Un generador de paneles para la administración de la base de datos de un proyecto Laravel, configurable de manera sencilla que te ahorrará muchas horas de trabajo. Primeros pasos con Laravel Nova.

Laravel Nova es un software enfocado en la creación de sistemas de actualización de una base de datos en Laravel. Es lo que conocemos como un panel de administración de un sitio web, a veces también llamado backend, backoffice o simplemente CRUD.
Nos permite en pocos minutos crear las páginas con las cuales podemos administrar el contenido de una base de datos, mediante configuración en archivos muy sencillos de realizar, mucho más de lo que si tuviéramos que crear a mano todo el sistema. En resumen, nos permite ahorrar mucho tiempo para la realización de una de las partes fundamentales de cualquier proyecto, la de administración del contenido o los datos en general.
El proyecto está liderado por el creador de Laravel, junto con otros colaboradores y en el momento de escribir este artículo todavía es un poco joven, aunque muy prometedor. Solamente tiene una pega, que para obtenerlo hay que pagar una licencia de 99 dólares. La licencia es por sitio donde pretendamos usar Laravel Nova. Obviamente, todo el tiempo que nos ahorra de programación compensa con creces la inversión, sobre todo teniendo en cuenta que la zona de administración es una de las partes más tediosas de realizar, muy mecánica, repetitiva y con poco margen para la creatividad.
Como base tecnológica usa el propio framework Laravel y en la parte del frontend está desarrollado mediante el framework Vue.js.

Qué incluye Laravel Nova
Pues básicamente es una base de código que nos permite crear la zona de administración, donde podemos configurar de manera sencilla, mediante código, qué campos queremos administrar y cómo los queremos manejar, para cada entidad de la base de datos.
La fuerza de Laravel Nova está en la cantidad de tipos campos que nos permite manejar. Obviamente hay cosas sencillas como campos de texto, textareas, boleanos, números... pero también un nutrido número de campos especiales, como código, tiempo, localizaciones geográficas, archivos de todo tipo, etc. Por supuesto, nosotros también podemos crear nuestros propios campos personalizados e integrarlos con Nova.
En la página de edición de un modelo (un recurso en la jerga de Nova) ofrece varias utilidades muy prácticas, y necesarias, como paginación de las filas, un sistema de búsqueda de elementos, configurable y un listado donde también podemos elegir qué campos se desea que aparezcan.
Como es lógico, todo viene con las características que el framework ya te entrega de casa, como validaciones perfectamente configurables, control de usuarios, arquitectura avanzada, etc.
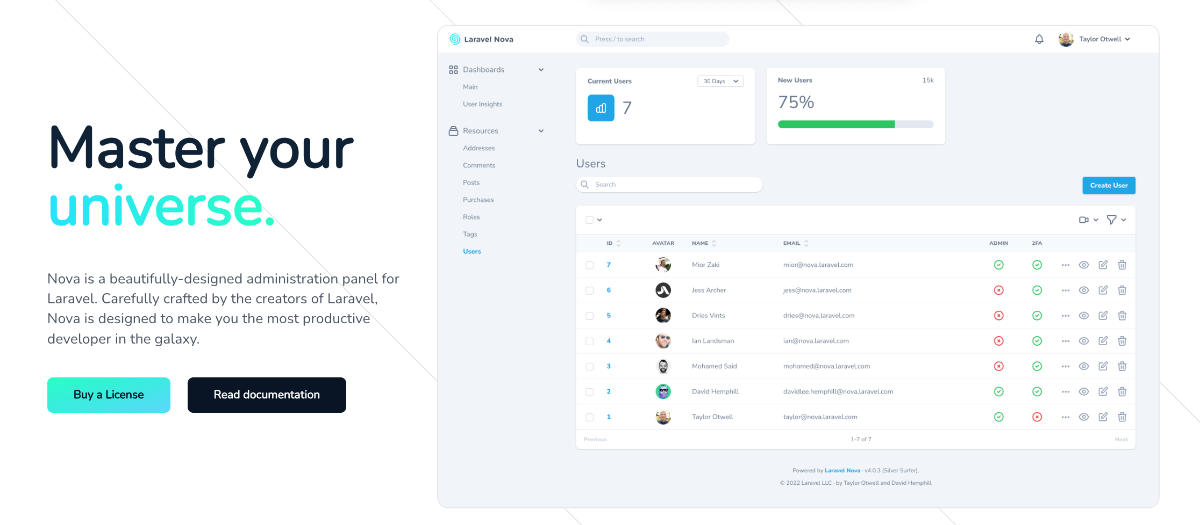
Todo se ofrece con un diseño moderno y muy atractivo estéticamente y con una respuesta inmediata a las acciones del usuario, ya que usa mucho código del lado del frontend que permite que muchas de las acciones tengan respuesta instantánea.
