Qué es Polymer 2.0 y por qué representa una revolución, junto con los Web Components V1, en el mundo del desarrollo web frontend.
En DesarrolloWeb.com nos hemos subido al tren de los Web Components porque creemos que el desarrollo basado en estándares abiertos es la mejor garantía para el futuro. Desde hace casi dos años venimos ofreciendo manuales para lanzarse a este mundo y en ese sentido ya hemos publicado un Manual de Web Components y el Manual de Polymer. Sin embargo, en esta ocasión tenemos que empezar de nuevo porque la tecnología ha tenido importantes mejoras que nos obligan a actualizarnos.
Para introducirnos en esta ocasión en el mundo de los Web Components vamos a usar la librería Polymer 2, cuyo lanzamiento ha sido realizado hace poco. Es una tecnología que aprovecha todas las ventajas de los Web Components y nos hace más fácil el desarrollo de componentes web encapsulados y reutilizables.
En este artículo pretendemos ofrecer una introducción a Polymer 2 y los Web Components V1, para ir abordando una materia que sin duda está revolucionando el desarrollo frontend. En los próximos artículos nos pondremos manos a la obra, ya con código, con el que poder experimentar todas estas novedades.

Web Components V1
Los Web Components son un estándar abierto que ha sido impulsado principalmente por Google y su navegador Chrome. Sin embargo, su adopción en el total del abanico de navegadores ha sido más lenta de lo esperado inicialmente, ya que involucra a muchas empresas que tienen maneras diferentes de entender el desarrollo para la web.
La primera especificación de Web Components se nombró como V0 (Versión cero) y resultó un gran avance, pero no llegó a estar incorporada de manera generalizada. Es la que en su día explicamos en el Manual de Web Components. Básicamente el concepto sigue siendo el mismo, por lo que si no sabes qué son los componentes es interesante la lectura al menos de los primeros artículos en los que se repasan los conceptos principales y las especificaciones relacionadas con la tecnología.
Después del empuje inicial de Google a esta tecnología y con los acercamientos y sugerencias del resto de fabricantes de navegadores, se ha llegado a una nueva versión del estándar que cubre las necesidades y expectativas de todos. Hoy podemos decir que Web Components V1 ha sido aceptado por todos los fabricantes de navegadores, lo que ya mismo es una realidad, no solo en Google Chrome, sino en Safari, y pronto en Firefox, Edge, etc.
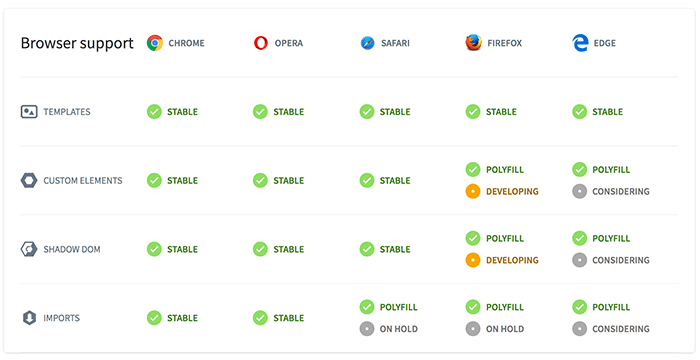
Web Components V1 en el momento de escribir este artículo está totalmente implementado, y de manera estable, en Chrome y Opera. El navegador Safari dispone de las partes más críticas de Web Components ya implementadas y Firefox junto con Edge van un poco más retrasados pero han dado el visto bueno también a la tecnología. De todos modos, independientemente del soporte de los navegadores la tecnología es perfectamente usable en este momento, pues donde todavía no llega el soporte nativo existen los "Polyfills" (Librerías de Javascript para implementar soporte a navegadores todavía no compatibles con una tecnología) que nos permiten ampliar la compatibilidad a todos navegadores del mercado. En la siguiente imagen puedes ver el soporte actual (agosto de 2017) en navegadores.

