Cómo alterar el grosor de la línea cuando dibujamos el contorno de un camino o un rectángulo en un elemento Canvas del HTML 5.
Vamos a mostrar una propiedad que aun no habíamos explicado sobre los elementos canvas, que sirve para modificar el grosor de la línea cuando dibujamos un contorno de un camino o el contorno de un rectángulo. Las líneas por defecto siempre tienen el grosor de un píxel, pero esto es algo que se puede configurar dinámicamente antes de hacer el dibujo.
Todo lo que vamos a aprender de nuevo en este artículo es la propiedad lineWidth, que pertenece al contexto del canvas. Esta propiedad admite un valor numérico que puede ser entero o incluso un número real, con decimales. El grosor de la línea será el número de píxeles que se coloque en la propiedad lineWidth.
ctx.lineWidth = 2;
//Esto configura una línea con dos píxeles de anchuraLa grosura de una línea se coloca con respecto al centro del camino. Es decir, por explicarlo con un ejemplo para que se pueda entender bien, imaginemos un camino circular. Si contorneamos ese camino con una línea de 10 píxeles, la línea que se colocaría no estaría ni toda por dentro ni toda por fuera del camino, sino por el centro. En la práctica quedarían 5 píxeles (la mitad del grosor) por fuera del camino y 5 por dentro.
En el caso que una línea no ocupe todo el espacio de un píxel completo se crea una especie de difuminado del color de la línea que estemos dibujando. Por ejemplo, pensemos en una línea de 1 píxel de grosor. Como se dibuja en el centro del camino, en este caso queda medio pixel por fuera del camino y medio por dentro, por lo que en realidad se verá una línea de dos píxeles de grosor, pero difuminada por los dos lados.
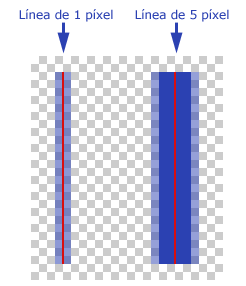
En la próxima imagen se puede ver un esquema de dibujo de la línea del canvas.

En rojo hemos representado el recorrido del camino. Luego se puede ver una línea de 1 píxel y otra línea de 5 píxeles. Se puede ver ambas líneas se despliegan en medio del camino. En el caso de la línea de 1 píxel en realidad ocupa 2 píxeles, pero en ambos lados está difuminada. La línea de 5 píxeles tiene 2 píxeles a cada lado con el color azul opaco y un píxel adicional a cada lado con el color difuminado.
Ejemplo de dibujo en canvas con distintos grosores de línea
Ahora podemos ver un ejemplo de dibujo, en el que hemos pintado un recorrido de un camino y podemos escoger distintos grosores de línea, para hacernos una idea del efecto que se consigue con cada uno de ellos.
Podemos ver el ejemplo en marcha en una página aparte.
Además de la propia línea, hemos colocado un rectángulo de 2x2 píxeles en el centro por donde pasaría el recorrido del camino. Este punto nos permitirá ver que el grosor de la línea se divide a los dos lados del recorrido del camino.
Para escoger los grosores posibles para la línea hemos colocado un campo SELECT de formulario.
<form name="grosor">
Selecciona un grosor: <select name="valorgrosor" onchange="dibujaTrazado()">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7" selected>7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</form>Se puede ver en el SELECT que tenemos un evento onchange que realiza una llamada a una función que dibujará el camino con un grosor de línea, cada vez que cambie el grosor que hayamos seleccionado en el campo.
Ahora podemos ver la función que se utiliza, para realizar ese dibujo con grosor de línea variable.
function dibujaTrazado(){
var ctx = cargaContextoCanvas('micanvas');
if(ctx){
//borramos el contenido del canvas
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);
//definimos el grosor de la línea
ctx.lineWidth = document.grosor.valorgrosor.selectedIndex+1;
//definimos el color de la línea
ctx.strokeStyle = '#116';
//comenzamos el camino
ctx.beginPath();
ctx.moveTo(50,15);
ctx.lineTo(75,15);
ctx.lineTo(75,75);
ctx.lineTo(50,135);
ctx.lineTo(25,75);
ctx.lineTo(25,15);
ctx.closePath();
//pintamos el contorno del camino
ctx.stroke();
//dibujamos el primer punto del camino anterior
ctx.fillStyle = '#ff8800';
ctx.fillRect(49,14,2,2);
}
}Como se puede ver, se utiliza la propiedad lineWidth, a la que le asignamos un valor accediendo al índice del campo SELECT de formulario que vimos anteriormente.
El ejercicio realmente no tiene mucho más que explicar, que no conozcamos si hemos seguido el manual de canvas.
El código completo se puede ver a continuación.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"
>
<html>
<head>
<title>Grosor de líneas en el canvas</title>
<script language="javascript">
function cargaContextoCanvas(idCanvas){
var elemento = document.getElementById(idCanvas);
if(elemento && elemento.getContext){
var contexto = elemento.getContext('2d');
if(contexto){
return contexto;
}
}
return false;
}
window.onload = function(){
dibujaTrazado()
}
function dibujaTrazado(){
var ctx = cargaContextoCanvas('micanvas');
if(ctx){
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);
ctx.lineWidth = document.grosor.valorgrosor.selectedIndex+1;
ctx.strokeStyle = '#116';
ctx.beginPath();
ctx.moveTo(50,15);
ctx.lineTo(75,15);
ctx.lineTo(75,75);
ctx.lineTo(50,135);
ctx.lineTo(25,75);
ctx.lineTo(25,15);
ctx.closePath();
ctx.stroke();
//primer punto del camino anterior
ctx.fillStyle = '#ff8800';
ctx.fillRect(49,14,2,2);
}
}
</script>
</head>
<body>
<h1>Canvas con grosores de línea</h1>
<canvas id="micanvas" width="500" height="200">
Tu navegador no soporta canvas.
</canvas>
<form name="grosor">
Selecciona un grosor: <select name="valorgrosor" onchange="dibujaTrazado()">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7" selected>7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</form>
</body>
</html>Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...