Cómo usar componentes de LitElement, y Web Components en general, creados por nosotros u otros desarrolladores en cualquier proyecto web, con Javascript y/o frameworks.
Web Components es una tecnología que podemos usar en cualquier navegador que soporte Javascript. Por tanto, podemos usar los componentes personalizados en cualquier tipo de proyecto web. Es un estándar Javascript, por lo que solamente hace uso de cosas que los navegadores entienden de manera nativa, aunque si el navegador es demasiado antiguo (como Internet Explorer, hay que cargar polyfills adicionales). Sobre todo esto ya hemos hablado en el Manual de LitElement, por lo que no debe ser nuevo para ti.
En pasados artículos ya explicamos las bases esenciales sobre el desarrollo de componentes con LitElement. Por ejemplo, puedes consultar el artículo del Primer componente con LitElement. Pero en esta ocasión no vamos a hablar tanto sobre cómo desarrollar nuestros componentes, sino sobre cómo usarlos en cualquier tipo de sitio web.

Cómo usar LitElement con Angular, React, Vue y similares
Empiezo por aquí por lo fácil que es usar un componente en una aplicación basada en un framework, ya que éste nos aporta un marco de desarrollo donde es super sencillo aplicar Web Components, así como cualquier librería Javascript.
Dado que Web Components es Javascript estándar, los componentes LitElement los puedes usar directamente en frameworks y librerías Javascript. Son compatibles con todos!, por lo que resulta una herramienta transversal para el desarrollo de elementos personalizados, que nos asegura que nuestros componentes podrán ser usados en cualquier tipo de aplicación.
Para usar un componente estándar en cualquier framework simplemente tenemos que importar el código del componente y empezar a usarlo en las aplicaciones.
Comenzaremos por instalar el componente. Vamos a trabajar con un componente sencillísimo que he desarrollado yo mismo. Es un campo input con estilo personalizado. Lo puedes localizar en https://www.webcomponents.org/element/dile-input
npm install dile-inputA continuación lo puedes importar en el lugar donde lo necesites, con la sentencia import de ES6.
import 'dile-input/dile-input';Luego podrás usar el componente, a partir de su etiqueta y enviando en sus atributos todos los valores de personalización que necesites.
<dile-input
label="Etiqueta para el campo input"
value="Valor escrito"
></dile-input>En el momento que se ha importado el código del componente, el navegador entenderá perfectamente qué hace la etiqueta "dile-input" y la podrá mostrar perfectamente en la página.
Web Components y LitElement hacen uso de los mismos mecanismos nativos que el navegador ofrece, por lo tanto, las etiquetas funcionan básicamente igual que las etiquetas del HTML. De hecho son etiquetas HTML personalizadas y por lo tanto, la manera de trabajar con ellas desde tu framework es básicamente la misma que usas para trabajar con etiquetas HTML generales. En resumen, uedes mandar datos hacia el componente por medio de sus atributos y recibirlos por medio de eventos personalizados.
LitElement no necesita nada más que lo que el framework ya te proporciona. Es decir, usarás el mismo servidor de desarrollo que uses en la etapa de desarrollo de tu aplicación y por supuesto, el mismo sistema de build que se usa para generar los archivos para producción.
Usar LitElement en cualquier sitio web
Por supuesto, también puedes usar Web Componentes y LitElement en cualquier sitio web de toda la vida, con contenido estático o con contenido que viene de un CMS. Es decir, puedes usar cualquier componente personalizado en el HTML de cualquier proyecto web. Por supuesto es compatible con CMS como WordPress, Joomla!, Drupal y todos los demás. Igualmente, es compatible con frameworks como Laravel o Symfony. De hecho, LitElement es agnóstico a la tecnología que uses del lado del servidor para componer tu página.
Sin embargo, la dificultad que te puedes encontrar es la necesidad de usar un servidor de desarrollo y un sistema para generar los archivos para producción. Muchos frameworks del lado del servidor ya lo tienen, como por ejemplo Laravel o Symfony usan Webpack por debajo, por lo que usar uno o varios componentes de LitElement no tienen mucha diferencia a cómo usarías cualquier otra librería Javascript.
Por tanto, solamente tendrías que realizar los pasos que vamos a describir a continuación en el caso que no uses ningún framework, ya sea en un sitio web básico, o en un sitio basado en un CMS como WordPress. En estos casos estarás obligado a configurar Webpack, Rollup o algo similar. No es algo muy difícil, pero sí que requiere unos pasos extra. Los vamos a ver con Webpack, ya que es bastante más conocido que otras herramientas frontend.
Instalar Webpack
Si no lo has hecho ya, tendrás que comenzar por inicializar tu proyecto con npm, para poder instalar dependencias Javascript cómodamente.
npm initVas contestando todas las preguntas que te solicitan en el asistente de npm. Luego podrás instalar Webpack con el siguiente comando:
npm i -D webpack webpack-cliEso instala Webpack como dependencia de desarrollo. A partir de ahora podremos usar Webpack para empaquetar el código Javascript.
Instalar un componente
Ahora puedes instalar ya cualquier componente de LitElement, por medio de npm, igual que haces con cualquier librería Javascript de terceros:
npm install dile-inputA continuación vamos a crear un archivo index.js, que será encargado de importar todos los componentes que vayas a usar en la aplicación, además del código específico Javascript que tu proyecto necesite.
En tu index.js, que de momento vamos a colocar en una carpeta llamada src, puedes colocar un import como este:
import 'dile-input';Producir el código Javascript
Ahora vamos a usar Webpack para producir nuestro paquete de código Javascript con el código del componente, así como otras dependencias que tengamos.
Para eso lanzarás el siguiente comando:
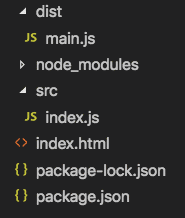
webpack --mode productionInmediatamente verás cómo Webpack te crea una carpeta llamada "dist", en la que coloca el archivo "main.js", que es el paquete con todo el código de nuestra aplicación. Para ello tomará como punto inicial el archivo "index.js" que tenemos en la carpeta "src".
Como referencia, este es el árbol de archivos y carpetas que tendrás en tu proyecto, llegado este punto.

