Este ejemplo aprovecha la capacidad de excel para interpretar el contenido de tablas escritas en lenguaje HTML.
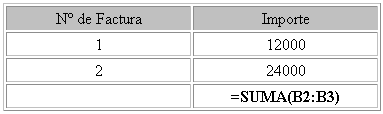
Una tabla de este estilo puede ser interpretada por excel:

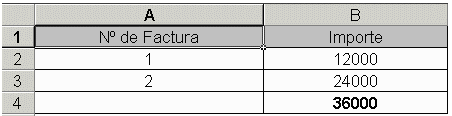
que nos mostraría algo de este estilo:

El truco consiste en indicarle al navegador cliente que lo que va a recibir no es una pagina HTML, sino un archivo excel, esto se lo indicaremos con la instrucción asp:
<%Response.ContentType = "application/vnd.ms-excel"%>
En el ejemplo lo que vamos a ejecutar es el siguiente codigo asp:
<html>
<head>
<% Response.Buffer = TRUE
Response.ContentType = "application/vnd.ms-excel"%>
<title>Ejemplo de compatibilidad Excel</title>
</head>
<body>
<table border="1" width="60%">
<tr>
<td width="50%" align="center" bgcolor="#C0C0C0">Nº de Factura</td>
<td width="50%" align="center" bgcolor="#C0C0C0">Importe</td>
</tr>
<tr>
<td width="50%" align="center">1</td>
<td width="50%" align="center">12000</td>
</tr>
<tr>
<td width="50%" align="center">2</td>
<td width="50%" align="center">24000</td>
</tr>
<tr>
<td width="50%" align="center"> </td>
<td width="50%" align="center"><b>=SUMA(B2:B3)</b></td>
</tr>
</table>
</body>
</html>
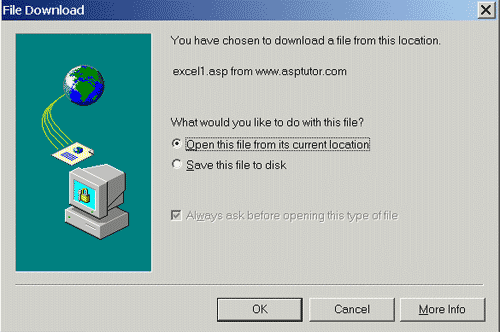
Cuando lo ejecutemos el navegador nos dará la opción de guardar el archivo o ejecutarlo desde la red, elegiremos la opción que mas nos interese.

Puedes ver el ejemplo pulsando en este enlace.
Pedro Rufo Martín
Webmaster de www.asptutor.com