Un elemento más a tener en cuenta en las interfaces web son las barras de desplazamiento o scroll, situadas en la zona lateral derecha (barra de desplazamiento vertical) y en la zona inferior de una página web (barra de desplazamiento...
Un elemento más a tener en cuenta en las interfaces web son las barras de desplazamiento o scroll, situadas en la zona lateral derecha (barra de desplazamiento vertical) y en la zona inferior de una página web (barra de desplazamiento horizontal).
La misión de las barras de desplazamiento es permitir al usuario desplazarse por los contenidos de la página cuando el tamaño de ésta es superior al disponible en la ventana del navegador web. Juegan pues un papel fundamental en la accesibilidad a los contenidos de toda página.
Las barras de desplazamiento presentan un diseño estándar en cada navegador web, aunque de un navegador a otro pueden variar sus propiedades gráficas. Su dimensión máxima presenta un tamaño que depende de la resolución empleada por el usuario, abarcando todo el espacio disponible (alto o ancho de la ventana). En cambio, el tamaño de su dimensión más pequeña depende del navegador web y del sistema operativo: en Windows, 18 píxeles en Internet Explorer y Netscape 4x y 14 píxeles en Netscape 6x.

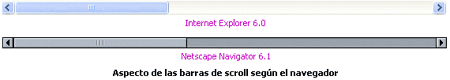
En cuanto a sus colores, la combinación clásica ha sido un juego de grises, hasta la aparición de Internet Explorer 6x y Netscape Navigator 6x, en los que se utilizan colores azules para los elementos principales y grises azulados para los fondos.
Estos colores pueden ser modificados en Internet Explorer desde su versión 5.5. mediante la aplicación de las Hojas de Estilos en Cascada (CSS), que permiten configurar el color de hasta ocho elementos de las barras (fondos, sombras, flechas, etc.). Por lo tanto, actualmente podemos considerar las barras de desplazamiento como un elemento gráfico más de la interfaz web, con su propio peso visual y sus propias características de estilo.

El código CSS que permite configurar los colores de las barras principales de navegación es el siguiente:
<style type="text/css">
body {
scrollbar-base-color: color1;
scrollbar-track-color: color2;
scrollbar-face-color: color3;
scrollbar-highlight-color: color4;
scrollbar-3dlight-color: color5;
scrollbar-darkshadow-color: color6;
scrollbar-shadow-color: colo7r;
scrollbar-arrow-color: color8;
}
</style>
Siendo:
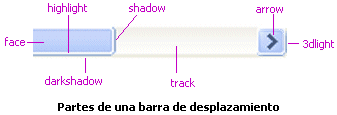
* base: color base de toda la barra
* track: fondo de la barra
* face: primer plano
* highlight: luz cuadro de flecha
* 3d-light: luz 3d
* dark-shadow: sombra del primer plano
* shadow: sombra del fondo
* arrow: flecha
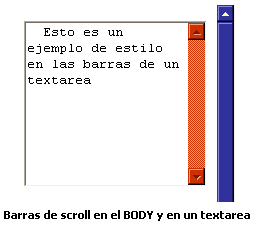
Las barras de desplazamiento no aparecen sólo en los extremos de la ventana del navegador, sino que existen otros elementos internos de la interfaz en los que pueden existir, como frames, iframes y capas. Estos elementos crean "ventanas" internas en la interfaz, mostrando contenidos propios que pueden exceder su tamaño, situación en la que las barras de desplazamiento se hacen necesarias.
En estos casos, y siempre trabajando en Internet Explorer 5.5 o superior, es posible configurar individualmente el aspecto de las barras de desplazamiento de cada una de las ventanas, con lo que estos elementos pueden ser unas herramientas visuales muy importantes a la hora de definir en la interfaz zonas y agrupaciones.

La única pega es que en el resto de navegadores, entre ellos Netscape Navigator, las barras aparecerán siempre con su juego de color estándar, que puede resultar inconveniente en el diseño general de la interfaz.
Un aspecto importante a tener en cuenta es que las barras de desplazamiento aparecen en bloque, es decir, no se puede indicar en una página web que aparezca sólo una de ellas. Existen en la actualidad tres opciones de aparición para las barras:
- Que no aparezcan. Esta opción es sólo válida cuando estamos seguros de que el contenido de la página no va a exceder el espacio disponible en la ventana del navegador o cuando vamos a implementar en la página "ventanas" artificiales que posean barras particulares, como es el caso de capas con scroll. Si se impide la aparición de las barras de desplazamiento habrá que tener en cuenta que los usuarios que utilicen una resolución de pantalla menor que la de diseño no podrán acceder a todos los contenidos.
- Que aparezcan automáticamente cuando sea preciso. Es una buena alternativa, pero habrá que tener especial cuidado con evitar en lo posible la aparición de la barra de desplazamiento horizontal, que origina problemas de usabilidad y de incomodidad a los usuarios. Para ello habrá que diseñar los contenidos de la página de tal forma que su ancho no supere nunca el ancho disponible de ventana. Iguales consideraciones respecto a la resolución empleada por el usuario que en el caso anterior.
- Que aparezcan siempre, sean necesarias o no. No recomendable, pues aparecerá siempre la barra de desplazamiento horizontal, aunque no sea necesaria, creando una serie de sombras indeseables en la parte inferior de la página y reduciendo el espacio vertical disponible para los contenidos.

Combinando adecuadamente los colores de la barra vertical de desplazamiento se puede eliminar el fuerte contraste existente entre la barra estándar de los navegadores (sobre todo en sus últimas versiones, que la presenta en colores azules) y el diseño general de la página, haciendo de la misma un elemento más de la composición.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...