Cómo instalar Polymer 2. Comenzamos a explicar flujos de trabajo habituales con Polymer 2 y las herramientas disponibles en el Polymer CLI. Estructura de una aplicación básica.
En los pasados artículos del Manual de Polymer 2 hemos comenzado a usar la librería para el desarrollo de componentes muy sencillos, lo que seguramente nos han dado una idea sobre lo fácil que es extender la web con nuevos elementos que resuelvan necesidades de las aplicaciones. Sin embargo, nos hemos saltado toda la parte dedicada al flujo de trabajo habitual al trabajar con Polymer, que será necesario conocer para sacarle partido a las herramientas (toolbox) que se han creado para mejorar la productividad y las aplicaciones desarrolladas.
Así pues, vamos a ponernos manos a la obra para dedicar un poco de tiempo a conocer algunas herramientas y utilidades, así como pasos necesarios para instalar Polymer 2 en local y comenzar a desarrollar más profesionalmente.

Sistema de control de versiones Git
El primer paso para poner nuestros ordenadores a punto es instalar Git. Git, por si no lo sabes, es un sistema de control de versiones muy popular, usado en la industria en la mayoría de las empresas. Ya hemos tenido ocasión de explicar esta herramienta en el Manual de Git, por lo que no vamos a abordar todo desde cero, sino centrarnos en por qué es importante Git en Polymer.
Polymer no te obliga a trabajar con un sistema de control de versiones, o con Git en particular, pero sí es necesario para trabajar con Bower, del que hablaremos de aquí a poco. No obstante, algunas de las herramientas de Polymer 2 sí usan Git, por ejemplo los templates para comenzar aplicaciones sobre una base de código.
Por tanto, debes comenzar por hacerte con Git, en la página https://git-scm.com/ Encontrarás versiones para tu sistema operativo, ya sea Windows, Linux o Mac Os X.
Gestor de dependencias Bower
Bower es el sistema más utilizado en Polymer para el mantenimiento de las dependencias. Básicamente Bower sirve para mantener dependencias en proyectos frontend en general, y aunque actualmente no es el más completo ni el más recomendable, sí es el más simple.
Por si no lo sabes, un gestor de dependencias es un software que sirve para instalar y mantener actualizadas todas las piezas de software que usas para desarrollar un proyecto. Cuando creas una aplicación generalmente no lo haces desde cero y te apoyas en una serie de librerías, plugins, componentes, etc. generalmente de código abierto. Todo eso son las dependencias y Bower te sirve para mantenerlas al día.
Como vamos a necesitar Bower, te recomendamos instalarlo y conocer sus comandos básicos. Como este tema ya lo hemos tratado previamente, te recomendamos el artículo de Bower para obtener más información.
Polymer CLI
Ahora sí, vamos a conocer las herramientas específicas de Polymer 2 y debemos comenzar por el Polymer CLI. CLI son las siglas de Cliente por línea de comandos y básicamente es una herramienta heredada de Polymer 1, ya revisada en el pasado en el artículo sobre Polymer CLI, https://desarrolloweb.com/articulos/polymer-cli.html que funciona de manera similar en la versión 2.
Para instalar el CLI de Polymer tienes que disponer de NodeJS instalado en tu máquina. Por lo que deberías entrar en la página de Node https://nodejs.org/es/ y descargar el instalador.
npm install -g polymer-cliA partir de entonces dispondrás de una serie de comandos nuevos relacionados con Polymer, para crear aplicaciones, para servir páginas y aplicaciones, llevarlas a producción, para crear proyectos de componentes, etc. Todos los comandos del CLI comienzan con la palabra "polymer" seguida de la acción que quieras realizar.
Crear un proyecto vacío
Una de las primeras acciones que debes aprender es a inicializar proyectos. Existen diversos tipos de proyectos que puedes crear con el CLI de Polymer, aunque de momento vamos a crear uno vacío.
El comando para comenzar es "polymer init", aunque te recomendamos hacerlo desde una carpeta vacía. Debes abrir una ventana del terminal y luego crear la carpeta en el directorio donde coloques tus proyectos.
mkdir test-cliLuego te mueves a esa carpeta:
cd test-cliAhora puedes crear tu proyecto Polymer con:
polymer initVerás que te ofrece una serie de alternativas, de momento podemos crear una aplicación vacía con la opción "polymer-2-application". Puedes seleccionarla con los cursores y luego apretar "enter".
Te pide entonces varias informaciones, como:
- El nombre de la aplicación
- El elemento principal, raíz de todos los componentes que formarán parte de tu aplicación
- Una breve descripción de la aplicación
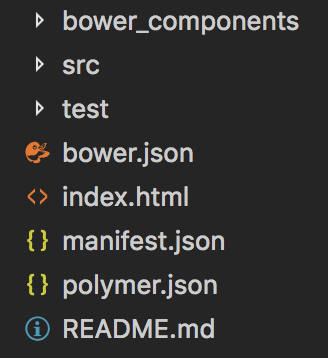
Con esto Polymer CLI se encarga de crearnos una estructura de proyecto simple y descargar la lista de dependencias inicial. Las carpetas y archivos serán parecidos a estos:

Servir un proyecto
Polymer saca gran partido de las últimas características de la plataforma web, y muchas de ellas requieren niveles de seguridad determinados, que solo están disponibles cuando se accede a las páginas por medio de un servidor.
Es por ello que, en muchos casos, para ejecutar un proyecto realizado con Polymer no podemos simplemente dar un doble clic a un archivo ".html" para abrirlo en el navegador. En cambio, debemos abrirlo a través de un servidor web.
Debido a la necesidad de un servidor web, el propio CLI incorpora uno, que podemos lanzar con el comando:
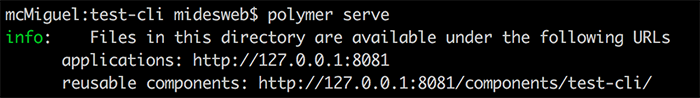
polymer serveEsto arranca un servidor web y nos muestra la dirección a la que tenemos que acceder en el navegador para abrir nuestro proyecto. Esta es la salida (o una parecida) que veremos al ejecutar el comando desde la carpeta de nuestra aplicación vacía de Polymer:

Ahora ya solo queda acceder a esa URL en el navegador para ver la aplicación funcionando.

Utiliza CTRL + C para salir del servidor y dejar de servir la aplicación.
Compilación de ES6 a ES5 y build
El CLI de Polymer también hace tareas importantes para cuando llevamos a producción un proyecto, entre otras la compilación y compactación del código de componentes y aplicaciones. Dado que Web Components V1 usa la versión de Javascript ES6, es importante que se ofrezca una versión transpilada a ES5 para los navegadores que no soportan ES6.
En el proceso de "build" (comando "polymer build" del CLI) se hacen estas tareas. También, el comando "polymer serve" se encarga la traducción a ES5 en tiempo de ejecución, si el navegador cliente lo require. De momento no vamos a entrar en más detalles porque hay temas más urgentes de conocer antes de llevar a producción aplicaciones desarrolladas con Polymer 2.
Estructura del proyecto
Ahora voy a describir brevemente la estructura del proyecto, no ítem por ítem, sino simplemente lo que necesitamos reconocer para empezar a trabajar.
- Carpeta "bower_components": aquí se guardan las dependencias instaladas por Bower. Verás el código de Polymer, el código de los Polyfills que algunos navegadores necesitan y algunos componentes básicos que se pre-instalan con tu aplicación.
- Carpeta "src": Aquí están las fuentes de código de los componentes de tu aplicación. De momento solo hay un componente, que es el componente raíz.
- index.html: este es el archivo inicial, que arrancará tu aplicación. En el código del index encuentras cosas muy importantes, básicas para que tu aplicación se arranque y funcione correctamente.
Código destacable del index.html
En este momento queremos que te fijes en unos pedazos de código importantes como estos:
1.- La inclusión del script "webcomponents-loader.js", que es el archivo que se encarga de cargar todos los polyfills necesarios, para que el navegador donde se esté ejecutando la aplicación sea compatible con Web Components V1.
<script src="/bower_components/webcomponentsjs/webcomponents-loader.js"></script>2.- El import del componente raíz de la aplicación, que está en la mencionada ruta "src".
<link rel="import" href="/src/test-cli-app/test-cli-app.html">3.- El uso del componente raíz, que es el único contenido que se encuentra en el BODY de la página.
<test-cli-app></test-cli-app>Ese componente es el padre de todo el árbol de componentes que componen una aplicación compleja en Polymer.
Flujo de trabajo para desarrollar con Polymer 2
Como hemos prometido, queremos avanzar un poco más para ver cómo sería el modo de desarrollo de una aplicación Polymer con las herramientas que ya conocemos. Para ello vamos a modificar un poco el componente raíz, colocando alguna cosa adicional. Mi objetivo ahora es mostrar cómo somos capaces de instalar nuevos componentes entre las dependencias del proyecto y cómo se usarían.
Vamos a usar un nuevo componente para crear campos "input" con el aspecto de "Material Design". Ese componente ya está creado y forma parte de la biblioteca de elementos de Polymer. Puedes conocerlo en la página https://www.webcomponents.org/element/PolymerElements/paper-input
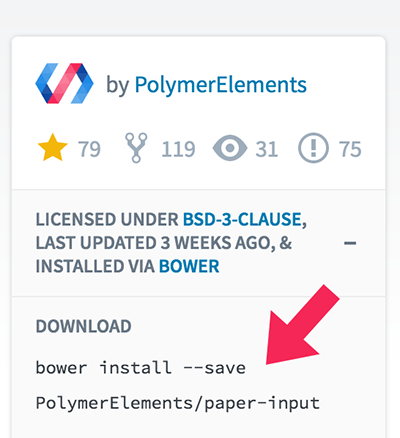
Lo instalamos mediante el gestor de dependencias Bower, usando el comando que está en la propia página del componente, que puedes ver pulsando el icono "+" de la izquierda.

