Artículo práctico en el que veremos algunos plugins jQuery para creación de tips, tooltips o globos informativos contextuales.

Muchas veces tenemos que dar información adicional a los usuarios de nuestras webs para facilitar la interacción con ellos, ya sea una operación, comprensión de un texto o cualquier otra situación que se presente. Existen muchas maneras de conseguir llamar la atención sobre un mensaje o ayuda para una situación concreta de la web y entre las distintas posibilidades, una muy agradable y dinámica son los Tooltips.
Los Tootips son globos informativos que aparecen al realizarse cierta acción por parte del usuario, en alguna sección de nuestra web. Por ejemplo, supongamos que tenemos un texto en el que hablamos sobre un libro. En cierta posición de nuestro texto mencionamos al autor y queremos mostrar una foto del mismo cuando el usuario posiciona el cursor sobre el nombre. Es ahí donde podemos implementar un tooltip.
A continuación veremos algunos plugins para implementar estos tooltips y el paso a paso para incorporar uno ellos en nuestra web. Verán lo fácil que es y la mejora estética que ellos otorgan.
Jquery Tooltip by gdakram (1)
Si bien este plugin no tiene un nombre oficial, el mismo nos ofrece una forma muy simple de poder implementar un tooltip en nuestra web y posicionarlo a través de CSS.JQuery.mb.tooltip (2)
Con este plugin tendremos una gran cantidad de configuraciones y con una muy buena estética para enriquecer nuestra web.Podremos desde establecer una clase (estilo) propia, el tiempo de espera o la transparencia, entre otras características.
qTip(3)
Este plugin cuenta con una muy buena documentación, tanto en variedad de demos, como en todas sus funcionalidades.Sus características son muchas. Podemos desde mostrar un simple texto, una imagen o un vídeo, hasta cosas mas complejas como una preview de una página, pasándole parámetros a la web desde el plugin y haciendo uso de Ajax.
Incorporar un tooltip en nuestra web
Vimos varios plugins y ya nos encontramos en posición de mostrar como incorporar uno. En este ejemplo utilizaremos el jQuery Tools Tooltip (4).
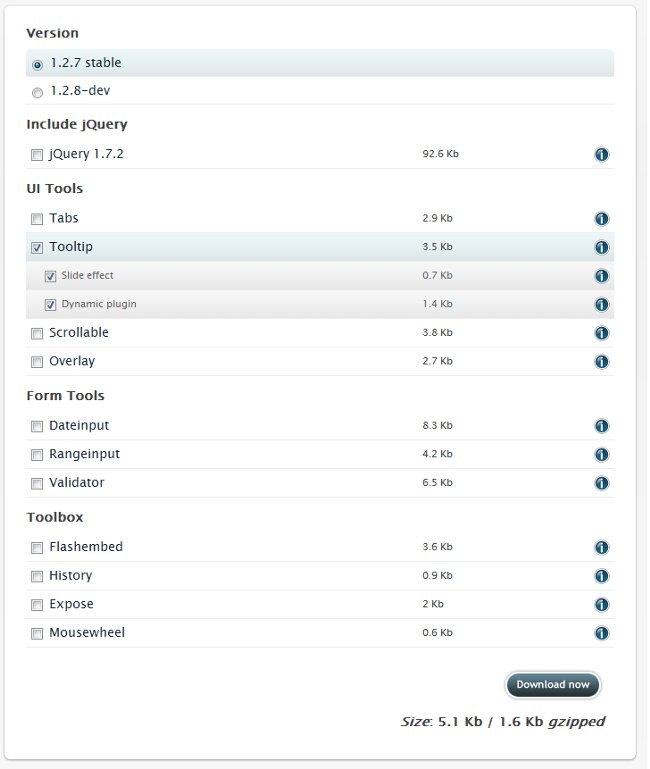
Para la descargar este plugin debemos ir a su pagina de descarga (5) y sólo seleccionar las siguientes opciones, quitando el resto de las opciones seleccionadas por defecto:

