Veremos un ejemplo de maquetación CSS utilizando las clases disponibles en 960 Grid System, para que nos sirva de práctica.
El presente ejemplo no tiene otro objetivo que entender las clases disponibles en el framework CSS y practicar con ellas. Para ello no nos hemos preocupado en el diseño, sino simplemente en la maquetación en filas y columnas. Así pues fijémonos en el verdadero valor de esta práctica y no en su aspecto estético, que hay que aceptar que es bastante feo. En el futuro vamos a realizar un diseño paso a paso, con bastante más creatividad y componente gráfico, para que se vea cómo maquetar un caso más complejo y con más elementos.
Vendría bien echar un vistazo a la página con el ejemplo que vamos a explicar en este artículo.
Doctype de XHTML
Para comenzar, es importante decir que este diseño lo tenemos que hacer en XHTML y utilizar un doctype adecuado para que todos los navegadores lo entiendan igual. Podríamos poner diversos doctype, pero por ejemplo nos valdría este:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Eso si estamos utilizando XHTML transicional, pero podríamos utilizar XHTML estricto, con este otro doctype:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Enlazamos las hojas de estilos del framework CSS
Como segundo paso, debemos enlazar las hojas de estilos (archivos CSS) que vienen con 960 Grid System. Estos archivos los obtenemos desde la página del propio framework, donde los tienen para descarga libre. Veremos que nos proporcionan varios CSS, uno con las clases definidas en 960 Grid System y otro par de archivos CSS que se pueden utilizar opcionalmente, que sirven para resetear los estilos del navegador y para aplicar ciertos estilos fijos a las etiquetas de texto.
<link rel="STYLESHEET" type="text/css" href="code/css/960.css">
<link rel="STYLESHEET" type="text/css" href="code/css/reset.css">
<link rel="STYLESHEET" type="text/css" href="code/css/text.css">
Estructura de etiquetas del diseño en XHTML
Ahora podemos pasar a codificar el XHTML que tenemos que hacer para crear la estructura de filas y columnas de este ejemplo. En este paso, para maquetar los contenidos como deseamos, tendremos que utilizar las clases que nos proporciona 960 Grid System, explicadas en el artículo anterior.Vamos creando esta estructura por partes, comenzando por la cabecera. Pero antes quiero insistir en que este ejemplo simplemente nos sirve para aprender el manejo de las clases del framework, incorporando ejemplos de uso de todos los tipos de clases disponibles, aunque a veces no tenga mucho sentido haber hecho las cosas tal cual aparecen.
He colocado en todas las capas del diseño un identificador (atributo id), para luego poder aplicarle estilos con CSS.
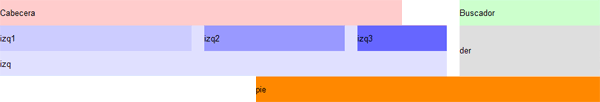
Para que se vea la estructura de contenidos que vamos a tener, muestro una imagen donde está la maquetación de la página, donde cada capa la hemos colocado con un color distinto y donde en el texto de la capa hemos colocado el identificador (atributo id) de esa capa.

Como se debe hacer con el framework 960 Grid System, todo el contenido del sitio se tiene que colocar dentro de una capa con clase container_xx. En nuestro diseño utilizaremos el formato de 12 columnas, por lo que utilizaremos la class CSS container_12.
<div class="container_12">
...
</div>
Colocamos ahora los contenidos en el contenedor, empezando por la cabecera de la página, que tiene dos capas, una con un texto a la izquierda y otra con otro texto a la derecha. La capa de la izquierda (id=cabecera) tiene una anchura de 8 columnas y un espacio vacío a la derecha de 1 columna. Para definir la anchura colocamos la class CSS grid_8 y para definir el espacio en blanco a la derecha, de una columna de anchura, se coloca la clase suffix_1.
<div id="cabecera" class="grid_8 suffix_1">
...
</div>
<div id="buscador" class="grid_3">
...
</div>
A continuación de la cabecera, como hemos visto en el código anterior hemos colocado el DIV con id "buscador", que tiene una anchura de tres columnas.
En total, en esta fila donde aparece la cabecera y el buscador, hemos utilizado 8 espacios en la cabecera por grid_8 y 1 de espacio en vacío a la derecha de la cabecera con suffix_1. Luego hemos colocado el buscador, ocupando un espacio de 3 columnas. En total 8 + 1 + 3 = 12, que es el total de espacio que tenemos disponible en un container_12.
