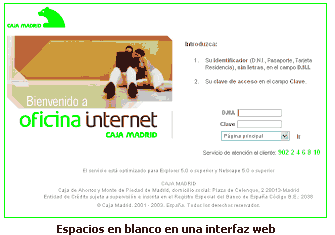
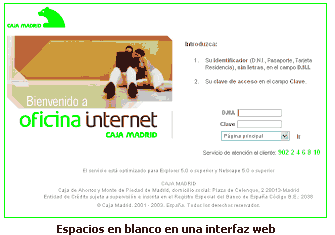
Explicamos la importancia de los espacios en blanco de una interfaz asi como sus distintas usabilidades. Aunque no lo parezca los espacios en blanco son un componente más del diseño de la página web.
Los espacios en blanco son muy importantes en el diseño de una composición gráfica cualquiera, especialmente en una interfaz web, entendiendo por espacios en blanco todas aquellas zonas de la interfaz en la que no exista ningún otro elemento gráfico.

Los espacios en blanco cumplen diferentes misiones en una interfaz: compensan el peso visual del resto de elementos, crean márgenes o separaciones entre ellos, encuadrándolos de forma adecuada, y marcan los límites que estructuran la composición, haciendo la interfaz más equilibrada, limpia y bella.
Los espacios en blanco constituyen por sí mismos un elemento más en la composición, siendo por tanto equivocado el concepto de diseñar dejando como espacios en blanco las zonas de la en las que no hemos puesto ningún otro elemento gráfico. La forma correcta es diseñar considerando desde el principio a los espacios en blanco como un elemento gráfico más, concibiendo su presencia y su ubicación desde el principio.
Centrándonos en una interfaz web y en sus elementos, los espacios en blanco van a establecer en primer lugar la rejilla base de la composición, que delimita las zonas en las que vamos a situar el resto de elementos y los márgenes y separaciones que van a existir entre ellas.

Si existe un menú lateral de navegación es conveniente dejar siempre un espacio blanco o libre entre éste y el cuerpo de la página. Igual espacio, al menos, habrá que dejar entre el dintel y el cuerpo de página. Caso de no existir dintel, la separación será entre el cuerpo y el borde superior de la ventana útil del navegador.
Si hemos diseñado una página con dos menús laterales, uno a cada lado, la separación entre estos y el cuerpo de la página será la misma en ambos casos, así como la separación entre los dos menús y los bordes de la ventana.

Igualmente, deberá existir un espacio en blanco de margen entre el dintel o el menú superior y el cuerpo de la página , así como entre éste y el pie de página, que deben tender a ser del mismo alto, buscando la simetría en la composición.
Sea cual sea el contenido del cuerpo de página (textual, formulario, ficha, etc.), si se encuentra distribuido en bloques, el espacio en blanco (margen) entre cada uno de los bloques debe ser el mismo, consiguiendo así una distribución equilibrada, en la que el peso de los bloques se compensa e iguala.

Dentro de un mismo bloque, los márgenes (al fin y al cabo, espacios en blanco internos, que pueden tener el color del fondo del bloque) entre cada uno de los elementos o agrupaciones del mismo tipo que lo forman deben ser iguales y simétricos, pues crean la limpieza compositiva necesaria para visualizar correctamente el bloque y sus elementos constitutivos.

Los espacios en blanco cumplen diferentes misiones en una interfaz: compensan el peso visual del resto de elementos, crean márgenes o separaciones entre ellos, encuadrándolos de forma adecuada, y marcan los límites que estructuran la composición, haciendo la interfaz más equilibrada, limpia y bella.
Los espacios en blanco constituyen por sí mismos un elemento más en la composición, siendo por tanto equivocado el concepto de diseñar dejando como espacios en blanco las zonas de la en las que no hemos puesto ningún otro elemento gráfico. La forma correcta es diseñar considerando desde el principio a los espacios en blanco como un elemento gráfico más, concibiendo su presencia y su ubicación desde el principio.
Centrándonos en una interfaz web y en sus elementos, los espacios en blanco van a establecer en primer lugar la rejilla base de la composición, que delimita las zonas en las que vamos a situar el resto de elementos y los márgenes y separaciones que van a existir entre ellas.

Si existe un menú lateral de navegación es conveniente dejar siempre un espacio blanco o libre entre éste y el cuerpo de la página. Igual espacio, al menos, habrá que dejar entre el dintel y el cuerpo de página. Caso de no existir dintel, la separación será entre el cuerpo y el borde superior de la ventana útil del navegador.
Si hemos diseñado una página con dos menús laterales, uno a cada lado, la separación entre estos y el cuerpo de la página será la misma en ambos casos, así como la separación entre los dos menús y los bordes de la ventana.

Igualmente, deberá existir un espacio en blanco de margen entre el dintel o el menú superior y el cuerpo de la página , así como entre éste y el pie de página, que deben tender a ser del mismo alto, buscando la simetría en la composición.
Sea cual sea el contenido del cuerpo de página (textual, formulario, ficha, etc.), si se encuentra distribuido en bloques, el espacio en blanco (margen) entre cada uno de los bloques debe ser el mismo, consiguiendo así una distribución equilibrada, en la que el peso de los bloques se compensa e iguala.

Dentro de un mismo bloque, los márgenes (al fin y al cabo, espacios en blanco internos, que pueden tener el color del fondo del bloque) entre cada uno de los elementos o agrupaciones del mismo tipo que lo forman deben ser iguales y simétricos, pues crean la limpieza compositiva necesaria para visualizar correctamente el bloque y sus elementos constitutivos.
Luciano Moreno
Consultor, diseñador y desarrollador web en ParaRedeBJS. Especialista en usabill...