Vemos como utilizar los sectores de Photoshop para maquetar de una manera sencilla el diseño de una página web que teníamos en una imagen.
A la hora de diseñar una página web, resulta muy cómodo hacer las pruebas de creatividad utilizando un programa de diseño gráfico, en lugar de realizar la maquetación directamente en HTML.
Uno de los programas más útiles para realizar el diseño de la página es Adobe Photoshop, que ofrece muchas utilidades para el retoque fotográfico, pero también para el diseño gráfico en general. Las últimas versiones del programa además disponen de ayudas muy interesantes para diseñar las páginas web, como los sectores o la opción Guardar para web.
Esta imagen la podemos partir en sectores. Los sectores son áreas de la imagen que luego vamos a guardar en un archivo independiente, optimizado para visualizarse en Internet. Los sectores los realizamos a nuestro gusto. Posiblemente nos interese que el logotipo o el banner principal se encuentren en una imagen separada, o posiblemente hayamos pensado colocar una barra de navegación que deseamos que esté en un mismo sector, que luego vamos a llenar con el texto de la barra.
Una vez realizados los sectores, seleccionamos la opción "Guardar para web" del menú de archivo. Esto nos permite acceder a una ventana donde se pueden elegir las opciones de optimización de las imágenes, seleccionando las características de todos los sectores o bien, definiendo unas propiedades específicas para cada sector.
Una vez hemos seleccionado todas las opciones necesarias, guardamos el trabajo, con lo que obtendremos un archivo HTML con una tabla, que contiene a su vez las distintas imágenes generadas a partir de cada sector y guardadas con las opciones de optimización seleccionadas previamente.

Eliminar una imagen de un sector y sustituirla por un texto
Posiblemente alguna de las partes o sectores generados, donde tenemos una imagen, queramos que disponga un texto, para poder escribir lo que se desee, en lugar de visualizar una imagen, que siempre es mucho más estática.
Por ejemplo, puede haber un espacio para el título de la página y, ya que el título puede cambiar en cada página del web, puede que nos resulte interesante que ese título sea un texto, que se puede editar, en lugar de una imagen. O bien, puede que tengamos un espacio para situar la dirección de la empresa dueña del sitio web, tal como hemos hecho en el diseño que estamos trabajando, y deseamos que la dirección aparezca como un texto en lugar de una imagen, ya que los textos son indexados por los buscadores y queremos que puedan indexarse las palabras de la dirección de la empresa como palabras clave de la página.
Entonces, necesitamos sustituir la etiqueta de la imagen por un texto. Para ello, simplemente hay que localizar la etiqueta que corresponde a la imagen que deseamos sustituir y borrarla, cambiándola por el texto que tiene que ir en lugar de la imagen. Pero atención, porque esto nos puede cambiar el diseño de la tabla y descolocar las imágenes que van dentro. Para evitarlo, simplemente ajustamos los valores width y height de la celda donde estaba la imagen, a los que tenía la propia imagen que deseamos sustituir.
Por ejemplo, este es el código HTML generado por Photoshop para la composición anterior. Cada sector está en una imagen independiente.