Para continuar vamos a colocar un DIV con la class "clear". Esto se tiene que hacer justo después de cada una de las filas del diseño y la razón de ello es que las clases grid_xx tienen un float left y con este clear se consigue romper este estilo, de modo que la siguiente fila comience desde la izquierda.
<div class="clear"></div>
La siguiente parte del diseño tenemos dos columnas principales. En la primera columna tenemos a su vez otras tres columnas anidadas. Esto lo hacemos así a propósito para poner en marcha las clases alpha y omega explicadas en el artículo anterior.
Como habíamos explicado, para gestionar los márgenes de las distintas capas grid_xx, cuando están anidadas como en este caso, tenemos que poner la clase alpha en la primera capa anidada y la clase omega en la última capa anidada.
Así pues, tendremos una capa con id "izq", con espacio de 9 columnas y dentro de ésta, otras tres capas anidadas con espacios de 4, 3 y 2 columnas, donde tendremos que utilizar las clases omega y alpha comentadas antes. Tendremos que colocar después de estas tres columnas anidadas un DIV con class="clear", para que podamos seguir metiendo contenidos en la dentro de la capa id "izq", que aparezcan después de las tres columnas anidadas.
<div class="grid_9" id="izq">
<div class="grid_4 alpha" id="izq1">
...
</div>
<div class="grid_3" id="izq2">
...
</div>
<div class="grid_2 omega" id="izq3">
...
</div>
<div class="clear"></div>
...
</div>
<div class="grid_3" id="der">
...
</div>
<div class="clear"></div>
Después de la capa de 9 columnas de anchura con id "izq", hemos colocado para completar el espacio una capa lateral de anchura de 3 columnas. Entre todas las capas de esta fila tenemos pues, una de 9 columnas a la izquierda y otra de 3 columnas a la derecha, que hace un total de 12 columnas de anchura.
Como se ha visto en el anterior código, después de esta fila hemos colocado otro DIV con class="clear", para poder comenzar la siguiente columna desde el principio.
Para acabar tenemos el pie de página. El pie lo hemos hecho con una única capa de 7 columnas de anchura, con la particularidad que hemos dejado un espacio vacío a la izquierda de 5 columnas, que se consigue con la clase prefix_5. En total tenemos 7 columnas de espacio + 5 columnas vacías = 12 columnas del container_12.
Esto se consigue con el siguiente código:
<div class="prefix_5 grid_7" id="pie">
pie
</div>
Acabamos con un nuevo DIV class="clear", para colocar antes del cierre del cuerpo de la página.
Para que se vea más fácilmente el esquema creado para hacer la estructura de filas y columnas de este ejemplo, pongo a continuación el código completo del cuerpo de esta página:
<div class="container_12">
<div id="cabecera" class="grid_8 suffix_1">
<p>Cabecera</p>
</div>
<div id="buscador" class="grid_3">
<p>Buscador</p>
</div>
<div class="clear"></div>
<div class="grid_9" id="izq">
<div class="grid_4 alpha" id="izq1">
<p>izq1</p>
</div>
<div class="grid_3" id="izq2">
<p>izq2</p>
</div>
<div class="grid_2 omega" id="izq3">
<p>izq3</p>
</div>
<div class="clear"></div>
<p>
Contenido de la capa izq, que aparecerá debajo de las 3 columnas anidadas.
</p>
</div>
<div class="grid_3" id="der">
<p>der</p>
</div>
<div class="clear"></div>
<div class="prefix_5 grid_7" id="pie">
<p>pie</p>
</div>
<div class="clear"></div>
</div>
Podríamos ver en una página aparte el resultado obtenido, una vez colocado algo de texto dentro de las capas.
Para conseguir los colores de fondo y los bordes en las capas lo hemos hecho aplicando estilos CSS a través de los identificadores (atributo id) configurados en las distintas capas y aplicando estilos a la etiqueta P, como se puede ver a continuación.
<style type="text/css">
p{
border: 1px solid #999;
padding: 5px;
margin: 0px;
}
#cabecera{
background-color: #ffcccc;
}
#buscador{
background-color: #ccffcc;
}
#izq{
background-color: #e0e0ff;
}
#izq1{
background-color: #ccccff;
}
#izq2{
background-color: #9999ff;
}
#izq3{
background-color: #6666ff;
}
#der{
background-color: #dedede;
}
#pie{
background-color: #ff8800;
}
</style>
Con esto ya hemos visto un primer ejemplo completo de maquetación CSS a través del framework 960 Grid System. En artículos sucesivos que publicaremos en desarrollo web .com vamos a realizar un ejemplo de maquetación más complejo y con mayor componente gráfica, para que se vea un caso práctico real de uso de este framework CSS.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...