Cómo hacer un listado de páginas de una sección del sitio en Eleventy, a modo de índice de páginas, mostrando todas las entradas de una colección de elementos que tenemos en una carpeta, usando sintaxis de templates Liquid.

En los artículos anteriores de este Manual de Eleventy hemos aprendido a crear páginas y asignar layouts para construir la estructura de los documentos HTML de una manera centralizada.
En esta ocasión vamos a aprender a crear un listado de páginas que se encuentran dentro de una de las secciones del sitio. Vamos a suponer que estamos construyendo un blog y que tenemos diversas entradas. En este supuesto probablemente querrás tener dentro de la portada del sitio un listado de las páginas del blog.
Estructura de carpetas
Para conseguir esto vamos a tener que cambiar un poquito la estructura de nuestras carpetas dentro del proyecto con el SSG Eleventy. No es mucho, simplemente tendremos que crear una carpeta donde estarán todas las entradas del blog.
Así que creamos una carpeta llamada "blog" en la raíz del proyecto. Dentro de esa carpeta colocaremos todos los archivos Markdown de cada una de las entradas del blog.
Vamos a suponer que tenemos tres entradas de momento, en los siguientes archivos:
- bienvenidos-a-eleventy.md
- layouts-eleventy.md
- listado-post.md
Estos archivos contendrán el código Markdown con el contenido de cada una de las páginas, más la información de control que aprendimos a colocar dentro del Front Matter. Todo esto lo vimos en el artículo anterior pero como muestra voy a dejar un código para que puedas identificar rápidamente el aspecto de estos archivos .md.
---
layout: layout.html
title: Hacer un listado de posts
---
Este es un contenido que expresa cómo hacer un listado de post en la portada de un supuesto blog.
Archivo JSON con información de control para los directorios
Adicionalmente a los archivos indicados anteriormente vamos a crear un nuevo fichero formato JSON que nos servirá para indicarle al generador de sitios estáticos alguna información relevante que afectará a todos los ficheros markdown de la carpeta en la que se encuentra.
Esta parte es meramente opcional, pero nos va a servir para aprender algo nuevo relacionado con la gestión de datos en Eleventy. Por tanto, este fichero no es realmente necesario, pero nos aportará algunas utilidades, como la posibilidad de especificar de manera global en layout que utilizarán todos los post. Si no lo quieres hacer, simplemente puedes escribir los datos en cada una de las páginas, dentro de su front matter.
Este archivo JSON lo llamaremos igual que la carpeta pero con la extensión adecuada: blog.json. Inicialmente tendrá el siguiente código:
{
"layout": "layout.html",
"tags": "blogPosts"
}
Las declaraciones que hemos usado en el código anterior son las siguientes:
- "
layout" expresa el nombre del archivo del template que vamos a utilizar para todos los post de nuestro blog. - la declaración "
tags" permite al sistema de generación de archivos definir el nombre como se conocerá la colección de elementos que hay dentro de esta carpeta.
Al haber definido la declaración del layout de manera global en este archivo JSON, nos podríamos ahorrar perfectamente la declaración del layout dentro del Front matter de cada uno de los archivos markdown.
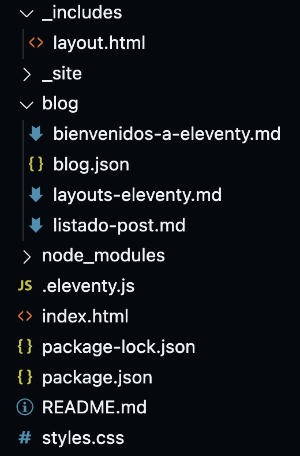
Como hemos ido cambiando la estructura de carpetas y archivos del proyecto, vamos a dejar una imagen para que se vea como tenemos actualmente el listado de directorios.

Generación de un listado de post en la portada del sitio
Ahora vamos a editar el archivo index.html que hay en la raíz de nuestro sitio web. Recordemos que este es el archivo principal y predeterminado, que se abrirá al visitar la página si no especificamos otra ruta.
Este archivo tiene extensión
.htmlpero igualmente podemos utilizarlo como base para la generación del contenido del sitio. De hecho, como hemos dicho en otras ocasiones, Eleventy es muy versátil en este aspecto y nos permite indicarle el contenido de los archivos en distintos formatos, como podrían ser Markdown, HTML, templates Nunjucks, Liquid o incluso Javascript.
En Eleventy, si no se configura de otro modo, cuando trabajamos con archivos de extensión .html estaremos capacitados para escribir sentencias de control que nos ofrece el sistema de templates Liquid. Una de las utilidades que nos ofrece Liquid sobre el HTML es la posibilidad de interpolar datos, escribir estructuras de control, etc. Además, también nos permite utilizar en la página información de front matter, del mismo modo que hemos visto en el de los archivos markdown.
Para conseguir realizar el listado de entradas del blog, dentro del código html usaremos estructuras de control para repetición proveídas por el sistema de templates Liquid. Esto nos permite, por ejemplo, recorrer elementos de un array. Todo eso lo vamos a ver aplicado en el siguiente código que enseguida vamos a explicar.
---
layout: layout.html
---
<p>Esta es la portada del sitio</p>
<h2>Entradas del blog</h2>
{% for post in collections.blogPosts %}
<h3>{{ post.data.title }}</h3>
<p>{{ post.content }}</p>
<p><a href="{{ post.url }}">Entrar</a></p>
{% endfor %}
Como puedes apreciar hemos empezado por indicarle cuál es el layout que se debe utilizar para renderizar el contenido que habrá en la portada. Para ello hemos utilizado un bloque de Front matter.
Luego tenemos un simple código HTML con un párrafo y un titular H2.
La parte más relevante la encontramos a continuación, con un bucle que nos permite recorrer la colección de los post que se encuentran en la carpeta de blog.
El bucle comienza con esta cabecera:
{% for post in collections.blogPosts %}
En ella tenemos expresado que el recorrido se tiene que realizar por la colección de post llamada "blogPosts". El nombrado de esta colección se realizó en el archivo JSON que vimos anteriormente. Además también expresa que en cada iteración se conocerá como "post" cada uno de los elementos a iterar.
En esta línea podemos ver como accedemos a los datos que están dentro del Front matter, como la declaración title:
<h3>{{ post.data.title }}</h3>
En las siguientes líneas veremos cómo podemos acceder a otros datos de cada uno de los elementos de esta colección, como su URL o su contenido.
<p>{{ post.content }}</p>
<p><a href="{{ post.url }}">Entrar</a></p>
Finalmente encontramos la sentencia que finaliza el bucle for.
{% endfor %}
Conclusión
Con lo que hemos aprendido hemos realizado los pasos esenciales para poder implementar un rudimentario blog en Eleventy. Por supuesto, nos queda mucho que aprender, pero esperamos que se haya podido apreciar la sencillez con la que se trabaja en este generador de páginas estáticas.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...