Enseñamos las bases del servidor de desarrollo de Webpack: webpack-dev-server. Nos permite servir el Javascript y archivos estáticos y aplicar live-reload para mejorar el flujo de trabajo. Configuraciones útiles para distintos tipos de proyectos.

Otra de las tareas básicas que necesitaremos hacer en el desarrollo web en general, es disponer de un servidor donde veamos la web que estamos programando. Además, sería estupendo si esa web se actualizase automáticamente cada vez que cambiamos alguna cosa en los archivos de fuente.
Afortunadamente, contar con este servidor de desarrollo en Webpack es más fácil de lo que resultará a un mono pelar una banana. En este artículo del Manual de Webpack te lo vamos a explicar con todo detalle. Seguro que te impresionará la rapidez con la que lo consigues. Para ello usaremos un paquete de npm llamado webpack-dev-server, que realizará toda la tarea prácticamente sin necesitar configuración. Sólo por este detalle merece la pena usar Webpack.
Instalación de Webpack dev server
El primer paso, como siempre, será instalar las dependencias mediante npm. Como casi siempre en todo el flujo de trabajo con Webpack instalaremos la dependencia en modo desarrollo, con el flag "-D".
npm i -D webpack-dev-serverEjecución del servidor de desarrollo
Una vez instalado, ya podemos usar nuestro servidor de desarrollo en Webpack. Una de las novedades de Webpack 4 es que no hace falta configurar el servidor de desarrollo, ya que nos ofrece una configuración predeterminada que puede servir en muchos de los casos.
Para ponerlo en marcha vamos a crear primero un script npm. Esto lo hacemos en el package.json, en la propiedad de "scripts".
El conjunto de scripts que podemos tener en nuestro caso podría ser algo como esto, aunque claro que dependerá de cómo hayas ido configurando Webpack.
"scripts": {
"build": "webpack --mode production",
"builddev": "webpack --mode development",
"start": "webpack-dev-server --mode development --open"
},El script en concreto que inicia Webpack Dev Server es el "start". En él estamos indicando:
- Que el modo de trabajo es "development" (configurado con "--mode development". Permite también el modo "production").
- Que se abra automáticamente el navegador predeterminado, con la web que estamos desarrollando (configurado con --open).
Para abrir el servidor tenemos que ejecutar el script que acabamos de realizar. Esto lo hacemos desde el terminal, con el comando:
npm run startComo hemos configurado con --open el arranque del servidor, se abrirá automáticamente el navegador, mostrando la web que estamos realizando. Además, este servidor de desarrollo está configurado automáticamente con live-reload (información extra más adelante).
Una vez arrancado webpack dev server la ventana del terminal quedará abierta, mostrando cualquier actividad de Webpack en relación al proyecto. Por ejemplo, si se actualizan los archivos de fuente, se mostrará el resultado de la compilación de estos nuevos archivos. La ventana del terminal permanecerá ocupada con este watcher y no podremos operar para lanzar nuevos comandos. Obviamente, no es un problema porque siempre podemos lanzar nuevas ventanas de terminal, pero si queremos detener el servidor es tan sencillo como pulsar CTRL + C.
Detalles relevantes del uso de Webpack-dev-server
A continuación vamos a dar algunos detalles de interés sobre este complemento de Webpack, que te pueden venir bien durante la etapa de desarrollo de tu proyecto.
Configuración con Live reload
Este servidor viene configurado inicialmente con el sistema de live reloading, lo que permite que cada vez que se cambian y se guardan los ficheros "fuente" de Webpack, se recargue el navegador automáticamente, mostrando la web con las recientes modificaciones. Esta utilidad acelera el proceso de desarrollo, pero sobre todo permite una experiencia de desarrollo bastante más agradable para el desarrollador
Para probarlo simplemente altera cualquier cosa en tu archivo de Javascript, en tus CSS, en el HTML de tu template… simplemente con guardar el archivo en tu editor se actualizará el proyecto en el navegador, mostrando los cambios realizados inmediatamente, sin tener que recargar y sin que la caché del navegador nos incordie, mostrando código antiguo.
Transpilado automático de los archivos de desarrollo
Ten en cuenta que webpack-dev-server realiza un transpilado automático de los archivos. Esto es una ayuda en la mayoría de los casos, pues así la web que estás desarrollando podrá visualizarse correctamente en navegadores que soportan ES6 y ES5. De manera predeterminada el transpilado se realizará para soportar las últimas dos versiones de los navegadores principales.
Cambiar el puerto del servidor de desarrollo
En ocasiones puede ser necesario cambiar el puerto en el que se arranca el servidor de desarrollo. Esto se puede configurar en el comando de arranque del servidor, con el flag "--port", seguido de un espacio en blanco y el número de puerto que quieras usar.
Por ejemplo, si usas scripts de npm tal como te hemos explicado, el script "start" te podría quedar de la siguiente manera:
"start": "webpack-dev-server --mode development --open --port 8888"Configuración de webpack-dev-server desde webpack.config.js
Si necesitamos realizar alguna configuración detallada de webpack-dev-server es posible realizarla también desde el archivo de configuración webpack.config.js.
En ese archivo, donde se encuentra el JSON de configuración, igual que tenemos una propiedad para "plugins", "output", "module", etc., podemos colocar otra justamente para definir el objeto de configuración para el arranque de nuestro servidor de desarrollo.
