Cómo hacer layouts con Tailwind CSS para la distribución del contenido de la página por columnas, adaptable a los distintos tamaños de pantalla de los usuarios, para un diseño responsive.

En este artículo del Manual de Tailwind CSS vamos a hacer una práctica fundamental para quien está comenzando un desarrollo de un sitio web con el framework y necesita crear la estructura básica del layout del sitio, es decir, la división del contenido mediante filas y columnas.
Afortunadamente para todos los que ya conocen CSS, el diseño de un layout con Tailwind no difiere mucho de lo que haríamos con nuestros propios conocimientos de CSS, simplemente se trata de saber qué clases de utilidad debemos aplicar.
Obviamente, a la hora de diseñar tu propio esquema de distribución del contenido, tendrás que usar tus propias columnas con medidas personalizadas a tu gusto. En este artículo vamos simplemente a aportar algunos ejemplos y conceptos básicos que debes conocer para poder realizar este trabajo. Posteriormente, con los conocimientos adquiridos, podrás adaptar el layout a tus necesidades.
Contenedor principal
La clase por la que tenemos que comenzar cualquier layout es "container". De hecho es la típica en cualquier diseño que hayas realizado antes, ¿no?
La clase container es adaptable al tipo de pantalla y ya hace los saltos automáticamente en los breakpoints definidos por el framework.
- Para pantallas pequeñas tiene un width: 100%;
- Para pantallas sm o superior está definido como max-width: 640px;
- Para pantallas md en adelante: max-width: 768px;
- Para pantallas en adelante: max-width: 1024px;
- Para pantallas en adelante: max-width: 1280px;
Además, lo más normal es que quieras centrar el contenedor en la pantalla, por lo que no solemos usar esa clase de manera única, sino que se combina con otra clase llamada "mx-auto".
<div class="container mx-auto bg-blue-500">
Contenedor centrado
</div>
En el ejemplo anterior hemos agregado además un fondo, más que nada para que al probar el ejemplo puedas redimensionar y ver perfectamente el tamaño del contenedor, a medida que vas haciendo mayor o menor la ventana del navegador.
Dado que el centrado es una configuración muy frecuente, si deseamos que los contenedores estén centrados de manera predeterminada, podemos especificarlo en la configuración del tema:
theme: {
container: {
center: true,
},
},
Recuerda que ya aprendimos en un artículo anterior los pasos para personalizar el tema de diseño del CSS generado mediante Tailwind.
Personalizar el contenedor con una variante responsive
Si no te gusta que el contenedor ocupe solamente una parte de la anchura disponible, puedes perfectamente eliminar la clase container. El único problema real ocurrirá con las pantallas que son muy anchas, que tu página se va a estirar demasiado hacia los lados y seguramente no quede muy bonita.
Por lo tanto, al menos lo recomendable sería que la clase container se aplicase para las pantallas muy grandes. Esto lo puedes conseguir mediante los modificadores responsive, que ya conoces.
<div class="px-4 mx-auto xl:container">
Contenedor centrado
</div>
En este caso, el contenedor ocupará toda la ventana del navegador, excepto para pantallas de 1280 píxeles, a partir de las cuales el contenedor se limitará a 1280px.
Podríamos haber conseguido este mismo efecto con estas otras clases de utilidad:
<div class="w-full max-w-screen-xl mx-auto px-4">
Contenedor centrado con 1280px de máxima anchura
</div>
En este caso hemos usado w-full para aplicar la anchura al 100% y luego max-w-screen-xl que fuerza el estilo "max-width: 1280px".
Crear un layout con distribución en columnas con TailwindCSS
Como sabrás si dominas las hojas de estilo en cascada, las clases de utilidad de Tailwind no hace nada de magia, simplemente aplican determinados estilos CSS. Por tanto, para crear una estructura de columnas para un layout se hace de manera similar a como lo harías con CSS escrito a mano.
Simplemente debemos escoger el sistema de rejilla estándar con el que deseamos trabajar y tener en cuenta el enfoque Mobile First de Tailwind. Veamos todos estos detalles con calma.
Escoger el display para la división en columnas
Dadas las especificaciones del CSS actual, los dos display más apropiados para hacer un layout en columnas son "flex" o "grid". Cualquiera de los dos es estupendo para los objetivos de prácticamente cualquier distribución de contenido.
Quizás Flex Box es un poco más sencillo de utilizar, aunque lo cierto es que Grid Layout sería más apropiado para lo que es una distribución de rejilla. Sin embargo, Flex tiene un poco más de tiempo y como consecuencia está mejor soportado por navegadores antiguos como Internet Explorer. Aunque, si no nos preocupa IE, entonces Grid y Flex son prácticamente equivalentes en términos de soporte.
En cualquier caso, como TailwindCSS usar el propio sistema de CSS para la distribución en filas y columnas, no requiere que tengamos que aprender a usar un sistema de rejilla distinto, sino simplemente usar las clases de utilidad apropiadas.
Enfoque Mobile First
Para aplicar la distribución de columnas a partir de determinada anchura de página hay que tener en cuenta el enfoque "mobile first".
La clase container será suficiente para anchuras de pantalla pequeñas, en las que generalmente no deseamos que exista ninguna distribución por columnas. Lo normal será aplicar el layout de columnas a partir de un breakpoint desde el cual tengamos la anchura suficiente para que esas columnas se vean bien, en función del contenido que debamos mostrar.
Ejemplo práctico de distribución de columnas
Para este ejemplo vamos a usar Flexbox y además realizaremos el salto a dos columnas en dimensiones "md", que equivale a 768px.
<div class="container md:flex">
<main class="px-4 mb-6" flex-grow>
<p class="mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa sed quas non voluptates labore commodi eos neque dicta cupiditate, ipsam libero, beatae vel suscipit nihil nemo cumque magnam similique doloremque?</p>
<p class="mb-4">Nesciunt magnam excepturi tenetur eum magni mollitia amet at neque. Minima placeat maiores laudantium quisquam molestiae corporis et possimus iusto suscipit illum?</p>
</main>
<aside class="px-4 md:flex-none md:w-64">
<div class="px-4 py-2 mb-2 bg-red-300">Titulo de aside</div>
<p>Este es el aside</p>
</aside>
</div>
- El elemento principal tiene la clase "container md:flex". Quiere decir que se mostrará como un contenedor, pero que a partir del breakpoing "md" su display pasará a ser "flex".
- El elemento MAIN tiene una clase "flex-grow" que hace que este elemento crezca todo lo que pueda. Es decir, si Flexbox encuentra que tiene espacio disponible sobrante, lo asignará a esta columna.
- El elemento ASIDE tiene una clase "flex-none" que hace que la anchura indicada para este elemento "w-64" mande sobre la distribución de espacios de Flexbox. Por lo tanto, la anchura de este elemento será siempre fija. Sin embargo, nos fijamos que la anchura está expresada con "md:w-64". Esto quiere decir que esa anchura solo se aplicará cuando el tamaño de la ventana sea de "md" (768px) para arriba. Esto es importante porque no queremos alterar la anchura del elemento para pantallas menores de "md", de modo que ocupe todo el ancho disponible en pantallas pequeñas.
La que acabamos de ver es una entre mil posibles configuraciones del sistema de columnas, ya que somos nosotros los encargados de elegir los tamaños adecuados y la disposición de cada columna, por medio de las clases de TailwindCSS adecuadas para cada caso. Tenemos toda la flexibilidad para elegir nuestra propia configuración, ya que no necesitamos ceñirnos a un sistema de rejilla previamente creado. Por supuesto, si Tailwind no tiene las personalizaciones de diseño exactas que nosotros queremos, las podemos añadir en la personalización del tema.
Configurar anchuras proporcionales
Otra de las posibilidades de creación del layout es escoger anchuras proporcionales para cada columna, algo que se puede hacer con otras clases de utilidad.
Para ello tenemos las clases w-{fraccion} como w-1/2 o w-1/4. Esto nos puede venir bien en diseños fluidos o en general al dividir los espacios proporcionalmente, en vez de maquetar una de las columnas con un ancho fijo y asignar el resto del espacio a la otra, como vimos en el ejemplo anterior.
Por ejemplo, si queremos hacer dos columnas que dividan el espacio al 50% se haría así:
<div class="flex mb-4">
<div class="w-1/2 p-2 text-center bg-green-400">.w-1/2</div>
<div class="w-1/2 p-2 text-center bg-green-500">.w-1/2</div>
</div>
Podemos usar más columnas que distribuyan el espacio de manera fluida mediante entre más elementos. Por ejemplo así tendríamos un elemento que ocupa la mitad del espacio y dos elementos que ocupan la mitad restante.
<div class="flex mb-4">
<div class="w-1/2 p-2 text-center bg-blue-400">.w-1/2</div>
<div class="w-1/4 p-2 text-center bg-blue-500">.w-1/4</div>
<div class="w-1/4 p-2 text-center bg-blue-600">.w-1/4</div>
</div>

