
En esta colección vamos a incluir bibliotecas de componentes de UI (interfaces de usuario) que están desarrolladas en React. Estas bibliotecas, o librerías, de componentes nos permiten implementar rápidamente distintas interfaces de usuario ya listas para usar en proyectos donde se trabaja con React.
La popularidad de la librería React hace que encontremos bibliotecas de componentes de muy elevada calidad en gran número, por lo que los desarrolladores tenemos muchas alternativas donde elegir.
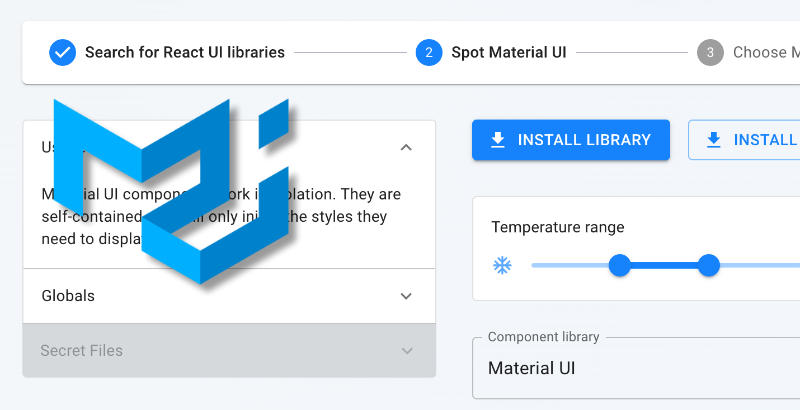
Material UI

Una de las bibliotecas de componentes más conocidas y usadas para React. Su base de componentes es gratuita pero tiene una serie de componentes y servicios un poco más avanzados que requieren un pago anual para poder usarse. De todos modos, solo por los componentes "core" que son los gratuitos, ya merece la pena tenerla muy en cuenta.
Los componentes se pueden personalizar y su documentación es amplia.
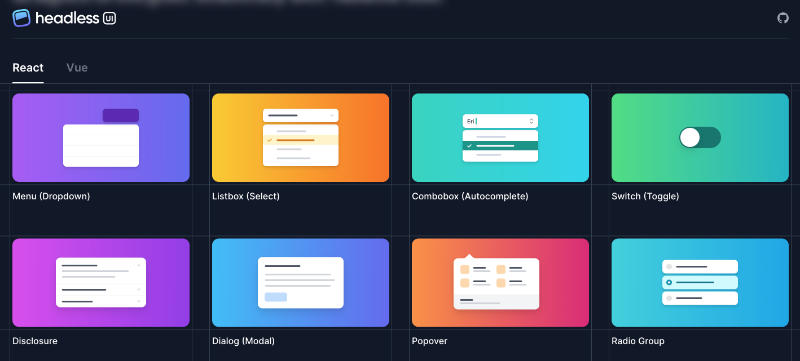
Headless UI

Esta es una biblioteca de componetes de UI que no tiene estilos, o con estilos básicos que se pueden personalizar para cada proyecto, desarrollados en React (también existen versiones de estos componentes para Vue).
Esta biblioteca tiene componentes que sopotan animaciones configurables cuando cambian el estado de las interfaces de usuario y esas animaciones están desacopladas, por lo que se pueden editar. No tiene muchos componentes la verdad pero los que tienen están muy bien diseñados y son de uso muy frecuente en las aplicaciones.
Es un proyecto Open Source realizado por los creadores de Tailwind CSS.
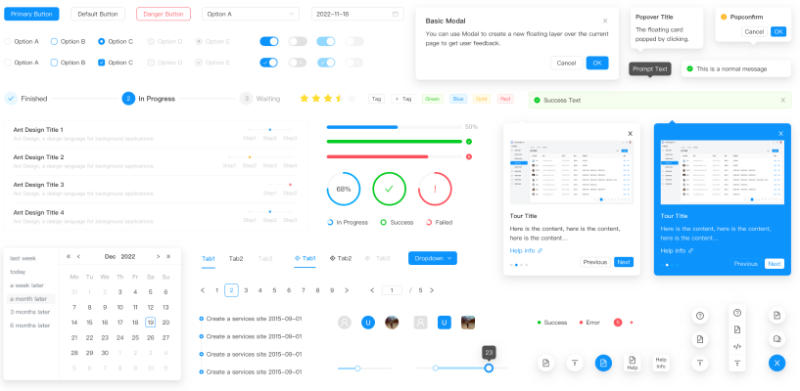
Ant Design

Es una librería para crear esquemas de diseño y una biblioteca de componentes de interfaz gráfica desarrollados con React. Ellos se describen a si mismo como una biblioteca "de grado empresarial". Los componentes están bien diseñados y tienen un diseño consistente. Además con su generador de temas se pueden personalizar de manera sencilla.
Evergreen

Evergreen es un framework UI para la incorporación de componentes en aplicaciones basados en un diseño consistente y tematizable. Este framework de componentes está desarrollado por Segment y es el que usan en sus aplicaciones.
Evergreen es una biblioteca de diseño de interfaz de usuario que proporciona un conjunto de componentes basados en la librería React para construir aplicaciones para la web.
Fluent web React

Fluent es un esquema de diseño y framework de UI para aplicaciones de todo tipo, desktop, móvil y web, que ha sido desarrollado por Microsfot. Dentro de la parte web disponen de una serie de componentes de React. Una completa biblioteca que se basa en el esquema de diseño Fluent 2.
Chakra UI

Es una biblioteca simple, modular y accesible que proporciona una buena cantidad de componentes listos para usar y de alta calidad. Como ellos dicen, son las bloques de construcción que necesitas para tus aplicaciones React.
Está basado en principios de diseño consistente, usable y accesible. Además los componentes se pueden personalizar fácilmente.
Blueprint

Blueprint proporciona una serie de componentes basados en React para construir interfaces de usuario en aplicaciones y componer interfaces de complejas a partir de bloques.
Es una librería open source bien mantenida y documentada. Tienen más de 30 componentes core y otras clasificaciones de componentes para hacer cosas más complejas como calendarios, selectores, tablas de datos. Incluso tiene una biblioteca de más de 500 iconos svg que se pueden integrar en aplicaciones React y en los propios componentes UI de Blueprint.
Semantic UI para React

Esta es la versión oficial de React de Semantic UI, que es un framework de interfaces de usuario para la web con Javascript. Esta biblioteca proporciona diseños y componentes amigables para los usuarios y fáciles de integrar para los desarrolladores.
Mientras que Semantic UI permite la creación de esquemas de diseño basados en HTML, CSS y Javascript, en Semantic UI para React conseguimos los componentes de UI para React.
React Bootstrap

Como su nombre indica, es una adaptación de Bootstrap (el popular framework de componentes CSS / Javascript) en el que se ha usado React para el desarrollo de los componentes.
Si estás acostumbrado a Bootstrap puede ser una buena alternativa para para integrar componentes en aplicaciones React.
Grommet

Grommet es un framework de diseño UI que ofrece toda una serie de componentes cuidados desarrollados bajo React.
Los componentes son fácilmente tematizables, configurables y se pueden usar entre sí facilmente para construir componentes más complejos. Además se han desarrollado siempre manteniendo mucho cuidado en la accesibilidad.