Por ejemplo, el puerto de arranque de webpack-dev-server se podría definir también desde el archivo de configuración de Webpack, con la propiedad siguiente.
devServer: {
port: 9001
}Servir contenido estático
Otra configuración muy útil, y necesaria en muchos casos para el servidor de desarrollo es la de indicar la carpeta donde tenemos el contenido estático. Como contenido estático podemos encontrar cualquier archivo que no sea procesado por Webpack pero que queramos que sea entregado también por el servidor de desarrollo.
Por ejemplo, podemos tener imágenes que queramos que se sirvan tal cual (no nos referimos a imágenes que Webpack haya procesado para optimizar, sino imágenes que tengamos en nuestro proyecto y que el servidor de desarrollo tenga que mostrar también), o por ejemplo un archivo JSON estático que queramos leer desde nuestra aplicación en la fase de desarrollo.
Pues bien, en la configuración de Webpack podríamos decirle que determinada carpeta también debe estar disponible desde el servidor de desarrollo. Para ello usamos la propiedad "contentBase", de este modo:
devServer: {
port: 9001,
contentBase: path.join(__dirname, 'publicdocs')
}Ejemplo de configuración para servir imágenes estáticas
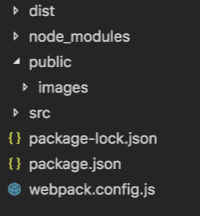
Para ilustrar este punto vamos a ver un ejemplo concreto, que nos permita aclarar posibles dudas. Imagina que tienes una carpeta llamada "public" en la raíz de tu proyecto. En ella, a su vez, encontramos una carpeta llamada "images" que contiene varias imágenes que deseas servir. Esas imágenes no las has procesado vía Webpack, sino que las has creado con tu editor favorito y las has salvado en su carpeta. La estructura de carpetas podría ser parecida a esta:

Entonces podrías configurar Webpack, en webpack.config.js o en el correspondiente archivo de configuración que vengas usando, para que sirva esas imagenes. De un modo similar a este:
module.exports = {
entry: {
main: './src/js/index.js',
},
devServer: {
contentBase: path.join(__dirname, 'public')
}
}Ahora, imagina que dentro de "images" tienes un archivo llamado "mi_imagen.png". Entonces, la ruta donde encontrarás este archivo será la siguiente:
http://localhost:8080/images/mi_imagen.png
Usar Webpack-dev-server en conjunto de otro servidor como Apache o Nginx
Con Webpack podemos configurar el flujo del proyecto tanto para el desarrollo de aplicaciones como el de sitios web. Piensa por un momento que estás trabajando con un sitio PHP y que necesitas Apache para servir y procesar las páginas PHP. En este caso el servidor de desarrollo de Webpack no podría ayudarte del todo, ya que no ejecuta el código PHP. Tendrás que arrancar tu proyecto con Apache y tirar de Webpack-dev-server para que te procese simplemente el Javascript. Esto también es posible
En este caso el trabajo con Webpack-dev-server es prácticamente el mismo, simplemente tenemos que asegurarnos que en sitio web que tienes con PHP cargas el código que te ofrece webpack-dev-server. Para ello vamos a necesitar arrancado Apache o Nginx, así como el servidor de desarrollo de Webpack. En la ruta de los scripts que cargas en tu sitio web usarás la URL que te proporciona Webpack.
<script src="http://localhost:9001/index.js"></script>Solucionar errores de cors
El único problema con esta configuración será que tu sitio web se encontrará en un servidor distinto de tu Javascript y, para que no tengas errores de cors tienes que realizar una pequeña configuración.
Igual los errores de cors no te aparecen a la primera, pero en determinado momento podrás encontrar que tus scripts no te funcionan y que el navegador te arroja un error que menciona "Cross-Origin Request Blocked...". En resumen, los podrás solucionar con las correspondientes cabeceras de HTTP incluidas mediante webpack-dev-server.
devServer: {
port: 9001,
headers: { "Access-Control-Allow-Origin": "*" },
},Establecer los source maps
Hay otro tema que debes de tener, sí o sí, para mejorar tu flujo de desarrollo. Son los source-maps. Estos te permiten recibir los errores Javascript en la misma línea que donde aparecen en tu código source, y no donde aparecen una vez procesado el Javascript por Webpack.
Esto lo consigues fácilmente mediante una configuración extra en el archivo web webpack.config.js, llamada "devtool" a la que asignamos el valor "inline-source-map", que permite colocar los source-map junto con el código generado en modo desarrollo. Te dejamos un archivo de configuración completo para que no te pierdas.
const path = require("path");
module.exports = {
output: {
path: path.resolve(__dirname, "public/js"),
filename: "index.js",
},
entry: {
main: "./src/js/index.js",
},
devServer: {
port: 9001,
headers: { "Access-Control-Allow-Origin": "*" },
},
devtool: "inline-source-map",
};Conclusión
Creemos que con lo expuesto en este artículo tendrás suficiente para poder trabajar con la mayoría de configuraciones del servidor de desarrollo. Recuerda que puedes consultar otras opciones de configuración en la documentación de webpack-dev-server.
De momento es todo lo que necesitas saber de webpack-dev-server. Un complemento esencial para Webpack y el desarrollo frontend, que mejorará tu experiencia de desarrollo de una manera sensible. Puedes usarlo prácticamente sin configuración, como has podido comprobar, lo que hace que cualquier persona sea capaz de beneficiarse de esta herramienta en el desarrollo frontend de su proyecto.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...