Por si fuera poco, Nova dispone de una biblioteca de packages listos para usar. Para el tiempo relativamente corto desde su lanzamiento ya contiene más de 200 extensiones para hacer una enorme cantidad de funcionalidades no incluidas de base en Nova.
Otras herramientas de Nova
Sin duda, los recursos son la herramienta estrella de Laravel Nova, ya que nos permiten crear las páginas para administrar los datos de cada uno de los modelos Eloquent que tengamos en la aplicación. Sin embargo, además de los recursos tenemos algunas otras utilidades que complementan y dan mayor utilidad al panel.
- Campos personalizados: Además de una serie basntante interesante de tipos de campos ofrecidos de casa en la instalación básica de Laravel Nova, existe la posibilidad de crear nuevos campos personalizados. De hecho hay una estupenda comunidad en torno de Laravel Nova con desarrolladores que publican sus propios campos.
- Filtros: Nova ofrece la capacidad de filtrar consultas de recursos utilizando lógica personalizada, que podemos programar en las propias clases de filtros. Podemos usar diversas interfaces como checkboxes, selects para estos filtros y, por supuesto, filtrados mediante texto están incoporados de manera predeterminada.
- Acciones: Nova permite definir acciones personalizadas que se pueden ejecutar en uno o más registros. Son muy útiles no solo para automatizar procesos como para ejecutar acciones en lote.
- Búsqueda de texto completo: Nova utiliza la funcionalidad de búsqueda llamada "Scout" de Laravel, lo que nos permite realizar búsquedas de texto completo en sus recursos.
- Lentes (Lens): Consisten en una forma de crear consultas personalizadas para un recurso y mostrar los resultados en su propio panel dedicado, lo que resulta útil para mejorar y personalizar la experiencia de usuario en los paneles de administración.
Existen comandos de Artisan para crear el scaffolding de la mayoría de artefactos que puedes usar en Nova.
Como empezar con Laravel Nova
Vamos a dar ahora los primeros pasos con Laravel Nova. Lo primero que tendrás que hacer es comprar una licencia desde el sitio de Laravel Nova. https://nova.laravel.com/ Es una auténtica lástima que no incluyan una versión en prueba para ver si realmente se ajusta a nuestras necesidades, pero de momento es lo que hay.
Ten en cuenta que Nova funciona con Laravel 5.6 o superior. No inviertas tu dinero si tu versión de Laravel no lo soporta, o actualiza el framework primero.
Después de pagar una licencia tienes que descargar el zip del código de Nova para colocarlo en tu proyecto. Lo tienes que descomprimir y ponerlo en la carpeta root. Luego tienes que colocar un código en el composer.json para asociar el repositorio de Nova a tu proyecto. Por último tienes que añadir laravel/nova en el require de tu composer.json, y hacer el correspondiente "composer update". El código en concreto para estos dos pasos de instalación lo puedes ver en la sección "Installing Nova", en la documentación del proyecto.
Además tienes este vídeo de nuestro canal que te explica cómo hacerlo.
Una vez instalado debes ejecutar los comandos de Nova para instalar rutas, providers y migraciones. "php artisan nova:install" y "php artisan migrate".
Generar los recursos
Los recursos, o resources, son básicamente el controlador que va a encargarse de editar, borrar, insertar. Vamos, lo que conocemos como operaciones CRUD.
Existe un comando propio que te hace esta tarea, creando el esqueleto del resource.
php artisan nova:resource NombreEntidadComo nombre de la entidad colocaremos algo como "Post", "Comment" o lo que sea que quieras editar a través de Nova.
Esto nos crea un archivo dentro de la carpeta app/Nova, con el código básico que nosotros tendremos que completar. Lo primero y más básico es decirle dónde está el modelo que maneja esta entidad. Lo conseguimos con una declaración de una propiedad pública y estática llamada $model.
public static $model = 'App/NombreEntidad';Este es el único campo obligatorio para el resource. Ahora ya podremos ver cómo se integra dentro de nova una acción para administrar esta entidad. Aunque de momento podremos observar que solamente permite administrar un campo, su ID, lo que todavía no es demasiado útil.
Colocando campos en los resources
Ahora tendremos que aleccionar a Nova cómo editar este recurso. Básicamente indicaremos todos los campos, o "fields", que queremos editar sobre cada elemento. Puedes configurar no solamente el tipo de campo, sino también otras cosas útiles como dónde quieres que los muestre, cómo los agrupe, si deben aparecer en los listados, etc.
Lo más interesante es la cantidad de tipos de campos que nos ofrece. Cada campo se define por una línea de código, simplemente llamando a los métodos de nova necesarios para crear el campo concreto que deseas incorporar. En esta definición puedes colocar también las personalizaciones de un campo, valores por defecto, nombre, validaciones a realizar, etc.