Creamos una carpeta para nuestro ejemplo y en la misma descargamos el plugin, la imagen (6) del tooltip y el framework de jQuery. Por último, creamos un archivo scripts.js, style.css y un index.html.
Editamos el archivo index.html e introducimos el siguiente código:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Ejemplo Tootip</title>
<link rel="stylesheet" href="style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="javascript"></script>
<script>window.jQuery || document.write(unescape('%3Cscript src="jquery-1.7.2.min.js"%3E%3C/script%3E'))</script>
<script type="text/javascript" src="jquery.tools.min.js"></script>
<script type="text/javascript" src="scripts.js"></script>
</head>
<body>
<div id="wrap">
<a id="tooltip-ej" href="#" title="EJMPLO TOOLTIP!!!" >Tooltip?</a></p>
</div>
</body>
</html>
Agregamos los siguientes estilos en nuestro archivo style.css:
#wrap{
width: 100%;
max-width: 960px;
margin: 0 auto;
}
#tooltip-ej{
position: relative;
top: 200px;
margin: 0 auto;
}
/* tooltip styling. by default the element to be styled is .tooltip */
.tooltip {
display:none;
background:transparent url(black_arrow.png);
font-size:12px;
height:70px;
width:160px;
padding:25px;
color:#eee;
}
Por último agregamos el siguiente código en el archivo scripts.js:
$(function() {
$("[title]").tooltip();
});
Este último script y el estilo “.tooltip” es todo lo que necesitamos para incorporar el tooltip en nuestra web. En este ejemplo el tooltip aparecerá en cada etiqueta HTML en el cual le especifiquemos el atributo “title”, también podremos especificar el tipo de etiquetas a implementarlo, como por ejemplo:
$("a[title]").tooltip(); //solo para las etiquetas "a" con el atributo "title"
$("img[title]").tooltip(); //solo para las etiquetas "img" con el atributo "title"
$("#tuto a[title]").tooltip(); //solo para las etiquetas "a" con el atributo "title", todas luego de una etiqueta bajo el id "tuto"
HTML como Tooltip
En varias ocasiones queremos personalizar más nuestro tooltip y para ello podemos crear una estructura HTML.Modifiquemos nuestro index.html, más específicamente el div con el id "wrap", por el siguiente código:
<div id="wrap">
<p>Lorem ipsum ... anim id est laborum.</p>
<a id="dw">Desarrolloweb</a>
<!-- tooltip -->
<div class="tooltip">
<img src="desarrolloweb.png" alt="logo de desarrolloweb">
<div class="label">Un lugar donde podras expandir tus conocimientos de la web...</div>
</div>
</div>
Modificamos nuestro código CSS:
#wrap{
width: 100%;
max-width: 960px;
margin: 0 auto;
}
/* trigger button */
#dw {
display:block;
margin: 0 auto;
cursor:pointer;
position: relative;
text-align: center;
color: red;
font-weight: bold;
}
/* tooltip styling */
.tooltip {
display:none;
background-color: rgba(0,0,0,.8);
max-width: 300px;
color:#fff;
text-align: center;
}
.label{
color: yellow;
}
Y por último nuestro archivo scripts.js:
$(function() {
$("#dw").tooltip({ effect: 'slide'});
});
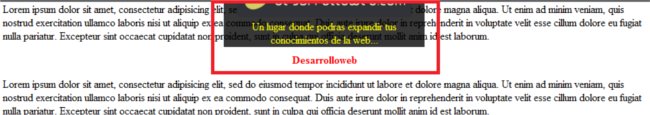
Veamos lo que hicimos hasta ahora. En nuestro código HTML creamos un vínculo cuyo id es "dw" y debajo definimos nuestro HTML que se usará como tooltip con la clase "tooltip".
En el código CSS simplemente le hemos dado algo de estilo a nuestro tooltip y a la web en general.
Ahora podemos prestar atención a la llamada al plugin en el archivo scripts.js. Vemos como hay un agregado, le configuramos el efecto que queremos que tenga el tooltip. Este atributo es plenamente opcional, pero vemos como ha mejorado mucho la estética del mismo.
Cambiando la posición de nuestro tooltip
Hasta ahora vimos como poner nuestro tooltip y personalizarlo a nuestro gusto, pero siempre en la posición superior del texto. Si el usuario se desplaza en nuestra página, puede darse la ocasión donde el tooltip quede fuera del ámbito visible de nuestro explorador.

Para solucionar este inconveniente, el plugin nos ofrece la opción de poder configurar la posición, y no solo eso, sino también de que la misma cambie de forma automática y de esta manera no preocuparnos de en qué posición del browser se va a activar el plugin, ya que este se posicionará arriba o debajo del texto para que pueda visualizarse por completo.
Volvamos a nuestro ejemplo anterior, y modifiquémoslo un poco para realizar este cambio.
<div id="wrap">
<p>Lorem ipsum ... id est laborum.</p>
<a id="dw">Desarrolloweb</a>
<!-- tooltip -->
<div class="tooltip">
<img src="desarrolloweb.png" alt="logo de desarrolloweb">
<div class="label">Un lugar donde podras expandir tus conocimientos de la web...</div>
</div>
<p>Lorem ipsum ... id est laborum.</p>
</div>
Agregamos simplemente este estilo CSS:
.tooltip.bottom {
background-color: #aaa;
}
Por último modificamos nuestro archivo scripts.js
$("#dw").tooltip({
effect: 'slide'
}).dynamic({ bottom: { direction: 'down'} });
En el HTML solo hemos agregado más texto para poder visualizar este cambio.
En la hoja de estilo, agregamos un estilo que solo se aplica cuando el tooltip se posiciona por debajo del texto.
En nuestro script, con el agregado "dynamic({ bottom: { direction: 'down'} })" ya le estamos dando la característica deseada. El parámetro "direction" sirve para configurar el sentido de la aparición del tooltip con el efecto slide. Si el direction es "down", la aparición del tooltip será de arriba a abajo, en cambio si el valor es "right", será de izquierda a derecha. Sus posibles valores son ‘down’, "right", "top" y "left".
Conclusión
Este plugin es muy configurable, y con un poco de conocimiento de jQuery podremos realizar más cosas, como tooltips que se creen por medio de llamas Ajax y así que solo se carguen a pedido y no con toda la página, haciendo mas rápida la carga de nuestra web. Crear nuestras propias animaciones para los tooltip..y otras cosas más.Los invito a que vean bien todas las opciones de este plugin y los otros plugins que posee jQueryTools.
Podéis descargaros el código desde el siguiente link: https://github.com/leoweb56/DSW_Tooltips
Enlaces
Leonardo D'Antoni
Desarrollador (diversas tecnologias, .Net, PHP, JavaScript, Java)