Herramientas de línea de comandos para trabajar con proyectos de Polymer, esenciales para cualquier tipo de proyecto.
Polymer CLI es una serie de herramientas ideal para comenzar y acelerar cualquier tipo de proyecto realizado con la librería Polymer. Estas herramientas te facilitan el inicio de proyectos de todo tipo, así como varias operaciones del ciclo de desarrollo de ana app, de modo que te ahorrarán escribir mucho código a la vez que te marcan una línea en cuanto a arquitectura.
Existen varios tipos de acciones que puedas realizar con Polymer CLI, de las cuales veremos una introducción en este artículo. Para el que ya está familiarizado con Polymer en versiones anteriores decir que Polymer CLI aúna en una misma herramienta lo que antes teníamos en el Polymer Starter Kit y los generadores de Polymer Yeoman.
Nota: Lo que en el momento de escribir este artículo todavía echo en falta sobre las herramientas Polymer CLI es la posibilidad de generar el esqueleto de elementos Polymer dentro de una App. No sé si ésto lo incluirán en el futuro, porque en estos momentos Polymer CLI es solo una "pre-release", aunque dado lo útil que resultaría me figuro que sí.

Instalación de Polymer CLI
Para instalar estas herramientas usamos npm. Obviamente requiere NodeJS versión 4 o superior. Además también tendrás que disponer de Bower. Suponemos que tienes todo eso si ya vienes trabajando con Polymer. Así que vamos a ver el comando para instalar la herramienta:
npm install -g polymer-cliA partir de entonces, todas las cosas que puedes hacer con Polymer CLI estarán bajo un macro comando llamado "polymer". Puedes comenzar echando un vistazo a todo lo que te ofrecen con el comando de ayuda.
polymer helpProyectos de elementos vs apps
Polymer CLI está pensado para facilitarte el inicio de proyectos de dos tipos:
- Proyectos de elementos: Es un proyecto en el que solo vas a desarrollar un elemento. Ese elemento se supone que lo harás para usarlo luego en otros proyectos y quizás publicarlo en Bower para que otras personas lo puedan usar también.
- Proyectos de apps: Es un proyecto en el que puedes basarte para construir el esqueleto de una app completa, aportando una estructura de archivos (arquitectura de aplicación) y un boilerplate del index y los componentes principales.
Ambos tipos de proyectos los inicias con el mismo comando:
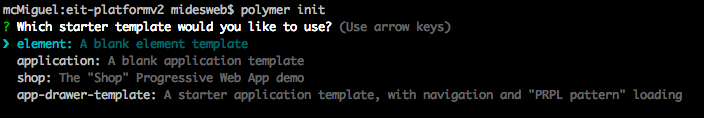
polymer initObservarás que nos ofrece varias opciones y es porque los esqueletos de apps los tienes en varios "sabores". Desde una aplicación vacía hasta una aplicación de demo de una tienda, pasando por una aplicación donde tendremos configurado el "app-drawer", que es un panel lateral que se colapsa automáticamente en pantallas pequeñas.

En cuanto al generador de proyectos de elementos es algo muy útil para conseguir resultados estandarizados de elementos que luego se puedan distribuir, con sus bower.json, dependencias, archivo de demo, documentación generada automáticamente e incluso las pruebas. No voy a entrar aquí porque realmente creo que es más útil comenzar hablando del template para apps, que probablemente sea más interesante para las personas que puedan usar esta herramienta.
Crear una App SPA con varias vistas
Quizás agrega más ruido usar este tipo de app, en comparación con una app vacía, pero también nos agrega más valor, ya que tiene más cosas de las que podamos obtener partido y nos pueden servir de guía para orientarnos en el desarrollo de una "Single Page Application" con Polymer.
Tendrás que crear una carpeta para tu proyecto.
mkdir mi-appY luego situarte dentro de ella.
cd mi-appDespués corres el mencionado comando para el inicio del proyecto.
polymer initEntre las opciones seleccionamos "app-drawer-template".