Hoy más que nunca, "UseThePlatform"
"UseThePlatform" se ha usado como el slogan de Polymer y los Web Components. Nos trata de indicar que usemos en la medida de lo posible lo que el navegador nos ofrece. Todo aquello que el navegador ya dispone en sus APIs de Javascript es más ligero de ejecutar que cualquier librería que pongamos por encima para hacer las mismas cosas.
Tenemos que pensar que la web fue ideada para el trabajo con documentos, donde el texto y las imágenes eran los protagonistas. Sin embargo, con el tiempo la web fue adaptándose a las necesidades de los usuarios y empresas, volviéndose una plataforma de ejecución de aplicaciones. Frente a esa necesidad nacieron los frameworks y librerías, que nos ofrecían una base de código útil para realizar todas aquellas cosas que los estándares no aportaban en el pasado.
En los últimos años desarrollo basado en componentes se ha consolidado como la mejor de las alternativas y prueba de ello es la adopción del paradigma por todas las librerías y frameworks más usados. Éstos crearon sus propios mecanismos para que los desarrolladores fueran capaces de construir elementos encapsulados, con los que resolver las necesidades más diversas. Las aplicaciones más complejas se pueden implementar en base a componentes, donde unos elementos que se apoyan en otros. El problema es que toda la base de código que nos aporta un framework tiene un coste elevado, pues ralentiza no solo el tiempo de carga de las aplicaciones web, sino que además implica mucho esfuerzo en tiempo de procesamiento, ya que deben procesar mucha cantidad de código al interpretar aplicaciones complejas.
Web Components ha conseguido crear unos estándares abiertos para la construcción de los elementos personalizados, con código nativo que el navegador puede ejecutar sin esfuerzo. Usar los estándares abiertos disponibles para la web, aparte de ofrecer un mejor rendimiento, nos asegura un ciclo de vida de las aplicaciones más dilatado en el tiempo. Cualquier navegador o cliente web en general, presente o futuro, que soporte los estándares será capaz de ejecutar las aplicaciones creadas en base Web Components. Paralelamente, cada vez que los fabricantes de navegadores sean capaces de mejorar la plataforma, las aplicaciones creadas en base a estándares se verán más directamente beneficiadas.
Polymer es una librería basada en Web Components, por lo que consigue exprimir todos los comportamientos nativos que nos ofrecen los navegadores para hacer las cosas, de manera más ligera que otras librerías o frameworks.
Por qué el soporte nativo es crítico, frente a los polyfill
Como hemos dicho, donde no llegan los navegadores existe la posibilidad de cargar Polyfills que ofrecen un soporte no nativo, tanto a Web Components como a muchas otras tecnologías HTML5. Gracias a los polyfill conseguimos algo muy importante: cualquier web que use Web Components será compatible en todos los browsers.
Los Polyfills son por tanto un actor importante en la actualidad, ya que el soporte nativo está siendo desarrollado por algunos fabricantes todavía. Pero lo cierto es que no son la mejor solución, ya que recargan el navegador con código Javascript y por tanto lo hacen más lento al procesar páginas basadas en Web Components.
Al contar con soporte nativo, los navegadores son más rápidos y lo que es tan importante, las webs son más ligeras de carga, ya que la mayoría del Javascript no se tiene que descargar.
Hoy, las especificaciones más críticas de Web Components están completamente implementadas en Chrome, Safari y Opera, por lo que no solo ordenadores de escritorio, sino la mayoría de los móviles, son compatibles de manera nativa con Web Components, lo que resulta un excelente motivo para confiar en esta tecnología.
Sin embargo, para un navegador que dependa de Polyfills, usar Web Components no representaría una ventaja particular. Dicho de otra forma, una aplicación Angular, React, VueJS, etc., sería similar, a usar Web Components con Polyfills, pues todos dependerían de Javascript no nativo para implementar cosas parecidas. Por este motivo, todos los mejores frameworks han anunciado que en un futuro cambiarán su manera de trabajar, para basarse en el estándar Web Components y apoyarse directamente en el Javascript nativo, algo que hoy ya tenemos con Polymer 2.
Novedades en Polymer 2.0
Polymer 2.0 es capaz de ir un sensiblemente más lejos de su predecesor, aunque la mayoría de las novedades más significativas se derivan directamente de las propias novedades del estándar de los Web Components y su creciente soporte nativo en los navegadores.
- Su peso en bytes es aproximadamente un cuarto del peso de Polymer 1.0
- Los polyfills están separados por especificaciones del estándar de Web Components, de modo que se puede limitar mejor la carga de Polyfills a aquellos que realmente el navegador necesita, reduciendo el peso en bytes de las aplicaciones y el tiempo de arranque a lo mínimo necesario en cada navegador.
- Los Custom Elements ahora se definen mediante clases ES6, algo nuevo en el propio estándar, lo que reduce la cantidad de código y simplifica la creación de componentes. En el caso de crear un elemento de Polymer 2.0 la única diferencia está en que no extenderemos de HTMLElement sino de Polymer.Element.
- La interoperabilidad entre componentes, la capacidad de trabajar los unos con los otros, ahora está directamente ofrecida con el estándar de Web Components.
- El uso de Custom Properties de CSS se implementa de manera nativa y compatible con todos los navegadores modernos, lo que no requiere código extra de la librería.
- Existe una capa de compatibilidad que permite el desarrollo híbrido, de componentes con sintaxis 1.x y con sintaxis 2.x, de modo que la migración de aplicaciones existentes sea más sencilla y se pueda realizar de manera progresiva.
Hay una charla del Google IO 2017 muy interesante sobre las novedades de Polymer 2.0 y los Web Components en general, en la que ofrecen un dato que me parece importante mencionar sobre los avances de Polymer 2.0, con respecto al peso en Bytes y la separación del código de los polyfill: "Future, Faster: Unlock the Power of Web Components with Polymer".
En ella podremos encontrar esta diapositiva, en la que vemos el peso de Polymer junto con los Polyfill en cada familia de navegadores en la actualidad.

Como se puede ver, en Chrome, que ofrece soporte completamente nativo, el peso de Polymer 2.0 más los polyfill es de 11KB, en Safari actualmente subiríamos a 14KB, Firefox y Edge 33KB y los antiguos Internet Explorer 37KB.
Ante esta reducida cantidad de código queda todavía más clara la idoneidad de usar Polymer 2.0 junto con otros frameworks como podrían ser Angular o React, además de ser posible la interoperabilidad por defecto de manera nativa por medio del estándar Web Components.
Conclusión
Éstas y muchas otras novedades permiten ilusionarse con la nueva versión de la librería Polymer para desarrollo basado en el estándar abierto de los Web Components. Iremos abordando en el futuro, con nuevos artículos muchas de las novedades interesantes, no solo de la propia librería, sino también del universo de los custom elements que tenemos a nuestra disposición hoy para el desarrollo basado en Polymer.
Estamos seguros que estarás ansioso con ver algo de código, así que en la siguiente entrega nos pondremos manos a la obra con algo más práctico, que nos permita ver cómo construir fácilmente componentes en Polymer 2.
Puedes ver el siguiente vídeo, con un resumen de las ventajas de Polymer y Web Components V1, además de un adelanto del próximo artículo de este manual.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...