El método window.getSize de Mootools, para obtener tamaños de área del navegador y scroll de página. Dependiendo de la declaración Doctype funcionará bien o no en Internet Explorer.
Conocer el área de trabajo disponible del navegador nos puede servir para estructurar los espacios disponibles para la maquetación o para mostrar elementos en posiciones específicas o con tamaños definidos, que variarían según la medida de la ventana del navegador y la configuración de elementos de la interfaz que tenga el usuario.
| Atención: cuando hablamos del área del espacio útil del navegador NO nos referimos al área de la pantalla, porque ésta suele ocupar un espacio mayor (por ej la definición de pantalla 800x600, que depende de la configuración del usuario), sino la parte donde se muestran las páginas, dentro de la ventana del navegador, después de quitar toda la interfaz de menús y botones del browser. |
Obtener las dimensiones de Window en Mootools 1.1
ACTUALIZADO: Estas explicaciones que vienen a continuación son para Mootools versión 1.1. Resulta que en la versión 1.2 del framework ha cambiado un poco la función getSize(), creemos que a mejor. Explicaré al final del artículo cómo hacer esto mismo para Mootools 1.2.
Para obtener los datos en Mootools de las dimensiones de la ventana del navegador hay una función, como decimos, llamada getSize(). Dicho método depende del objeto window, que está extendido por el framework Mootools en el archivo Window.Size.js. (mirar la documentación de Mootools) para saber acerca de Window.Size.js, aunque lo vamos a explicar algunas cosas en este artículo.
Window.Size.js incorpora varios métodos al objeto window del navegador. El que nos interesa es window.getSize(), que devuelve lo mismo que el método Element.getSize(). Esto es, un objeto con una serie de propiedades acerca de las dimensiones del elemento. En el caso del objeto window se refiere a la ventana, o mejor dicho, al espacio útil del navegador, donde se mostrarán las páginas. En concreto, el objeto devuelto tiene estas propiedades:
{
'scroll': {'x': 10, 'y': 10},
'size': {'x': 400, 'y': 600},
'scrollSize': {'x': 600, 'y': 1000}
}
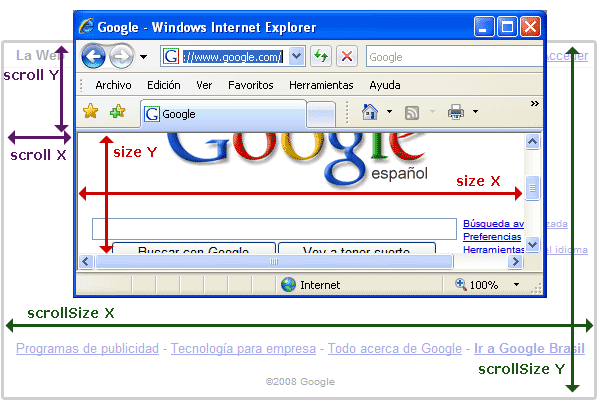
Por explicarlo con palabras, devuelve un objeto que tiene tres propiedades: scroll, size y scrollSize, que a su vez tienen dos propiedades, x e y, que son valores de tamaños en horizontal y vertical. Cada uno de esos tamaños significa:
- Scroll: El desplazamiento que se ha hecho en la página, con las barras de desplazamiento horizontales y verticales respectivamente.
- Size: El tamaño del área útil de la ventana del navegador, destinado a mostrar la página web.
- scrollSize: El tamaño de la página completa, que puede ser o no mayor que el área disponible para mostrarla. Si es mayor quiere decir que para mostrar toda la página se tendrán que mover las barras de desplazamiento horizontales o verticales.

Dejo aquí un ejemplo de uso de window.size() en Mootools:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=ISO-8859-1">
<title>Ejemplo Size</title>
<script src="mootools-release-1.11.js" type="text/javascript"></script>
<script>
function dameTamanos(){
tamanos = window.getSize();
alert ("Tamaño del área disponible: " + tamanos.size.x + " x " + tamanos.size.y);
alert ("Scroll: " + tamanos.scroll.x + " x " + tamanos.scroll.y);
alert ("scrollSize: " + tamanos.scrollSize.x + " x " + tamanos.scrollSize.y);
}
window.addEvent('domready', dameTamanos);
window.addEvent('resize', dameTamanos);
</script>
</head>
<body>
<h1>Ejemplo de prueba de size en Mootools</h1>
?
</body>
</html>
Podemos ver el ejemplo en marcha en una página aparte.
Window.getSize() para mootools 1.2
Actualizado (19/08/2008): Tal como hemos explicado en las anteriores líneas, con Mootools se ha implementado un método en window llamado getSize(). Esto no ha cambiado. Pero lo que sí que cambia en Mootools 1.2 es que ahora todas las propiedades de dimensiones de window no dependen de un único método getSize().
Mootools tiene una serie de métodos, implementados en window y en la clase Element, que sirven para obtener dimensiones de elementos de la página o de la propia ventana del navegador.
Ahora, para obtener el área disponible de espacio para la página, utilizamos window.getSize(). Para obtener el scroll realizado sobre la página tenemos el método window.getScroll() y para saber cuan grande es el área de la página (lo que se ve más la parte que queda fuera, pero que podemos ver haciendo scroll -desplazando con las barras de desplazamiento-), utilizamos window.getScrollSize().
Estos tres métodos tienen como respuesta un objeto que contiene dos propiedades x e y, con las coordenadas o tamaños que correspondan.
Por lo tanto, ahora en Mootools 1.2, para obtener las dimensiones del área disponible del navegador hacemos:
dimension = window.getSize();
//en dimension.x está el tamaño en pixels horizontal del área donde se muestra la página.
//en dimension.y tenemos el tamaño en pixels del área en vertical.
Doctype adecuado para getSize() en Mootools
Atención a este pequeño gran detalle: dependiendo de la declaración Doctype que hayamos puesto en la página la función getSize() de Mootools funcionará bien o no en Internet Explorer.
En Firefox no existe este problema, pero en Internet Explorer, si no utilizamos un Doctype adecuado, los valores de size nos van a dar cero.
Con este Doctype no vamos a tener ningún problema, aunque seguramente funcione también con otros doctype:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
O bien este otro:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Este es un detalle que, si no lo conoces, te puede hacer perder bastante tiempo. Aunque en foros está comentado y ha sido fácil encontrar la solución.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...