El volcado de datos de entrada del usuario en el sistema de sesión, por medio de las funciones Old Input de Laravel 5 permite acceder a la entrada de datos de una solicitud en la siguiente.
Habíamos quedado que en este artículo comenzaríamos con la validación de formularios, pero para poder abordar ese asunto con mayor facilidad, convendría detenerse antes en aprender una técnica que pondremos en práctica en las validaciones. Se trata de flashear los datos de input en la sesión, para recordarlos en la próxima solicitud. Es algo que hace Laravel de manera sencilla, y que veremos resulta muy útil.
Volcar los datos de entrada del usuario en la sesión es una práctica habitual cuando se trabaja con formularios. Su objetivo normalmente está ligado a los procesos de validación y permiten realizar las comprobaciones en una página y redirigir a otra memorizando la entrada de datos producida con anterioridad.

En términos generales, las funciones "old input" de Laravel permiten acceder a los datos enviados por el usuario, ya sea GET o POST, en una solicitud y también en la siguiente. En este artículo del Manual de Laravel 5 aprenderemos a hacerlo.
Por qué volcar los datos
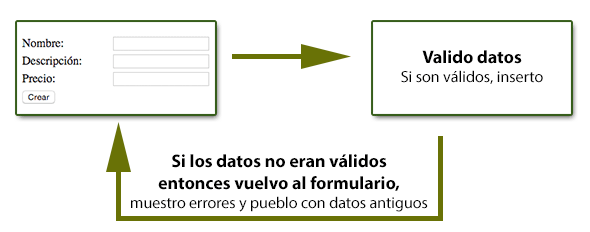
Por si todavía no queda clara la necesidad, podemos explicarlo brevemente. Con el siguiente diagrama quedará más fácil de entender.

Tenemos una página con un formulario. Esa página envía los datos de la solicitud a otra página y en ella realizamos validaciones. Si todo se validó correctamente hacemos las operaciones que nos hayan pedido y listo. Puede ser una inserción, enviar un email o lo que sea que tengamos que hacer como respuesta a esa solicitud. Pero si los datos no eran válidos, lo ideal es mostrar de nuevo el formulario y los errores de validación encontrados y para ello lo más cómodo es retornar a la página donde estaba el formulario.
Volviendo a la página donde estaba el formulario tenemos un problema y es que los datos del usuario, los que había escrito en el formulario, ya no se encuentran disponibles. Al redirigir de nuevo al formulario se genera una segunda solicitud y aquella información enviada solo está disponible en la primera, cuando se validaron los datos.
La solución que se propone es volcar los datos de la solicitud a la sesión, lo que nos permite acceder a ellos más tarde. Y esto no es algo propio de Laravel, sino que se trata de una estrategia bastante habitual cuando se desarrolla aplicaciones web.
Old Input
En Laravel 5 los datos enviados a una solicitud se pueden leer en esa solicitud y en la siguiente, si realizamos el correspondiente volcado a la sesión. Es una de las funcionalidades que nos ofrece el objeto Request.
En la mayoría de los casos esto es algo que Laravel hace de manera automática. Es decir, en un proceso de validación, si utilizamos el sistema de validación integrado en Laravel, el flash de los datos de Request a la sesión se hace sin que el desarrollador tenga que intervenir, pero además nosotros podemos hacerlo explícitamente, si no validamos con las herramientas del framework o si nos viene bien para cualquier otro tipo de situación.
El método que nos permite volcar los datos de HTTP Request a la sesión se llama flash(). Lo hacemos sobre el objeto $request que ya como costumbre venimos inyectando en el controlador.
$request->flash();
$request->flashOnly('nombre', 'edad');
$request->flashExcept('clave');Luego querrás redirigir hacia una nueva ruta. Esta es una operación que depende del sistema de respuesta (response) y que se puede hacer de varias maneras. Comúnmente harás algo como:
return redirect('/uri/a/la/que/redirijo');Como generalmente estas dos operaciones, el flasheo y la redirección se suelen hacer juntas, Laravel nos ofrece métodos para poder hacerlas de una sola vez.
return redirect('uri')->withInput();Si no indicas nada como parámetro a withInput(), simplemente se mandan todos los datos del Request. Aunque también puedes flashear solo una porción de la Request, simplemente indicando aquellos campos que quieres que se memoricen en la siguiente solicitud.
return redirect('redirijo')->withInput($request->except("nombre"));
Recuperar los datos de la solicitud antigua
En aquella solicitud donde rediriges y para la cual has querido memorizar la Request puedes recuperar la información de varias maneras. Solo un detalle, los datos del usuario ya no van a estar en la HTTP Request, sino en la sesión. Sin embargo, en ningún caso necesitaremos acceder nosotros directamente a la sesión.
Laravel ofrece distintos métodos para acceder a esa información. Uno de ellos a través del objeto Request, aunque no desde los métodos que ya conocemos como input(), except(), all(), etc. (donde se encuentran los datos de la solicitud normalmente), sino a través del método old().
$request->old('nombre');Además Laravel ofrece una función global llamada old() a la que tenemos que indicar como parámetro el campo que queremos recuperar y nos devuelve su valor.
old('nombre');Al ser un helper global podrás usarlo dentro de una vista sin necesidad de enviarte ningún dato. Lo podrás volcar en un campo input o en cualquier lugar donde lo necesites.
<input type="text" name="nombre" value="<?=old("nombre")?>">Si estás en un template de Blade puedes usar la sintaxis de las dos llaves, que no hemos visto todavía, pero te quedaría como esto.
<input type="text" name="nombre" value="{{old('nombre')}}">La función old() además tiene un segundo parámetro opcional que permite indicar el valor por defecto en caso que no exista ese campo entre los elementos flasheados en la sesión.
old("nombre", "Anonimo");Dada la invocación anterior, si no hay datos flasheados en la sesión, o no existe el campo "nombre" entre los elementos existentes, old() devolverá el valor "Anónimo".
Conclusión
Has aprendido a recuperar los datos de Request no solo desde una solicitud, sino también desde la siguiente, por medio del flasheo en la sesión. En el siguiente artículo comenzaremos a hablar de las validaciones dentro de Laravel y usaremos el sistema que el framework nos ofrece. Entonces verás que la parte del flash y la redirección son asuntos que Laravel hace ya de manera automática, pero te vendrá bien conocer el modo de recuperar los datos de la solicitud antigua, porque lo necesitarás para componer los formularios con la conveniente usabilidad.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...