Entonces comenzará a descargarse un montón de cosas que formarían parte del proyecto. No te asustes del tamaño de la carpeta de tu nuevo proyecto (en torno de 13 MB), puesto que aparte de los ficheros de la propia web que irás a desarrollar hay un montón de dependencias con archivos fuente que realmente no necesitarás cuando lleves a producción esta app. Ese proceso, el despliege, también se facilitará por medio de herramientas de Polymer CLI.
Ejecutar la aplicación generada
Creo que como primer paso estaría bien ejecutar el proyecto para abrirlo en tu navegador. Para ejecutar la aplicación debes levantar un servidor web, una de las herramientas que está incluida dentro de Polymer CLI. Lo realizas mediante el siguiente comando:
polymer serveEntonces verás entre la salida de este comando la URL donde está el servidor creado, que no es otra que "localhost" en el puerto 8080 http://localhost:8080/
Además, si quieres que se abra el navegador en esa misma URL puedes poner la opción "open".
polymer serve --open
{"directory" : "./bower_components"}Una vez abierto el proyecto comprobarás que es una SPA (Single Page Application) bastante limpia, en la que tienes configuradas ya 3 vistas. Puedes navegar entre las vistas usando el panel lateral (lo que llamamos el app-drawer).
La estructura del proyecto
Verás que encuentras varios archivos y carpetas, que vamos a describir para poder ayudarte a identificar los componentes de tu aplicación.
- Archivos de la raíz: Son archivos con los cuales se define el proyecto, dependencias de Bower, el .gitignore, etc. Encontrarás tu index.html en el que básicamente hay una serie de scripts Javascript y un elemento "padre" sobre el que se desarrollará toda tu aplicación. Otra cosa interesante aquí es el service-worker.js que permite el cacheo de las vistas en el navegador, que será útil sobre todo para mantener el sitio funcionando incluso si el dispositivo se queda offline.
- bower_components: Son las dependencias descargadas por Bower, donde aparecerán unas cuantas librerías y componentes del catálogo de Polymer.
- images: con imágenes de tu proyecto.
- src: es el código fuente de tu aplicación. Aquí colocarás el código de tus componentes. Encontrarás inicialmente el componente principal en my-app.html y las distintas vistas que ya te entregan configuradas.
- test: es para realizar pruebas.
Más adelante entraremos en detalle con estas carpetas y aprenderemos a implementar nuestro proyecto sobre esta estructura.
Despliegue de un proyecto
Polymer CLI también te ayuda en la parte de despliegue del proyecto. Toda la generación de archivos para la distribución de tu proyecto la puedes lanzar con el comando siguiente:
polymer buildEste comando revisará el archivo "polymer.json" que hay en raíz y atendiendo a las definiciones creará los archivos para distribución. Aquí entra en juego algo muy importante y relativamente nuevo en Polymer, que es la parte del lazy-load de components. Para orientar al proceso de despliegue justamente encontrarmos en "polymer.json" tanto el punto de entrada que debe usar para crear los archivos para producción, como los fragmentos para producir el "lazy-load".
El proceso de Build además generará dos carpetas para distribución. Una de ellas tendrá todos los elementos compactados en un solo archivo y otra carpeta tendrá todos los archivos sueltos. Esto es así porque si el servidor donde vas a colocar tus archivos soporta HTTP 2 no es necesario unirlos todos en un único fichero.
Los archivos para despliegue te los colocará en la carpeta "build", que encontrarás una vez finalizado el proceso. Verás que tienes dos directorios dentro, "bundled" contiene los archivos compactados, que usarás en la mayoría de las ocasiones por el momento (servidores HTTP) y "unbundled" que tiene los archivos sin compactar (para servidores HTTP 2).
Esta parte es bastante sofisticada, como puedes ver. Con esto conoces lo básico, aunque habrá que analizarla con más calma en el momento en el que expliquemos la parte del "lazy-load".
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...