Mejorar el SEO en proyectos basados en la librería Lit. Cómo conseguir un buen posicionamiento en buscadores en aplicaciones web con Javascript y Web Components usando slots.

Un buen potencial de SEO es requisito indispensable en muchos proyectos. Esta característica permitirá que las páginas web se puedan posicionar correctamente y alcanzar una relevancia adecuada dentro de las búsquedas en Google y otros motores.
En este artículo vamos a discutir un poco acerca del SEO en proyectos Lit y por extensión en Web Components y cómo podemos conseguir buen potencial de posicionamiento en buscadores por medio de los slots, sin incrementar la complejidad de los desarrollos.
Modelos de proyectos web
Primero tenemos que aclarar cuáles son los modelos de desarrollo que podemos aplicar a un proyecto. Hay dos vertientes principales:
- Aplicaciones con mayormente programación del lado del servidor, que componen el HTML con el contenido completo del sitio web que se envía al cliente. Generalmente están formadas por diversas páginas, decenas, cientos o miles de ellas. Con programación del lado del servidor se accede a las bases de datos y se compone cada una de esas páginas por separado para enviarla al cliente. Este modelo es el de los sitios web tradicionales, como DesarrolloWeb.com o cualquier periódico online, por ejemplo.
- Aplicaciones con mayormente programación del lado del cliente, que reciben los datos en JSON y renderizan el HTML a partir de ellos mediante código Javascript. Este tipo de aplicaciones suelen tener un único punto de entrada, el index, y cada una de las páginas internas no es más que una vista dentro de la misma página. Generalmente llamamos a este tipo de proyectos Single Page Application o SPA. Ejemplos de SPA tenemos a Gmail o Twitter.
Ambos tipos de proyectos tienen sus ventajas e inconvenientes. La ventaja principal de un sitio web es que todas las páginas llegan a los clientes con contenido, por lo que son muy posicionables en Google u otros buscadores. La ventaja principal de las SPA es que ofrecen una experiencia de usuario más atractiva, similar a las aplicaciones de móviles o de escritorio. Sin embargo, como las SPA no tienen contenido renderizado en el HTML enviado por el servidor, en principio son potencialmente menos atractivas de cara al SEO.
SEO en SPA con Web Components
Vamos a comenzar hablando del SEO en SPA porque no es el objetivo principal de este artículo y lo quiero despachar en pocas palabras, para dedicarnos rápidamente a tratar la alternativa más sencilla y de mejor resultado para buen posicionamiento, que se basa en usar los slots.
El problema de muchas aplicaciones modernas del modelo SPA es que el contenido lo traemos por JSON y la página en si tiene poca cantidad de texto y palabras clave con las que poder posicionarse. Incluso, aunque un proyecto tenga varias páginas, muchas veces ocurre que son simplemente vistas de una misma página principal. Por todo ello, las aplicaciones modernas del modelo SPA no alcanzan generalmente buenos resultados en las búsquedas, incluso a pesar que Google sea capaz de leer el contenido que viene en JSON y Ajax.
Para solucionar este problema, en aplicaciones del estilo de SPA, se ha creado la posibilidad de crear rutas internas de las aplicaciones con contenido posicionable, que se prepara en el servidor y se envía con el HTML a los clientes. Esta técnica se usa en SPA que requieren un buen posicionamiento y la llamamos comúnmente SSR (Server Side Rendering).
Si estamos desarrollando una SPA con Lit tenemos la posibilidad de usar sus capacidades SSR para construir contenido posicionable, incluso cuando tenemos una aplicación moderna del estilo de las Single Page Applications. Este es un tópico más avanzado del que podremos hablar más adelante. Sin embargo, hacer el SSR de una SPA agrega una complejidad no siempre necesaria, a mi juicio habría que preguntarse:
*¿Todo proyecto requiere funcionar como una SPA? *
Por supuesto que no, ni mucho menos. Una aplicación como un panel de control, un sistema de gestión, una aplicación de mensajería o proyectos similares pueden ser ideales para el funcionamiento con un modelo de Single Page Application, incluso convertir esa aplicación en una Progressive Web App para conseguir todavía mejor experiencia de usuario. No obstante, si estamos planteándonos que un proyecto debe tener buen SEO, lo más seguro es que no nos interese agregar toda la complejidad de una SPA con SSR, ya que existen soluciones más sencillas que suelen dar todavía mejores resultados.
