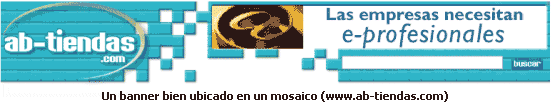
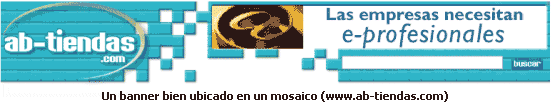
Si se trata del dintel, será conveniente darle un fondo neutro, impreciso, que admita casi cualquier combinación de colores sobre él. También podemos utilizar como fondo una imagen en la que predominen los tonos neutros o que simule en mosaico, en una de cuyas piezas introducimos el banner.

La forma típica de los banners de dintel es la rectangular apaisada, más ancha que alta, estando situados normalmente centrados en el dintel o en su parte izquierda.
Una buena alternativa para los banners apaisados es situarlos en la parte superior del cuerpo de página, bajo el dintel. El color blanco habitual de esta zona ayuda mucho a la correcta integración del banner en el conjunto de la interfaz.

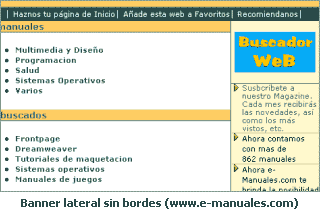
Los banners situados en las zonas laterales suelen ser de menor tamaño, de forma cuadrada o rectangular vertical, más alta que ancha. En el caso de que el lateral tenga un color o imagen de fondo pueden presentarse problemas de incompatibilidad de colores. Si el banner presenta colores vivos que contrasten mucho con el fondo, la atención del espectador puede ser atraída en exceso por el banner, quitando peso visual a otros elementos más importantes, como los menús de navegación o los contenidos textuales de esa zona. Por el contrario, si el banner contrasta muy poco con el fondo puede pasar desapercibido, con lo que no conseguirá su objetivo publicitario.

En caso de que la zona lateral no tenga un color de fondo diferente del cuerpo de la página la integración del mimo es más fácil, sobre todo si el fondo es blanco, color que armoniza bien con casi cualquier otra combinación.
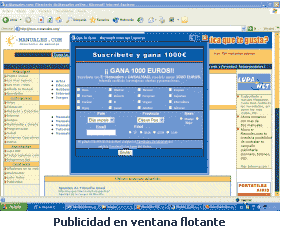
Otra forma de incluir publicidad en una página es mediante el uso de ventanas flotantes. En estos casos el diseño no está tan limitado al uso de banners, al disponer de un mayor espacio para los contenidos publicitarios, que suelen ser los únicos ocupantes de la página contenida en la ventana. Además, su diseño no afecta tanto al de la página principal, ya que son entendidos por el usuario como páginas independientes. En estos casos, si en contenido publicitario lo vamos a diseñar nosotros lo trataremos como una nueva interfaz, mientras que si es impuesto por la empresa anunciante procuraremos abrirlos en una ventana que tenga el tamaño justo para contener la publicidad y los márgenes necesarios, sin más contenidos.

Con objeto de crear mayores estímulos sobre los visitantes de una página y conseguir que estos pinchen el banner, es frecuente ver en la actualidad banners con formas, animaciones y tecnologías particulares, como son los banners situados en capas que se mueven (DHTML). El acoplar estos banners a una interfaz de una forma correcta es un tema muy difícil, ya que al no estar ubicados en una zona concreta y fija de la interfaz interactúan visualmente con todos los demás. Si a esto sumamos que este tipo de banners son muy molestos para el usuario, la conclusión es que conviene evitarlos siempre que podamos, optando por elementos publicitarios fijos sobre los que podamos tener un cierto control.
Si sobre la página web resultante de la interfaz vamos a tener un control total (por ejemplo, si estamos diseñando nuestro propio sitio web), una muy buena idea es incluir los anuncios publicitarios en modo texto, incluidos dentro del contenido del cuerpo de la página o de las zonas laterales. Este tipo de publicidad no molesta al usuario, permite tener un control absoluto sobre ella y es muy efectiva.

Por lo tanto, si las páginas web resultantes de la interfaz que estamos diseñando van a contener publicidad, será necesario tenerlo en cuenta desde el principio para que su inclusión no sólo no cause efectos estéticos indeseados, sino que aporte unos contenidos visuales que redunden lo más posible en el equilibrio final de la interfaz gráfica.
La forma más común de incluir publicidad en una página es mediante uno o más banners, ubicados en el dintel superior o en las zonas laterales de la interfaz.

