Qué es IndexedDB y cómo trabajar con este sistema de base de datos transaccional que está integrado en el navegador y podemos usar para desarrollar aplicaciones web y PWA.
El manejo de datos es algo fundamental en todo tipo de sistemas y por supuesto en las aplicaciones web. Sin duda, en algún momento del desarrollo vas a querer guardar información transaccional cuando tu App no esté conectada a Internet.
En el marco de una aplicacion progresiva lo podriamos guardar en nuestro Cache Storage pero esto puede ser una tarea compleja en escenarios como por ejemplo un CRUD (Create, Read, Update, Remove) de alguna operación en nuestra App. Para este escenario tenemos una tecnología que existe en el navegador hace un buen tiempo llamada IndexedDB. En este artículo podrás conocer este sistema de bases de datos y aprender a trabajar con él.

Qué es IndexedDB
IndexedDB es un sistema de base de datos transaccionales, capaz de almacenar información estructurada dentro del navegador. IndexedDB, a diferencia de otras opciones que tenemos para el almacenamiento en el navegador, es perfecta para almacenar grandes cantidades de datos, como por ejemplo catálogos, u otros que necesitan además una forma de búsqueda rápida de la información.
Una característica que lo hace perfecto para se usado con Progressive Web Apps es que es Asíncrono, por lo que el sistema de acceso a la información mediante Javascript no es bloqueante para el navegador.
Cómo usar IndexedDB
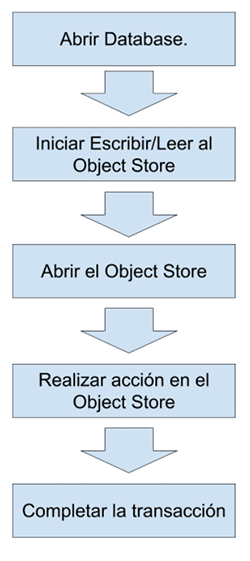
A continuación vamos a explicar el proceso de utilización de IndexedDB en tu App. En la siguiente imagen puedes ver un diagrama del funcionamiento.

Cómo abrir una base de datos
Ahora veamos, ya con código, este procedimiento de uso. Comenzamos por la apertura de la base de datos.
// Abrimos la DB
var request = window.indexedDB.open("myDB", 1);
request.onerror = function(event) {
// Manejamos el error al abrir.
console.error(“error:”,event.target.errorCode);
};
request.onsuccess = function(event) {
// Hacemos el proceso exitoso al abrir.
db = event.target.result;
};Cómo iniciar la operación de lectura o escritura
Una vez abierta nuestra base de datos IndexedDB querrás leer o escribir datos en el Object Store. Esta operativa se realiza mediante un código como el siguiente.
// Escribiendo Datos en el Object Store
request.onsuccess = function(event) {
db = event.target.result;
var dummyData = [
{
“personal_id”: “1”,
“first_name”: “Carlos”
},
{
“personal_id”: “2”,
“first_name”: “Jhon”
}
];
// puede ser readonly o readwrite
var transaction = db.transaction(["customers"], "readwrite");
// Agregando los datos en el objectStore
var objectStore = transaction.objectStore(“myUsers”) ;
dummyData.forEach(
function(customer){
var request = objectStore.add(customer);
});
};
// Leyendo Datos en el Object Store
request.onsuccess = function(event) {
db = event.target.result;
var dummyData = [
{
“personal_id”: “1”,
“first_name”: “Carlos”
},
{
“personal_id”: “2”,
“first_name”: “Jhon”
}
];
// puede ser readonly o readwrite
var transaction = db.transaction(["customers"], "readonly");
// Agregando los datos en el objectStore
var objectStore = db.transaction(“myUsers”) ;
var request = objectStore.get("1");
request.onerror = function(event) {
// Manejo de errores
};
request.onsuccess = function(event) {
// Hacer algo cuando se obtenga el registro.
);
};Cómo borrar en el Object Store
Ahora veamos un código que se podría usar para la operación de borrado de datos del object store.
// Borrando un registro
var request = db.transaction(["customers"], "readwrite")
.objectStore("myUsers")
.delete("1");
request.onsuccess = function(event) {
// se borro exitosamente.
};Usando cómodamente IndexedDB en tu App
Como se ha podido comprobar, utilizar IndexedDB es relativamente fácil. Sin embargo, en algún punto se convierte en engorroso por su diseño y sus implementaciones. Por ese motivo existen varias librerías y wrapper (envolturas) que te ayudarán a manejar tus transacciones fácilmente.
Entre las librerías más conocidas y apropiadas para facilitar el trabajo con la base de datos IndexedDB sugerimos un par de alternativas:
- LocalForage: cuyo uso es bastante sencillo, y muy parecido al localStorage.
- Dexie.js: mi preferida, pues permite utilizar fácilmente promesas y está muy bien documentada.
Espero que hayas disfrutado esta entrada. Ahora tienes otra herramienta útil para montar tus Progressive Web Apps. No te olvides de leer todo el Manual de progressive web apps en Desarrollo Web, o para una formación más completa, tomar el curso de PWA en EscuelaIT.
Carlos Rojas
Carlos Rojas es speaker en circuitos de tecnología, youtuber y escritor, experto...