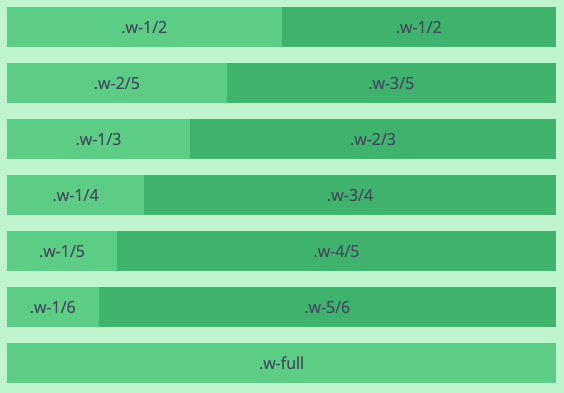
En realidad puedes usar combinaciones de cualquier tipo, con fracciones que van hasta sextos. Algunos otros ejemplos los puedes ver en esta imagen:

Y por supuesto, en la configuración del framework, en el archivo "tailwind.config.js" puedes organizar cualquier división en fracciones que veas conveniente, para que se creen las correspondientes clases de utilidad.
Conclusión
Hemos visto algo tan importante como la distribución de espacios en Tailwind, para crear layouts con distintas columnas. Lo que has aprendido lo podrías aplicar a un sitio web completo, o al área de un componente determinado, como un navegador o una tarjeta.
Esperamos que te haya resultado de utilidad. No olvides consultar el Manual de Tailwind para seguir aprendiendo a usar este completo framework CSS.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...