Desarrollo de la maquetación de una web con 960 Grid System, paso a paso y desde cero, a partir de una imagen diseñada con Photoshop. Con vídeotutorial.
Ha llegado el momento de hacer un caso práctico real de maquetación CSS con 960 Grid System, que vamos a abordar en este artículo y los siguientes del manual. En este ejercicio aprenderemos a maquetar un caso real de una web con un aspecto medianamente decente. La web en sí es ficticia, pero tiene todas las características de lo que sería una web real, con una maquetación típica de los blog actuales.
Para ayudar a que las personas a entender el proceso de creación de una web desde cero, hemos apoyado los temas que vamos a tratar con vídeo, en el que veis todo el proceso de creación de los ejemplos, tal como los hemos ido desarrollando para poder escribir luego estos artículos. Es un trabajo doble, porque toca escribir los artículos y luego crear y editar el vídeo, pero merecerá la pena. O al menos eso deseo.
Diseño de la web con Photoshop
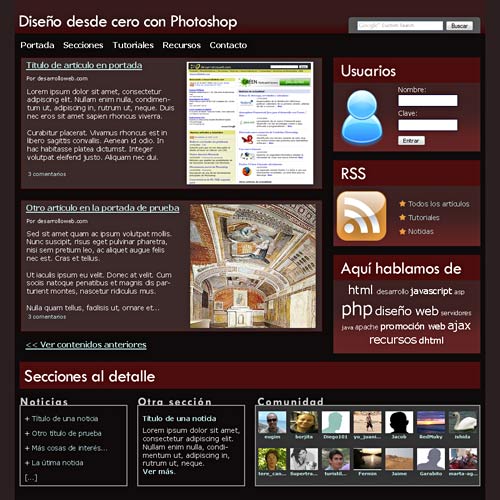
Lo primero que habría que hacer es diseñar una web. Cada uno puede hacer el diseño que desee, pero para comenzar tenemos la ayuda de unas plantillas que nos proporciona 960 Grid. Para ello debemos descargar el framework CSS y en el archivo ZIP que obtendremos encontraremos en el directorio "templates" los ficheros gráficos en varios formatos para comenzar el diseño ayudados por unas guías, que marcan las columnas que tenemos disponibles. Con estos espacios definidos tenemos una facilidad adicional para hacer una creatividad que funcione luego bien, a la hora de desarrollarla en HTML y CSS. Tenemos plantillas para comenzar el diseño en programas tan populares como Fireworks o Photoshop.Nosotros hemos realizado el diseño de una web con Photoshop, que vamos a utilizar para hacer esta práctica. Quien domine Photoshop puede que no le interese mucho ver cómo hemos diseñado la web, pero para quien no domine el programa, o para quien quiera ver nuestras costumbres a la hora de diseñar una web, o cómo apoyarse de las plantillas que ofrece 960 Grid System, os recomendamos la lectura de los siguientes artículos, que van también acompañados por vídeos para demostrar y luego explicar lo que vamos haciendo.
- Vídeo demostrativo del diseño de la web a cámara rápida
- Vídeo con explicaciones del diseño de una web con Photoshop

Podemos descargarnos esta plantilla en el articulo "Descargas de la plantilla Photoshop del manual Diseño desde cero"
Maquetación de una web con CSS y 960 Grid System
Ahora que hemos visto la manera de diseñar una web, viene la parte que muchos de los lectores habían pedido: Convertir la imagen de Photoshop en una página web. Lo veremos por pasos, porque la página es suficientemente grande para ocupar varios artículos y vídeos.En el primer paso, que veremos en este artículo, vamos a crear la cabecera de la página. Para ilustrarlo de manera gráfica he colocado un vídeo al final de este texto, en el que se puede seguir el proceso que hemos realizado para crear la cabecera. Como tenemos el vídeo, comentando cada uno de los pasos, simplemente voy a colocar aquí las explicaciones básicas y el código fuente que hemos creado.
1) Importar las hojas de estilos del Framework:
En nuestra página, el primer paso será enlazar con las hojas de estilos del navegador, aparte de escoger un DOCTYPE para XHTML adecuado.
Los Link con las hojas de estilos son los siguientes. Leer referencias de artículos anteriores para más información.
