Ejemplos y explicaciones para la integración sencilla y rápida del captcha reCaptcha, tanto en páginas PHP tradicionales como en aplicaciones con Laravel.

El sistema de verificación de formularios mediante captcha es una de las protecciones más esenciales para evitar el spam en un sitio web y el registro de datos que no provienen de personas, sino que están dirigidos por máquinas o robots.
Es cierto que los captchas son bastante molestos para el usuario, pero si no los tienes es normal que en tu sitio web empieces a tener muchos registros que inunden la base de datos con auténtica basura, como registros de personas que no existen.
Afortunadamente el sistema de captcha de Google (reCaptcha) es bastante sencillo de usar para los visitantes, que muchas veces solamente tienen que pulsar un botoncito para verificar que no son un robot.
En este artículo vamos a mostrar cómo instalar reCaptcha e integrar el sistema en un sitio web con PHP de una manera muy muy sencilla. Para conseguirlo nos apoyaremos en una librería muy útil, que nos simplificará mucho la vida. Esta librería funciona tanto para sitios creados con Laravel como para sitios creados con PHP sin necesidad de usar un framework en particular.
La librería que usaremos se llama "No Captcha reCaptcha" y la encuentras en esta dirección: https://github.com/anhskohbo/no-captcha
Registrarse en el servicio reCaptcha
El primer paso sería registrarse en el servicio de Google para poder usar reCaptcha. En principio es gratuito, no sé si tiene alguna couta de uso pero al menos nunca he tenido que pagar, incluso en sitios con bastante tráfico.
https://www.google.com/recaptcha
Desde "Admin console" accedes a la herramienta de administración, en la que necesitas loguearte. Una vez dentro con el icono "+" puedes dar de alta tus sitios web y recibir las configuraciones.
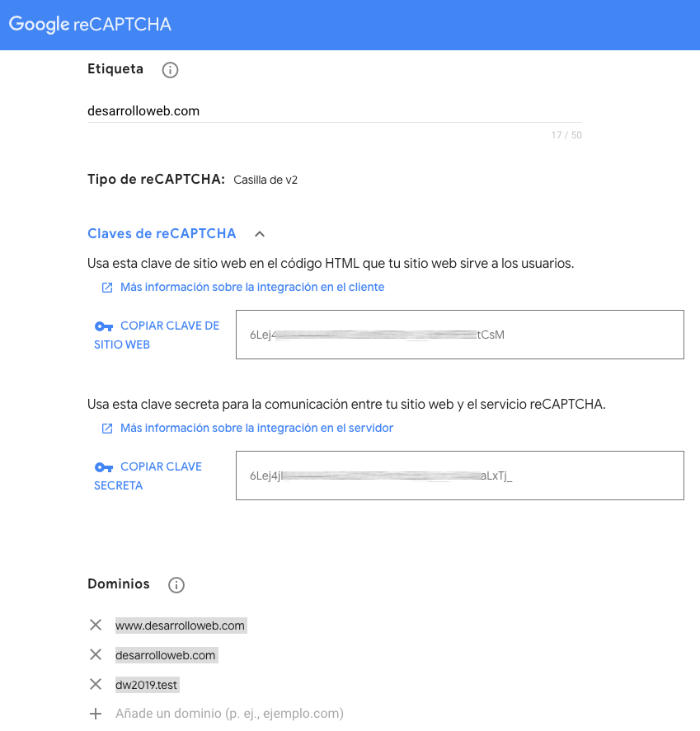
Una vez creado el proyecto, tienes que dar de alta los dominios autorizados desde donde se puede realizar conexiones para envío de formularios. Además desde la página de configuración podrás obtener las claves de servicio. Hay una pública (de sitio web) y otra privada (secreta).
Para ver estas claves tienes que abrir un desplegable.

Instalar No Captcha
Una vez tienes las claves de servicio ya se trata de realizar la programación en tu sitio web. Tienes que usar Composer para que la instalación sea más sencilla. Si no usas Composer deberías. Aprendes en el Manual de Composer.
composer require anhskohbo/no-captchaCómo usar con PHP sin frameworks
Vamos a explicar primero cómo usar la librería en PHP básico y luego veremos cómo hacerlo en una aplicación Laravel.
A decir verdad, yo siempre la he integrado con Laravel, pero en la propia documentación de la librería tienen un ejemplo en la sección "Without Laravel" de cómo hacerlo con PHP que explicaré.
Con la primera línea estamos haciendo el require del autoload de clases de Composer.
require_once "vendor/autoload.php";Ahora se definen las claves en dos variables y se instancia un objeto $captcha para poder trabajar con la librería.