Por ejemplo, para colocar un campo boleano tienes que hacer una línea de código:
use Laravel\Nova\Fields\Boolean;
Boolean::make('Active');Lo mejor para que lo veas es acceder a la documentación o ver el vídeo anterior, a partir del minuto 20:00 que es donde empezamos el live-coding. Verás en pocos minutos y en vivo cómo construir un recurso como el de la siguiente imagen:

Generador automático de resources
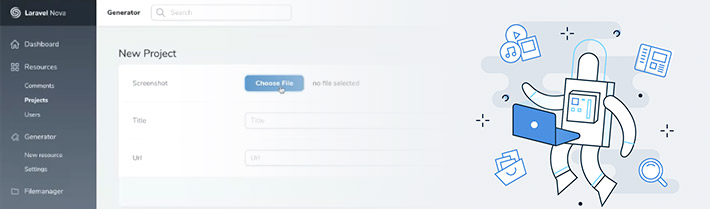
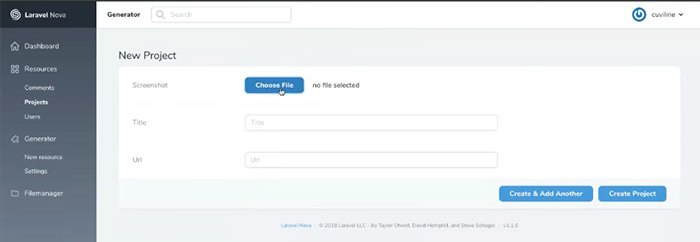
Toni Soriano, nuestro colaborador participante en el vídeo anterior, nos muestra cómo crear automáticamente los resources, sin tener que escribir código y solamente por medio de formularios. Una auténtica ayuda extra, para ahorrar aún más tiempo en el desarrollo de las pantallas de los paneles.
Este generador se explica en el vídeo y se ve en funcionamiento. Encontrarás que en el vídeo informan que el generador de resources automático está todavía por liberar, pero en estos momentos ya está disponible para que lo puedas usar en tu instalación de Laravel Nova. Lo puedes encontrar ya disponible en GitHub https://github.com/cloudstudio/resource-generator
Opinión de Laravel Nova
Ahora pasamos a la parte crítica. Todo ello según Toni Soriano, que es quien ha probado realmente Nova, e incluso ha desarrollado el generador de resources comentado en el punto anterior.
Laravel Nova es una auténtica maravilla. Es muy útil y ahorra cientos de horas de trabajo a los desarrolladores. Sin duda es muy recomendable usar una herramienta como esta para poder no solo acelerar el trabajo sobre un proyecto, sino quitarnos de encima toda la parte de administración, que es de las más pesadas de realizar.
Su funcionamiento y diseño, para lo que hay hasta el momento, es realmente fino. No tenemos más que felicitar a sus creadores por el trabajo realizado con Nova, pero… quizás no esté todavía al 100% para incorporar en desarrollos realizados para clientes.
Laravel Nova tiene 2 meses de vida, Toni opina que cuando lleve 6 meses deberá estar mucho más avanzado, o tener una biblioteca más amplia de complementos, capaces de hacer cosas que hoy no están disponibles.
Hay cosas que realmente son simples pero que todavía no se pueden hacer en Nova, como por ejemplo tener las típicas "migas de pan" para mostrar de manera visual en qué área nos encontramos. O un navegador de paginación que nos permita hacer más cosas que ir a la página siguiente y la anterior. Como está desarrollado usando muchas vistas que vienen de Vue.JS, meterle mano a Nova no es tan trivial como podría parecer. Todos estos pequeños detalles pueden hacer que nuestros clientes no se encuentren a gusto con el sistema de administración y les resulte poco ágil para hacer ciertas tareas. Si tenemos en cuenta la dificultad de crear personalizaciones en la parte realizada con código frontend, puede que en algún momento acabe siendo frustrante para los clientes el hecho de no poderles dar solución sencilla a necesidades básicas.
Insistimos que esta opinión es temporal y corresponde al estado del proyecto a la hora de escribir estas líneas. Con la velocidad de publicación de packages para Nova y la cantidad de actualizaciones del propio sistema que están siendo lanzadas constantemente, es posible que para enero de 2019 ya estemos hablando de una realidad totalmente distinta.
Alternativas a Nova
Los compañeros de la comunidad de DesarrolloWeb han sugerido durante la emisión del vídeo algunas alternativas a Laravel Nova, que pueden ser interesantes para evaluar antes de decidirse por una u otra solución.
Laravel Voyager
Es un sistema de creación de páginas de administración. En algunos lugares se comenta que es como un CMS, aunque solo aplica al backoffice. Tiene un bonito diseño y funcionalidades muy atractivas. Está bastante más maduro que Nova, debido a su tiempo de vida.
Quick Admin Planel
Básicamente es un generador de código Laravel, que nos permite crear paneles, sin packages, sin necesidad de aprender sintaxis. Sólo colocar el código entregado. Tiene una versión basada en Vuejs y otra que no usa tanto código frontend.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...