bower install --save PolymerElements/paper-inputLanzamos ese comando desde el terminal, situados en la carpeta del proyecto. Con ello se instalará el componente en la carpeta "bower_components/paper-input".
Ahora vamos a usar ese componente. Para ello vamos al elemento raíz de la aplicación y lo abrirmos para su edición. En mi caso el elemento raíz está en "test-cli/src/test-cli-app/test-cli-app.html".
Si abres ese componente raíz deberías de reconocer algo su código, pues es muy parecido al que hemos visto en artículos anteriores de este manual de Polymer 2.
El primer paso para usar un componente recién instalado es realizar el correspondiente import, para que el elemento se conozca en el contexto de la aplicación. Ese import lo puedes colocar al principio del componente, después del import de la librería Polymer.
<link rel="import" href="../../bower_components/paper-input/paper-input.html">Ahora ya podemos usarlo, para lo cual vamos a colocarlo en el template (Dentro de la etiqueta TEMPLATE del componente raíz).
<paper-input label="Escribe algo" value="{{prop1}}"></paper-input>El template del componente te podría quedar algo como esto:
<template>
<style>
:host {
display: block;
}
</style>
<h2>Hello [[prop1]]!</h2>
<paper-input label="Escribe algo" value="{{prop1}}"></paper-input>
</template>Ahora puedes refrescar la página para ver los cambios, siempre que tengas el servidor encendido. Si lo paraste previamente tendrás que hacer de nuevo el "polymer serve".
Te debería aparecer algo como esto:

Para acabar fíjate que ocurre cuando cambias el texto del componente paper-input, que tiene escrito inicialmente "test-cli-app" (en mi caso, en tu caso debe aparecer el nombre del componente raíz). Si te cambia el titular H2 de la página es que está funcionando tal como se esperaba. Ese es un ejemplo de binding, algo que te permite hacer Polymer de una manera muy simple y de lo que ya hemos introducido algunas pequeñas informaciones, aunque todavía nos toca verlo en detalle.
Espero que lo que has visto hasta ahora te vaya gustando. Aunque lo cierto es que hay mucho todavía que contar para dominar todo a lo que nos hemos asomado en este artículo, ya que solo hemos jugado un poco con algunas de las herramientas más simples disponibles en el CLI.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...