Incluso si tenemos que construir alguna aplicación moderna, podemos plantearnos un modelo mixto. Tenemos un sitio web tradicional donde colocamos el contenido posicionable, como la parte de explicar el servicio, sus ventajas, los precios, el blog... y luego, cuando los usuarios están usando el servicio, lo realizan por medio de una aplicación independiente del sitio web, que está construida bajo el modelo de SPA con la mejor experiencia de usuario. Esta sería la mejor manera de proceder para disponer de las ventajas de ambos mundos, manteniendo un desarrollo sencillo, más barato, más fácilmente mantenible y optimizado en lo que respecta a posicionamiento y experiencia de usuario, donde es necesario.
Por tanto, este punto lo voy a zanjar diciendo que, si necesitas construir una SPA con SSR es posible hacerlo usando Lit. No lo vamos a ver todavía, pero es actualmente una posibilidad. Sin embargo, si necesitas SEO lo más seguro es que te interese acudir a sitios web tradicionales y usar slots como vamos a describir a continuación. Teniendo en cuenta también que, gracias a Web Components, un sitio tradicional puede ser tan atractivo a nivel de experiencia de usuario como una SPA, con la única diferencia que el sitio tradicional estará compuesto por muchas páginas.
SEO y los Slots para sitios tradicionales
Como hemos dicho, el modelo de sitio tradicional, con muchas páginas independientes, generadas en HTML lleno de contenido del lado del servidor, es la mejor posibilidad para alcanzar un buen posicionamiento en buscadores.
Afortunadamente, Web Components es una tecnología que no está vinculada con un modelo de aplicación determinado, como sí lo serían otras tecnologías basadas en frameworks Javascript como Angular o, si me apuras, Vue o React. Es decir, Web Components funciona de manera excelente, y natural, tanto en el modelo de desarrollo SPA como a la hora de usarlo en sitios tradicionales.
No obstante, es importante entender qué requisitos tendría el desarrollo para un buen SEO y cómo lo podemos conseguir y para ello quiero mostrar dos modelos distintos de trabajo.
Por ejemplo, imagina que estás haciendo una tarjeta para mostrar un elemento de contenido, por ejemplo un curso, el cual debe mostrar el título del curso, su descripción, la imagen, etc. Puede que tengas un componente de curso (por ejemplo <dw-curso>) que podrías diseñar para que funcione de dos maneras:
Ejemplo sin slots
El desarrollo del componente de curso nos resulta indiferente ahora, simplemente quiero que nos centremos en cómo se usaría ese componente. Veamos primero una propuesta en la que no se usan slots.
<dw-curso
title="Curso de Web Components"
description="Este curso explica cómo desarrollar usando el estándar Web Components"
image="/images/curso-web-components.jpg"
></dw-curso>
¿Qué te parece? En principio no habría ninguna pega en este modelo de uso de la etiqueta, de no ser por su potencial SEO, que no es muy bueno.
En realidad Google no entiende la etiqueta <dw-curso> y aunque el contenido del curso (con sus palabras clave) está escrito en el HTML forma parte de atributos que quizás no resulten muy significativos para Google y por tanto no les otorgue tanto valor para definir las keywords de la página.
Ejemplo con slots
Queremos acabar incidiendo sobre la importancia de los slots de cara al SEO. Como sabemos, Google y otros buscadores usan el contenido de la página para posicionar un sitio web. Pues bien, el SEO se beneficia de los componentes que usan slots, ya que el contenido no está dentro del propio Javascript del componente, ni en atributos, sino en el propio marcado HTML de la página.
Esto es muy importante si tienes web componentes que usas para por ejemplo hacer tarjetas o cajas con un contenido y estilos particulares. El contenido de las cajas es bueno que lo introduzcas en los componentes vía slots, en lugar de usar atributos, porque así formará parte del contenido de la página.