<TABLE WIDTH=697 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=214 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=233 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=34 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=215 HEIGHT=1></TD>
<TD></TD>
</TR>
<TR>
<TD ROWSPAN=3>
<IMG SRC="imágenes/cabecera-original_01.gif" WIDTH=214 HEIGHT=85></TD>
<TD ROWSPAN=2>
<IMG SRC="imágenes/cabecera-original_02.gif" WIDTH=233 HEIGHT=25></TD>
<TD COLSPAN=2>
<IMG SRC="imágenes/cabecera-original_03.gif" WIDTH=35 HEIGHT=16></TD>
<TD>
<IMG SRC="imágenes/cabecera-original_04.gif" WIDTH=215 HEIGHT=16></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=16></TD>
</TR>
<TR>
<TD>
<IMG SRC="imágenes/cabecera-original_05.gif" WIDTH=34 HEIGHT=9></TD>
<TD COLSPAN=2>
<IMG SRC="imágenes/cabecera-original_06.gif" WIDTH=216 HEIGHT=9></TD> <TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=9></TD>
</TR>
<TR>
<TD COLSPAN=4 ROWSPAN=2>
<IMG SRC="imágenes/cabecera-original_07.gif" WIDTH=483 HEIGHT=87></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=60></TD>
</TR>
<TR>
<TD>
<IMG SRC="imágenes/cabecera-original_08.gif" WIDTH=214 HEIGHT=27></TD> <TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=27></TD>
</TR>
</TABLE>
Fijémonos que está en negrilla la celda y la imagen donde aparece la dirección de la supuesta empresa que ha encargado el proyecto. Esta imagen es la que vamos a sustituir por el texto de la dirección:
<TD width=215 height=16>
<font size=1 face=verdana>C/ Mayor nº 23, 3B - 28230 Madrid</font></TD>
<TD>
Cabe remarcar que hemos aplicado a la celda el mismo ancho y alto de la imagen que iba dentro. Además, el texto lo hemos puesto en una fuente de tamaño pequeño porque si el texto supera el espacio reservado para la tabla se descuadrará el diseño.
Podemos ver el resultado obtenido en una página aparte.
Uno de los programas más útiles para realizar el diseño de la página es Adobe Photoshop, que ofrece muchas utilidades para el retoque fotográfico, pero también para el diseño gráfico en general. Las últimas versiones del programa además disponen de ayudas muy interesantes para diseñar las páginas web, como los sectores o la opción Guardar para web.
Nota: En este artículo crearemos apenas la cabecera de una página web, partiendo una única imagen en varios trozos y generando automáticamente el código HTML para utilizar en una web. Si queremos ver la maquetación de una web completa, también a partir de una imagen -de la que se extraen diversos pedazos con Photoshop-, pero creando cada una de sus partes con HTML y maquetando con CSS, os recomendamos la serie de artículos que comienza por Maquetación CSS a partir de una imagen.
Vamos a ver en este taller una muestra sobre cómo se pueden utilizar los sectores para maquetar una página web en HTML.
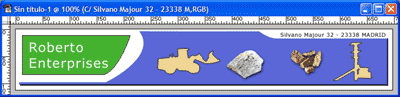
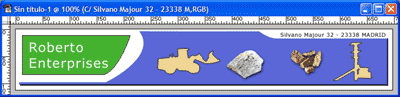
Por ejemplo, en Photoshop podríamos haber diseñado la siguiente imagen que vamos a utilizar para la cabecera de la página:

Esta imagen la podemos partir en sectores. Los sectores son áreas de la imagen que luego vamos a guardar en un archivo independiente, optimizado para visualizarse en Internet. Los sectores los realizamos a nuestro gusto. Posiblemente nos interese que el logotipo o el banner principal se encuentren en una imagen separada, o posiblemente hayamos pensado colocar una barra de navegación que deseamos que esté en un mismo sector, que luego vamos a llenar con el texto de la barra.
Referencia: Para entender bien lo que vamos a hacer sería importante leer el artículo Sectores de Photoshop, si es que no los conoces ya.
Los sectores nos pueden haber quedado de manera similar a como aparece en esta imagen:

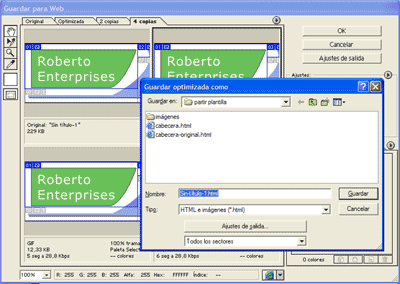
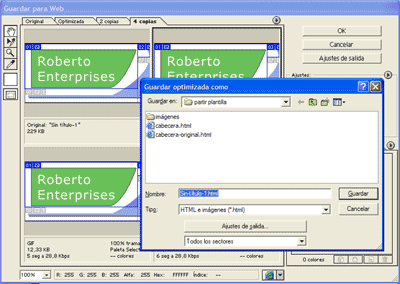
Una vez realizados los sectores, seleccionamos la opción "Guardar para web" del menú de archivo. Esto nos permite acceder a una ventana donde se pueden elegir las opciones de optimización de las imágenes, seleccionando las características de todos los sectores o bien, definiendo unas propiedades específicas para cada sector.
