Guía para Instalar un certificado SSL gratuito de Lets Encrypt sobre un sitio web con el servidor Apache y sistema operativo Linux con Debian.
Google está haciendo una campaña muy fuerte, desde hace años, para que todos los administradores de webs mudemos de http para https. Es sin duda una buena idea, pero tradicionalmente tener un servidor por https era una complicación, por diversos motivos. Entre ellos la propia instalación de los certificados o el pago periódico a entidades de certificación para mantenerlos. Afortunadamente gracias a Let's Encrypt esta situación ha pasado a la historia.
Actualmente no existen desventajas o complicaciones por las que no puedas hacerte en unos minutos con tu propio certificado SSL y configurarlo en tu servidor. Además completamente gratuito, gracias a la entidad certificadora Let's Encrypt, que ofrece la posibilidad de generar los certificados automáticamente por nosotros mismos, sin la necesidad de depender de nadie más.
Todos los interesados, dedicando un poco de tiempo, podemos hacer las tareas necesarias para migrar a https. Solo necesitas acceso a tu servidor por línea de comandos mediante SSH. Deben existir decenas o cientos de configuraciones. Yo voy a explicar cómo lo he hecho yo en un servidor Linux Debian con Apache, para DesarrolloWeb.com.

Instalar certbot en tu servidor
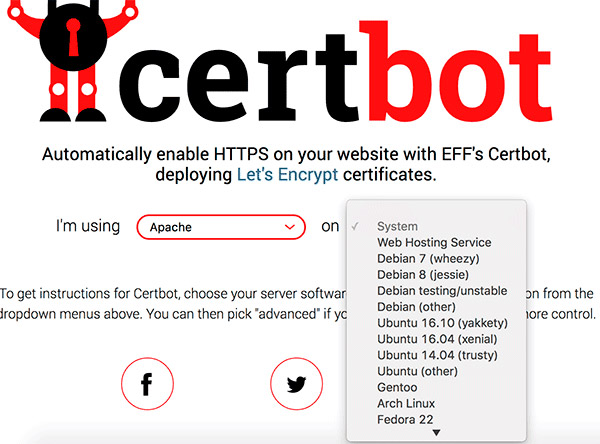
El primer paso consiste en instalar certbot en tu servidor. Esto es fácil porque en la propia página de certbot explican cómo hacerlo para una gran cantidad de configuraciones posibles.
Entra en https://certbot.eff.org/ y elige tu configuración

Debian 8 (jessie)
Si estás trabajando con Debian 8 usarás el comando:
sudo apt-get install python-certbot-apache -t jessie-backportsLo que pasa es que antes debes agregar los repositorios jessie-backports. Es una acción adicional que tendrás que procesar, si no la has hecho antes con algún otro software. El tema de activar los repositorios jessie-backports está explicado en https://backports.debian.org/Instructions/ pero básicamente se trata de añadir una línea a un archivo. Entra en la carpeta "/etc/apt/sources.list.d" y tienes que crear un archivo con extensión .list, algo como "jessie-backports.list". Dentro colocas el código:
deb http://ftp.debian.org/debian jessie-backports mainDebian 7 (wheezy)
Para la versión anterior de Debian el procedimiento es un poco diferente. Tienes que obtener una copia del ejecutable certbot-auto como este comando:
wget https://dl.eff.org/certbot-autoLuego le agregas permisos de ejecución.
chmod a+x certbot-autoEjecutar certbot para generar los certificados
Si te fijas, para Debian 8 y para Debian 7 al instalar certbot obtendrás dos resultados distintos:
- En el caso de Debian 8, donde sí existe certbot como paquete para el sistema, habrás instalado el comando "certbot". Como todo comando, simplemente lo escribes en la consola y listo.
- En el caso de Debian 7, donde no existe cerbot en los repositorios, entonces te has descargado el ejecutable "certbot-auto". Para ejecutarlo tienes que escribir la ruta a donde has descargado ese ejecutable: "./ruta/a/certbot-auto
Sea el caso que sea no habrá mucha diferencia de cómo vas a generar los certificados, pero el comando es ligeramente distinto. Enseguida veremos las diferencias.
Instalación y configuración de Apache automática
El programa certbot, o certbot-auto en el caso de Debian 7, puede hacer todas las configuraciones de manera automática, en el caso que estés usando Apache. Simplemente se lo indicas como opción en el comando.
Para Debian 8 ejecutas:
certbot --apachePara Debian 7 ejecutas (suponiendo que estés situado en la misma carpeta donde está el ejecutable certbot-auto):
./certbot-auto --apacheEn mi caso esta configuración automática no me funcionó, así que si te ocurre a ti también, no queda otra que pasar al plan "b", la configuración manual.
Generación de los certificados y configuración manual
El comando certbot, o certbot-auto, también puede generar los certificados y dejarlos en una carpeta de tu sistema, con lo que consigues tu objetivo igualmente. Lo que pasa es que luego tendrás que configurar a mano el virtual host de Apache. Veremos este proceso ahora.
En principio simplemente tienes que agregar al comando la opción "certonly" y entrarás en un asistente para recabar información de tu sistema y los dominios que quieras configurar. Pero también puedes hacer un comando más complejo con el que puedes generar las distintas opciones de una manera detallada, con lo que te ahorras el asistente.
Para Debian 8 harías algo como esto:
certbot certonly --webroot -w /var/www/desarrolloweb.com/docs/ -d www.desarrolloweb.com -d desarrolloweb.comBásicamente estamos indicando la ruta del directorio raíz de publicación (document root) y luego los dominios que deben asociarse al certificado. en mi caso se puede acceder al dominio con las "www" y sin ellas, por eso se colocan dos dominios.
Para Debian 7 la cosa es casi idéntica, solo que usas certbot-auto y su path.
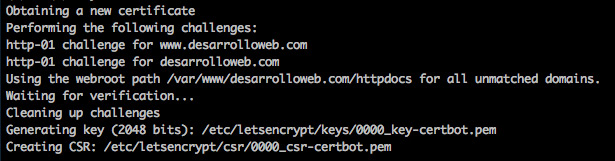
./certbot-auto certonly --webroot -w /var/www/desarrolloweb.com/httpdocs/ -d www.desarrolloweb.com -d desarrolloweb.comAl procesar ese comando debes encontrar una salida que comprueba los dominios y te va informando del proceso. Algo como esto:

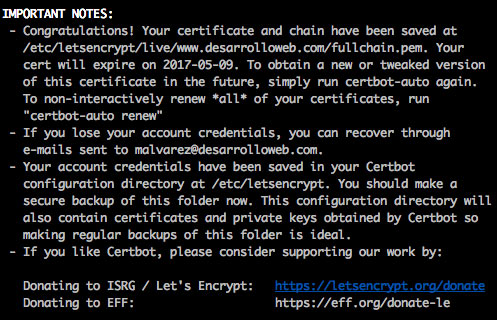
Al generar los certificados verás un mensaje de felicitaciones, en el que encontrarás la ruta donde se han almacenado en tu sistema.

La carpeta donde están los certificados será algo como esto: "/etc/letsencrypt/live/www.desarrolloweb.com/". Recuérdala porque luego la vamos a necesitar.
Configurar Apache
Ahora toca configurar Apache, editando el archivo de los host virtuales (virtualhost).
La carpeta de los VHost está en:
cd /etc/apache2/sites-available/Una vez allí tendrías que localizar la configuración del Virtual Host para el dominio al que le has generado el certificado. Usa tu editor preferido de consola, para mi es "Vim", pero muchos prefieren "Nano" por ser más sencillo.
vim desarrollowebcomEncontrarás la configuración para el Host virtual en el puerto 80. Se trata de copiar y pegar esa configuración y crearla para el puerto 443 que es el de HTTPS.
Buscas:
<VirtualHost *:80>Copias y pegas todo lo que hay entre esa etiqueta y su cierre, y editas el puerto.
<VirtualHost *:443>Para la parte del SSL tienes que meter las siguientes instrucciones adicionales:
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/www.desarrolloweb.com/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/www.desarrolloweb.com/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/www.desarrolloweb.com/chain.pemEn ese código es donde tienes que colocar las rutas a la carpeta adecuada de tu servidor donde se han generado los certificados. Obviamente no vas a colocar nuestro nombre de dominio ;)
Además, para el virtualhost del puerto 80 querrás generalmente agregarle estra otra instrucción, que permite que todo el tráfico generado para HTTP se redirija a HTTPS.
Redirect permanent / https://desarrolloweb.com/Con eso ya está todo, pero tenemos que reiniciar Apache. Para asegurarte de no romper nada antes ejecutarás el comando:
apache2ctl -tLas cosas que pueden funcionar mal en este punto son fáciles de identificar con la salida de este comando. Una de ellas es que tengas soporte para SSL en el servidor.
El correspondiente módulo de Apache lo instalas con:
sudo a2enmod sslAdemás, si hay algún error en la ruta de los certificados te lo advertirá. Simplemente ten cuidado de copiar y pegar bien las rutas que encontraste al generar el certificado con certbot.
En el momento que te diga "Syntax OK" puedes reiniciar Apache. En mi caso lo hago con el comando:
/etc/init.d/apache2 restartAcceder por https:// a tu sitio y resolver problemas adicionales
Si todo ha ido bien podrás acceder ya a tu dominio por https:// y ver el ansiado mensaje de "Es seguro".

Pero si no es así, no desesperes, quizás tengas que solucionar alguna cosa de tu código. Básicamente lo que nos pasa a nosotros en muchas páginas es que estamos accediendo a recursos por http en lugar de https.
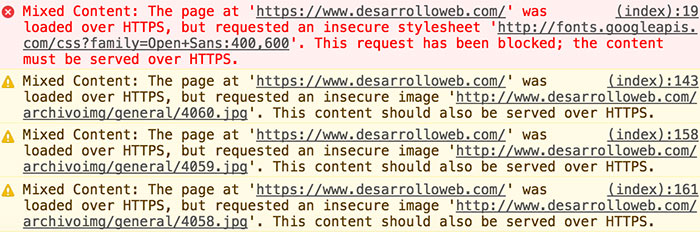
En caso que no obtengas el aviso de sitio seguro abre la consola de desarrolladores para ver los errores que encuentras. Puede que veas algo como esto:

Solo tienes que resolver las rutas que están dando problemas por tener acceso a recursos no seguros. Seguramente después de resolver eso puedas dar por finalizada la tarea con éxito.
Solo te queda configurar las renovaciones automáticas del certificado, pero eso te lo contaré en un artículo en breve. Es una tarea importante, dado que el certificado dura tan solo 3 meses.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...