Cómo programar un script PHP que reciba una imagen del API de Pixlr, editada por el usuario, y luego la guarde en el servidor.
En este artículo mostraremos cómo se puede enviar una imagen que se ha editado en Pixlr, para salvarla en nuestro servidor, en un directorio donde luego se pueda acceder desde el sitio web. Para ello utilizaremos PHP y nos basaremos en un ejemplo que está a disposición de los desarrolladores en la propia documentación del API. Nosotros hemos completado el ejemplo, personalizado para nuestras necesidades y comentado para facilitar su comprensión.
Datos que envía Pixlr para que podamos guardar la imagen
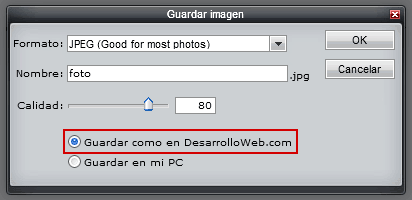
En el paso anterior enviamos una imagen a Pixlr para ser editada y para ello, aparte de la ruta de la propia imagen, se enviaron también algunos datos para indicar a Pixlr cómo debe devolver al imagen a nuestro servidor. En concreto queremos señalar especialmente los parámetros Referrer y Target, que sirven para indicar el nombre de nuestro sitio web y la URL donde Pixlr debe enviar la imagen salvada por el usuario. Estos dos parámetros se deben haber indicado para que todo funcione como deseamos y entonces, al salvar la imagen, el usuario tendrá ocasión de elegir si quiere guardarla su propio ordenador o enviarla a nuestro sitio web.El usuario salvará la imagen después de retocada con el menú "Fichero / Guardar". Entonces debería aparecer un formulario donde podrá elegir la opción de enviarla de vuelta a nuestro sitio web, como podemos ver en la siguiente imagen:

Si el usuario elige la opción de "Guardar como en tu sitio web" entonces se compondrá una URL con los datos de la imagen para enviarlos a nuestro servidor.
La URL contendrá los siguientes parámetros:
- image: con la URL de la imagen, en el servidor de Pixlr, que debemos recibir.
- type: contendrá el formato gráfico de la imagen, por ejemplo jpg.
- state: el estado de la imagen, que puede ser "new" para imágenes nuevas y "fetched" en el caso que las imágenes se hayan enviado desde nuestro servidor.
- title: una cadena con el título de la foto.
http://www.desarrolloweb.com/probando/salvar-imagen-pixrl.php?image=http://www.pixlr.com/_temp/49ecabd35b75c.jpg&type=jpg&state=fetched&title=foto
Script PHP para guardar una imagen enviada por Pixlr
Ahora veamos el script PHP que podríamos utilizar para guardar una imagen editada con Pixlr. En este ejercicio vamos a realizar varios pasos bastante simples:- Recibiremos los datos de la imagen que se debe guardar por parámetros en la URL.
- Comprobaremos que la imagen es segura y viene del API de Pixlr.
- Guardaremos la imagen en un archivo en nuestro servidor.
- La mostraremos en la propia página para que se visualice la imagen guardada en el servidor.
<?php
//Recibe los parámetros que vienen por la URL (método GET)
$image = $_GET['image'];
$type = $_GET['type'];
$state = $_GET['state'];
$filename = $_GET['title'];
//Verificar que la url de la imagen viene de Pixlr
if (strpos($image, "pixlr.com") == 0){
//Si la URL no viene de pixlr
echo "Referencia de la imagen incorrecta";
exit;
}
//sin embargo, esta valoración no estaría del todo segura, porque podrían colarlos alguna URL que tuviese el texto "pixlr.com" pero que no fuera realmente una imagen o no viniera realmente de este dominio.
//ahora podemos verificar que realmente el fichero es una imagen
$headers = get_headers($image, 1); //esto sólo funciona en PHP 5
$content_type = explode("/", $headers['Content-Type']);
if ($content_type[0] != "image"){
//Si el tipo de contenido no es una imagen
echo "Tipo de archivo inválido";
exit;
}
//Podrías necesitar asignar un identificador único a esta imagen
//$filename = uniqid();
//define el directorio donde se gardaría la imagen
$save_path = "images/". $filename . "." . $type;
//Copiar la imagen al servidor
if(copy($image,$save_path)){
//la función copy de PHP permite, a partir de php 4.3.0, que el origen sea una URL
//pero sólo funcionará si en tu PHP.ini tienes la directiva allow_url_fopen activada.
echo "Hemos copiado correctamente la foto<p>";
echo '<img src="' . $save_path . '">';
}else{
//si hubo un error en la copia, lo informo
echo "No se ha podido copiar la foto";
}
//Podrás necesitar meter la imagen en la base de datos o hacer otro tipo de acciones
?>
El código es bien sencillo, pero está comentado para que se pueda entender más fácilmente. Aunque lo he comentado en el propio código del script, para ejecutar con éxito algunas de las funciones se deben tener versiones de PHP actualizadas. El paso que comprueba si el tipo de contenido es una imagen sólo funcionará en PHP 5. Por otra parte, el paso de copiar una imagen que se encuentra en una URL de un servidor externo, sólo lo podremos hacer a partir de PHP 4.3.0.
Con esto ya hemos aprendido todo lo que debemos conocer para usar el API de Pixlr, y ofrecer a nuestros usuarios un sistema de edición gráfica avanzada. Todos los scripts utilizados en el vídeo de la demo de uso de Pixlr los hemos publicado y comentado convenientemente. Ahora sólo faltaría personalizarlos según tus necesidades.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...