Usar un componente
Una vez instalado el componente y generado el archivo con el código producido, gracias a Webpack, estamos en disposición de usar en nuestro componente en el archivo index.html, o cualquier otra página de tu proyecto.
Para ello vamos a colocar el script Javascript necesario para traernos el código de nuestros componentes producidos.
<script src="./dist/main.js"></script>Y luego vamos a usar la etiqueta para incorporar el web component que habíamos instalado. Puedes usar el componente tantas veces como necesites, con diversas personalizaciones.
<dile-input
label="Nombre completo"
placeholder="Escribe tu nombre y apellidos"
></dile-input>
<dile-input
label="Edad"
value="18"
></dile-input>
<dile-input
label="Campo desactivado"
disabled
></dile-input>Esto nos producirá tres campos de texto con estilo personalizado, como los que podemos ver en la siguiente imagen:

Conclusión
En este artículo has podido comprobar lo sencillo que es comenzar a usar Web Components y LitElement en un proyecto cualquiera. En pocos minutos hemos podido beneficiarnos de un componente sencillo, pero existen miles de componentes mucho más complejos y elaborados, listos para usar en cualquiera de tus proyectos, presentes o futuros.
Nos hemos quedado en lo más básico, puesto que nos hemos limitado a usar Webpack con las opciones por defecto, pero las opciones de configuración son prácticamente ilimitadas y gracias a ellas podemos aplicar este mismo conocimiento a cualquier otra estructura de proyecto. Otra cosa que seguramente querrás es montar un servidor de desarrollo más elaborado, con capacidades diversas como el live-reload. Esto es algo muy sencillo de hacer con Webpack, pero materia de otros manuales. Si te interesa, puedes consultar el Manual de Webpack.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...