Para el ejemplo de nuestra etiqueta <dw-curso> vista antes, podríamos tener una alternativa como esta:
<dw-curso>
<h2 slot="title">Curso de Web Components</h2>
<p>Este curso explica cómo desarrollar usando el estándar Web Components</p>
<img src="/images/curso-web-components.jpg" slot="image" alt="Curso de Web Components">
</dw-curso>
Esta alternativa es mucho mejor porque estamos colocando etiquetas que tiene valor para Google, como una <h2>, una <img> con su atributo alt, un párrafo con contenido, etc. No cabe duda que todo ese contenido tendrá mucho mayor peso a la hora que Google extraiga las palabras clave de la página y les otorgue la suficiente relevancia.
En el artículo anterior de este manual te enseñamos a trabajar con slots y slots con nombre, para poder reubicar el contenido de la etiqueta del componente dentro del template del componente.
Otro ejemplo de trabajo con slots para un buen posicionamiento del contenido
Esta técnica la usamos intensivamente en sitios como DesarrolloWeb, donde tenemos Web Components por todas partes. Igualmente en EscuelaIT, que también está desarrollada por completo usando Web Components.
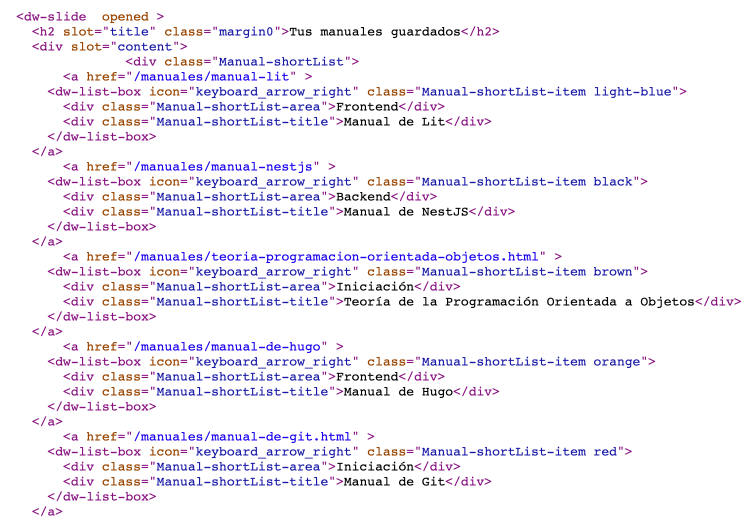
Mira la siguiente imagen:

Observarás que tenemos un componente dw-slide, el cual es muy parecido al dw-hide-show que hemos explicado aquí y que trae su cuerpo vía slot, para que permanezca como contenido de la página y por tanto sea indexable. Además dentro tiene toda una serie de componentes <dw-list-box> que también hacen lo mismo, el contenido relevante queda como slot, para que sea indexable.
Como puedes ver, podemos usar componentes con slots y dentro de esos slots usan a su vez componentes con otros slots, creando estructuras de contenido que son perfectamente indexables y por tanto tan amistosas a buscadores como el HTML común. De hecho, ¡es HTML común!
Si te interesa profundizar en esto te recomiendo otro artículo dedicado a SEO en Web Components con Polymer. https://desarrolloweb.com/articulos/seo-polymer.html.
Conclusión
Hemos aprendido las ventajas de usar slots, para reutilizar el contenido de las etiquetas del componente, también llamado el DOM local o simplemente los hijos del componente.
En el artículo anterior vimos cómo reutilizar ese contenido dentro de los templates del componente, por medio de la etiqueta <slot>. En este artículo hemos visto cómo podemos potenciar el SEO usando los slots de una manera adecuada, de modo que el HTML sea lo más rico posible de cara al posicionamiento.
Nos quedan por aprender otras cosas relevantes del tema de los slots, como por ejemplo la parte del CSS que afecta a los slots o cómo acceder a los hijos mediante Javascript, que resulta también muy útil para muchas funcionalidades basadas en Web Components.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...