<link rel="STYLESHEET" type="text/css" href="960-grid-system/code/css/reset.css">
<link rel="STYLESHEET" type="text/css" href="960-grid-system/code/css/text.css">
<link rel="STYLESHEET" type="text/css" href="960-grid-system/code/css/960.css">
Las dos primeras hojas de estilos son opcionales, pero vienen bien porque definen estilos básicos, que se aplicarán a todos los navegadores, para que nuestras páginas se vean igual en cualquier cliente web. El tercer archivo de estilos 960.css es el propio Framework, con las definiciones de las clases para crear los contenedores y los distintos tipos de cajas.
2) HTML
Para crear la cabecera tengo un titular y un buscador, ambos en la misma fila. En la cabecera tengo un titular que ocupará 6 columnas de espacio. Luego habrá 2 columnas de hueco y a la derecha del todo una caja con 4 columnas de espacio, donde aparecerá el buscador.
<div id="cabecera" class="container_12">
<div id="titulogeneral" class="grid_6 suffix_2">
<img src="images/titulo-general.png" width="443" height="30" alt="Diseño web">
</div>
<div id="buscador" class="grid_4">
<form>
<input type=text>
<input type=button value="buscar">
</form>
</div>
<div class="clear"></div>
</div>
Como se puede ver, todo se tiene que meter dentro de un container_12, al que le he puesto id="cabecera", para luego aplicarle estilos.
Dentro del container_12 tenemos la primera caja con id="titulogeneral", que es el espacio para el titular, con class="grid_6 suffix_2", que son las 6 columnas de ancho y el espacio en blanco después de 2 columnas.
Luego tenemos la caja id="buscador" con 4 columnas de anchura.
6 columnas + 2 espacios + 4 columnas = 12 columnas del container_12
Hay que fijarse que, después de las columnas que hacen esa fila de la cabecera, todavía dentro del container_12 se ha colocado una capa DIV con class="clear". Esto es esencial porque los grid_xx tienen un float y sin ese clear podríamos tener un problema con los fondos de los elementos que hay debajo de las cajas.
3) CSS
Ahora podemos ver los estilos que hemos colocado a la página por el momento.
BODY{
background-color: #2b1f1f;
}
#cabecera{
background: #fff url(images/fondo-cabecera.gif) repeat-x;
}
#titulogeneral img{
padding: 28px 0 0 0;
}
#buscador{
background: transparent url(images/fondo-buscador.gif) no-repeat bottom right;
text-align: right;
}
#buscador input{
font-size:8pt;
}
#buscador form{
padding: 40px 30px 6px 0px;
}
En el cuerpo hemos colocado por ahora simplemente un color de fondo.
En la cabecera hemos colocado como fondo el degradado que habíamos creado en el diseño, que se repite en la horizontal con el atributo repeat-x.
A la imagen que hay dentro de la caja titulogeneral le hemos colocado un padding para que haya un espacio por arriba.
Al buscador le hemos colocado un fondo con una imagen para conseguir el borde redondeado y hemos alineado el texto a la derecha.
Los campos INPUT que hay en el buscador los he estilizado con una letra menor, para que también se reduzcan de tamaño.
Al formulario del buscador le coloco también un poco de padding para que se sitúe donde quiero. Es especialmente importante el padding 40px que se ha colocado por la parte de arriba (top), porque con ello consigo empujar el formulario de búsqueda hacia abajo, para que la capa cabecera acabe justo donde termina el buscador. Así consigo el efecto que el buscador está alineado verticalmente en la parte de abajo de la cabecera.
Con todos estos estilos CSS y el HTML anterior la página queda maquetada tal como podemos ver en este enlace.
Vídeo de la maquetación web con HTML y CSS utilizando 960 Grid System
Para acabar, os dejamos un vídeo donde se ve el proceso relatado en este artículo, comentado y explicado para que se pueda entender bien.
Puedes ver la continuación este mismo videotutorial, pero publicado en el sitio de Youtube, para los que lo prefieran:
Como habrás visto, en los anteriores vídeos sólo hemos llegado a la maquetación de lo que sería la cabecera del sitio. Por lo tanto, aun tenemos bastante trabajo por delante. Puedes ver la continuación de este videotutorial de 960 Grid System ya mismo.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...