$secret = 'Por-aquí-clave-secreta';
$sitekey = 'Pon-aqui-clave-de-sitio-web';
$captcha = new \Anhskohbo\NoCaptcha\NoCaptcha($secret, $sitekey);Este código a continuación permite realizar el correspondiente tratamiento de control del formulario, una vez lo recibas. En este caso el ejemplo que tenemos en la documentación se limita a mostrarte el contenido que devuelve el método "verifyResponse", al que le pasamos por parámetro el campo de formulario que deberíamos recibir de control del captcha.
if (! empty($_POST)) {
var_dump($captcha->verifyResponse($_POST['g-recaptcha-response']));
exit();
}Este pedazo de código es un formulario, en el que colocarás todos los campos que tenga tu formulario, personalizado para tu sitio web.
<form action="?" method="POST">
<?php echo $captcha->display(); ?>
<button type="submit">Enviar</button>
</form>Como puedes suponer, en el código anterior la parte importante es donde se llama a $captcha->display() que es el método que se encarga de mostrar el componente de captcha para tu formulario.
Por último aparece el código que se encarga de crear el enlace con el Javascript necesario para que el captcha funcione en la página web. Este bloque lo podrás colocar donde te apetezca en la página, antes del final de la página, en la cabecera, o donde quieras.
<?php echo $captcha->renderJs(); ?>No necesitas programar nada más, simplemente verificar el captcha antes de hacer la operativa para la que hayas creado tu formulario.
Cómo integrarlo en una aplicación Laravel
En Laravel la cosa es tanto o más simple todavía. Después de haber hecho el require con Composer y haber conseguido el par de claves, tienes que editar el archivo .env de tu proyecto, para dar de alta estas llaves.
NOCAPTCHA_SECRET=Por-aquí-clave-secreta
NOCAPTCHA_SITEKEY=Pon-aqui-clave-de-sitio-webLuego, en cualquier lugar de tu vista, tendrás que colocar el código para insertar el Javascript necesario.
{!! NoCaptcha::renderJs() !!}Para mostrar la captcha, en el lugar apropiado de tu formulario, tienes que hacer uso de este otro código:
{!! NoCaptcha::display() !!}Reglas para validación del captcha en Laravel
Para facilitar la validación del captcha, esta librería proporciona una regla nueva de validación que puedes usar en Laravel de una manera muy sencilla.
Esa regla de validación la tienes que agregar al array de reglas de validación de tu formulario.
La regla en sí es esta:
'g-recaptcha-response' => 'required|captcha'Por poner un ejemplo más completo, en RegisterController.php, el controlador del proceso de registro del sitio web, puedes indicar la regla de validación extra para tu captcha en el método validator().
Te quedaría más o menos de esta forma.
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
'g-recaptcha-response' => 'required|captcha',
]);
}Eso es todo! ya solo quedaría mostrar los correspondientes errores de validación, que se muestran igual que cualquier error de validación de cualquier otro campo del formulario.
@if ($errors->has('g-recaptcha-response'))
<span class="feedbak-error">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endifLocalización de los mensajes de validación del captcha
Si quieres traducir mejor los mensajes de error, puedes crearte tus textos de traducción personalizados en el archivo "resources/lang/es/validation.php", en el array "custom".
'custom' => [
'g-recaptcha-response' => [
'required' => 'Por favor marca la casilla "No soy un robot".',
'captcha' => 'Error de verificación de la captcha para robots. Inténtalo más tarde o contacta con nosotros.',
],
],Cómo validar el captcha con Ajax en Laravel
Es muy común, cada día más, que usemos Ajax para el envío de los formularios. Por supuesto con Laravel también. El caso es que el envío de los datos por Ajax se realiza mediante Javascript y difiere un poco con respecto a lo que hemos visto, ya que tenemos que hacer un paso extra que consiste en añadir al objeto de datos de la solicitud Ajax el token generado por el sistema de recaptcha.
Es más fácil verlo con código que explicarlo, así que vamos allá.
Para comenzar necesitamos obtener el token generado por el sistema de captcha, mediante Javascript, con esta sentencia.
let recaptchaToken = grecaptcha.getResponse();
Una vez lo tenemos, debemos asociar ese valor recogido al objeto de datos que vamos a enviar por Ajax. Esto difiere un poco dependiendo de cómo envíes tus solitudes Ajax, pero básicamente sería algo como esto:
elementoAjax.data = {
userName: 'pepe',
userPassword: '123456'
'g-recaptcha-response': recaptchaToken
}
Lo importante del código anterior es fijarse que hemos añadido el token del componente de captcha que habíamos recogido antes con el método grecaptcha.getResponse(). Luego tú tendrás que montar la llamada a Ajax con tu librería o el método fetch del navegador o como desees.
La validación con Laravel del captcha será exactamente igual que se había comentado para un formulario normal.
Conclusión
Con estos sencillos pasos hemos conseguido implementar un captcha en un formulario, tanto de un sitio con el framework Laravel como en un sitio PHP tradicional. Es muy sencillo gracias a no-captcha, que que nos oculta la mayoría del trabajo de integración.
La librería soporta diversas configuraciones adicionales, con las que puedes personalizar todavía más tus captchas. Consulta la documentación para más detalles.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...