Sobre los banners que situemos en la interfaz podremos tener normalmente control sobre su tamaño, que podremos fijar de acuerdo con alguna de las medidas estándares o con el espacio que nos quede libre, pero no el control sobre el diseño del banner (colores, formas, animaciones, etc.), que vendrán fijados por la empresa anunciante, que es la que paga por tener en la página el banner. Es más, en muchas ocasiones los banners los sitúan en la página servidores especiales, lo que origina que cada vez que se carga la página aparezca en la ubicación asignada un banner diferente.
Esto puede crear efectos visuales indeseados. Nuestra interfaz, que tanto nos ha costado diseñar y que ha quedado tan bonita, de pronto se ve invadida por unos rectángulos multicolores que no armonizan en absoluto con los que hemos usado y que puede dar al traste con todo nuestro trabajo.
Para evitar estos inconvenientes es preciso diseñar con mucho cuidado las zonas de la interfaz en las que se van a colocar los banners.
Si se trata del dintel, será conveniente darle un fondo neutro, impreciso, que admita casi cualquier combinación de colores sobre él. También podemos utilizar como fondo una imagen en la que predominen los tonos neutros o que simule en mosaico, en una de cuyas piezas introducimos el banner.

La forma típica de los banners de dintel es la rectangular apaisada, más ancha que alta, estando situados normalmente centrados en el dintel o en su parte izquierda.
Una buena alternativa para los banners apaisados es situarlos en la parte superior del cuerpo de página, bajo el dintel. El color blanco habitual de esta zona ayuda mucho a la correcta integración del banner en el conjunto de la interfaz.

Los banners situados en las zonas laterales suelen ser de menor tamaño, de forma cuadrada o rectangular vertical, más alta que ancha. En el caso de que el lateral tenga un color o imagen de fondo pueden presentarse problemas de incompatibilidad de colores. Si el banner presenta colores vivos que contrasten mucho con el fondo, la atención del espectador puede ser atraída en exceso por el banner, quitando peso visual a otros elementos más importantes, como los menús de navegación o los contenidos textuales de esa zona. Por el contrario, si el banner contrasta muy poco con el fondo puede pasar desapercibido, con lo que no conseguirá su objetivo publicitario.

En caso de que la zona lateral no tenga un color de fondo diferente del cuerpo de la página la integración del mimo es más fácil, sobre todo si el fondo es blanco, color que armoniza bien con casi cualquier otra combinación.
Otra forma de incluir publicidad en una página es mediante el uso de ventanas flotantes. En estos casos el diseño no está tan limitado al uso de banners, al disponer de un mayor espacio para los contenidos publicitarios, que suelen ser los únicos ocupantes de la página contenida en la ventana. Además, su diseño no afecta tanto al de la página principal, ya que son entendidos por el usuario como páginas independientes. En estos casos, si en contenido publicitario lo vamos a diseñar nosotros lo trataremos como una nueva interfaz, mientras que si es impuesto por la empresa anunciante procuraremos abrirlos en una ventana que tenga el tamaño justo para contener la publicidad y los márgenes necesarios, sin más contenidos.

Con objeto de crear mayores estímulos sobre los visitantes de una página y conseguir que estos pinchen el banner, es frecuente ver en la actualidad banners con formas, animaciones y tecnologías particulares, como son los banners situados en capas que se mueven (DHTML). El acoplar estos banners a una interfaz de una forma correcta es un tema muy difícil, ya que al no estar ubicados en una zona concreta y fija de la interfaz interactúan visualmente con todos los demás. Si a esto sumamos que este tipo de banners son muy molestos para el usuario, la conclusión es que conviene evitarlos siempre que podamos, optando por elementos publicitarios fijos sobre los que podamos tener un cierto control.
Si sobre la página web resultante de la interfaz vamos a tener un control total (por ejemplo, si estamos diseñando nuestro propio sitio web), una muy buena idea es incluir los anuncios publicitarios en modo texto, incluidos dentro del contenido del cuerpo de la página o de las zonas laterales. Este tipo de publicidad no molesta al usuario, permite tener un control absoluto sobre ella y es muy efectiva.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...