Una vez hemos seleccionado todas las opciones necesarias, guardamos el trabajo, con lo que obtendremos un archivo HTML con una tabla, que contiene a su vez las distintas imágenes generadas a partir de cada sector y guardadas con las opciones de optimización seleccionadas previamente.

Eliminar una imagen de un sector y sustituirla por un texto
Posiblemente alguna de las partes o sectores generados, donde tenemos una imagen, queramos que disponga un texto, para poder escribir lo que se desee, en lugar de visualizar una imagen, que siempre es mucho más estática.
Por ejemplo, puede haber un espacio para el título de la página y, ya que el título puede cambiar en cada página del web, puede que nos resulte interesante que ese título sea un texto, que se puede editar, en lugar de una imagen. O bien, puede que tengamos un espacio para situar la dirección de la empresa dueña del sitio web, tal como hemos hecho en el diseño que estamos trabajando, y deseamos que la dirección aparezca como un texto en lugar de una imagen, ya que los textos son indexados por los buscadores y queremos que puedan indexarse las palabras de la dirección de la empresa como palabras clave de la página.
Entonces, necesitamos sustituir la etiqueta de la imagen por un texto. Para ello, simplemente hay que localizar la etiqueta que corresponde a la imagen que deseamos sustituir y borrarla, cambiándola por el texto que tiene que ir en lugar de la imagen. Pero atención, porque esto nos puede cambiar el diseño de la tabla y descolocar las imágenes que van dentro. Para evitarlo, simplemente ajustamos los valores width y height de la celda donde estaba la imagen, a los que tenía la propia imagen que deseamos sustituir.
Por ejemplo, este es el código HTML generado por Photoshop para la composición anterior. Cada sector está en una imagen independiente.
<TABLE WIDTH=697 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=214 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=233 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=34 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=1></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=215 HEIGHT=1></TD>
<TD></TD>
</TR>
<TR>
<TD ROWSPAN=3>
<IMG SRC="imágenes/cabecera-original_01.gif" WIDTH=214 HEIGHT=85></TD>
<TD ROWSPAN=2>
<IMG SRC="imágenes/cabecera-original_02.gif" WIDTH=233 HEIGHT=25></TD>
<TD COLSPAN=2>
<IMG SRC="imágenes/cabecera-original_03.gif" WIDTH=35 HEIGHT=16></TD>
<TD>
<IMG SRC="imágenes/cabecera-original_04.gif" WIDTH=215 HEIGHT=16></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=16></TD>
</TR>
<TR>
<TD>
<IMG SRC="imágenes/cabecera-original_05.gif" WIDTH=34 HEIGHT=9></TD>
<TD COLSPAN=2>
<IMG SRC="imágenes/cabecera-original_06.gif" WIDTH=216 HEIGHT=9></TD> <TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=9></TD>
</TR>
<TR>
<TD COLSPAN=4 ROWSPAN=2>
<IMG SRC="imágenes/cabecera-original_07.gif" WIDTH=483 HEIGHT=87></TD>
<TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=60></TD>
</TR>
<TR>
<TD>
<IMG SRC="imágenes/cabecera-original_08.gif" WIDTH=214 HEIGHT=27></TD> <TD>
<IMG SRC="imágenes/espacio.gif" WIDTH=1 HEIGHT=27></TD>
</TR>
</TABLE>
Fijémonos que está en negrilla la celda y la imagen donde aparece la dirección de la supuesta empresa que ha encargado el proyecto. Esta imagen es la que vamos a sustituir por el texto de la dirección:
<TD width=215 height=16>
<font size=1 face=verdana>C/ Mayor nº 23, 3B - 28230 Madrid</font></TD>
<TD>
Cabe remarcar que hemos aplicado a la celda el mismo ancho y alto de la imagen que iba dentro. Además, el texto lo hemos puesto en una fuente de tamaño pequeño porque si el texto supera el espacio reservado para la tabla se descuadrará el diseño.
Podemos ver el resultado obtenido en una página aparte.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...