Biblioteca Javascript para la gestión del estado centralizada en aplicaciones frontend.
Redux es una biblioteca Javascript que permite gestionar el estado de las aplicaciones web de una manera centralizada y global. Se puede integrar con cualquier tipo de aplicación frontend, ya sea con Javascript nativo o en combinación con cualquier librería basada en componentes, como React, Lit, etc.
Algunas de las características más importantes de Redux son:
- Aplica un flujo de estado unidireccional, lo que la hace más predecible
- Promueve un patrón de trabajo bien definido, lo que permite que los desarrolladores apliquen un mismo estilo de desarrollo, facilitando el trabajo en equipos, el mantenimiento y la escalabilidad
- Es una librería ligera que ocupa apenas 2 KB de espacio, por lo que es adaptable a cualquier proyecto sin recargarlo en exceso
- Es posible usar Redux de manera parcial en un proyecto, usando el estado centralizado solamente en las partes de la aplicación que lo requiera, lo que permite adoptar la librería de manera progresiva en aplicaciones existentes
- Es ampliamente usada en el desarrollo frontend, por lo que es fácil encontrar desarrolladores que tengan alguna experiencia en el uso de la librería.
Para introducirte en Redux es muy importante aplicar Redux Toolkit, ya que simplifica sensiblemente el proceso de desarrollo.
Más información:
Artículos destacados de Redux:

Qué es exactamente el estado
La gestión sencilla, global y centralizada del estado en aplicaciones medianas o grandes es el principal motivo por el que puedes usar Redux. ¿Pero qué es exactamente el estado?
Con "estado" nos referimos a los datos que las aplicaciones usan para definir cómo se encuentra una aplicación en un momento dado.
Algunos ejemplos típicos de datos que pueden formar parte del estado de una aplicación serían:
- Si estamos logueados o no
- Si tenemos conexión a Internet
- El objeto con los datos del usuario que se ha logueado
- Artículos que tengamos dentro de un carrito de compras
- Etc.
Los cambios en el estado de la aplicación provocan generalmente cambios en la representación de la página. Esto es algo característico del estado y Redux nos puede ayudar en esta tarea, enviando los datos actualizados a los componentes que los necesitan. Con Redux no podrás directamente actualizar de los elementos de la interfaz de usuario, sino que solamente será el transporte de los datos hacia las vistas de tu aplicación, que generalmente gestionarás con alguna librería como React, Vue, Lit, etc.
Por qué usar Redux
Sacarás partido a Redux especialmente en aplicaciones medianas o grandes, ya que para aplicaciones pequeñas el coste de trabajo para usar Redux puede ser poco un poco grande en relación al beneficio que te puede aportar.
Al usar Redux, en lugar de dejar que cada componente se encargue de gestionar y almacenar una parte del estado, tendrás una gestión centralizada en un único lugar. De este modo, Redux puede darte un punto de organización al código muy deseable, ya que permite trabajar de una manera homogénea dentro de la aplicación y entre proyectos distintos.
Algunos de los beneficios de su uso son los siguientes:
- Al gestinar el estado de una manera centralizada es más predecible y facilita su gestión
- Se realizará una comunicación eficiente del estado enviando los datos para su actualización allá donde se necesiten
- Nos permtite desacoplar lógica de la aplicación de los componentes que representan los datos
- Ofrece herramientas de desarrollo muy útiles para examinar la progresión del estado en la aplicación a lo largo del tiempo
- Promueve convenciones estandarizadas en el proyecto y entre proyectos

Componentes principales de la arquitectura Redux
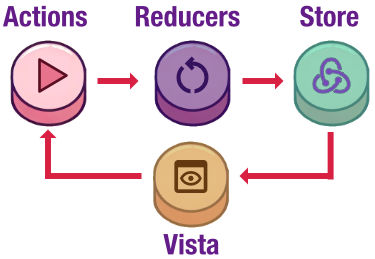
El flujo de los datos globales en Redux, el estado de las aplicaciones, está perfectamente definido y se desempeña en una serie de componentes. Este es el esquema general de la arquitectura de componentes en Redux:
- Store: es un único objeto que contiene todo el estado de la aplicación. El estado es inmutable y de sólo lectura.
- Actions: Definen operaciones a realizar sobre el estado. La acción se expresa mediante un objeto que indica el tipo de la acción y el payload, que son los datos que requiere para procesarse.
- Reducers: Reciben una acción (con su tipo y los datos) y hacen las modificaciones oportunas sobre el estado. Siempre generan un nuevo estado (debido a la inmutabilidad. Los reduce son siempre funciones puras (no efectos secundarios)
En el diagrama de Redux de la imagen se puede ver un componente de vista. Sin embargo este componente no forma parte de la propia arquitectura de Redux, sino de la aplicación que estés desarrollando. Generalmente las tratarás con alguna librería de desarrollo basada en componentes.
Todos estos elementos forman parte de las aplicaciones que se desarrollan con Redux. Anteriormente el desarrollo se realizada de un modo bastante "manual" e implicaba escribir bastante código, siendo además propenso a errores. Sin embargo, desde un tiempo para aquí Redux ha simplificado mucho su funcionamiento y actualmente existe una herramienta llamada Redux Toolkit, creada por el propio equipo de Redux, que simplifica bastante el proceso.
Al usar Redux Toolkit es mucho más fácil aplicar Redux a proyectos frontend y reduce mucho la cantidad de trabajo que debemos realizar, simplificando numerosas tareas que antes eran un poco tediosas. Usar Redux Toolkit es la recomendación actual para cualquier aplicación que piense implementar esta librería de gestión del estado.

Crea artículos, recursos o comparte información sobre Redux
Temas relacionados
Preguntas y respuestas de Redux
Se han recibido 0 faqs en Redux