A través del módulo Getting Started de Pure Edit podemos explorar las primeras funcionalidades del backend.
Una vez instalado Pure Edit, se crean automáticamente algunos elementos para que podamos ver su funcionamiento y hacer unas primeras pruebas. Estos elementos se componen de dos cosas:
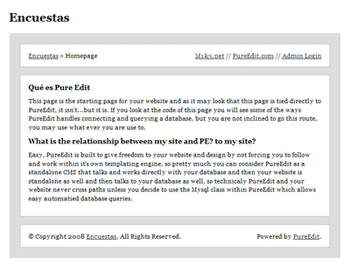
1)Página de inicio del sitio web (Home del frontend)
En el Backend, acciones de administración de la portada del sitio web.
En la página de inicio del sitio podremos ver una prueba sobre cómo podría funcionar nuestra página, extrayendo textos directamente de Pure Edit. Esos textos se pueden editar desde el módulo Getting Started del backend.
Para el caso concreto de las pruebas en local realizadas por DesarrolloWeb.com para escribir este manual, la home del sitio web que se administraría con PureEdit tiene la URL: http://localhost/pure-edit/
En esa URL aparecerá una página como esta:

En esa página podemos ver un ejemplo de utilización de Pure Edit para administrar los contenidos de una web.
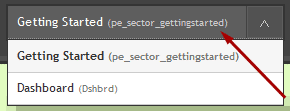
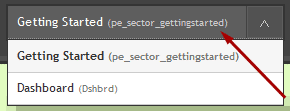
Ahora, dentro del backend, vamos a ver cómo cambiar los datos de la home, gracias al módulo Getting Started que se crea automáticamente al instalar Pure Edit. Para acceder al sector Getting Started lo hacemos a través del select de sectores, de la esquina superior izquierda.

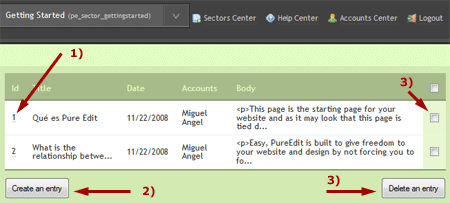
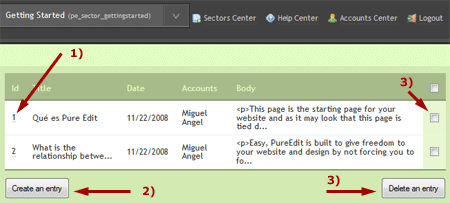
Una vez dentro del sector Getting Started tenemos un listado de los elementos que contiene, tal como aparece en esta imagen:

A través de este listado podemos acceder a las acciones de administración de los elementos de la home de prueba del sitio web: inserción, edición y borrado de contenidos.
1) Edición de elementos
Con el enlace que hay en el identificador del elemento accedemos al formulario de edición de ese elemento.
2) Inserción de un nuevo elemento
Con el botón marcado como 2) de la imagen anterior podemos aceder al formulario de inserción
3) Borrado de elementos
Para borrar un elemento primero tenemos que seleccionar el elemento o elementos a borrar, marcando el checkbox/s deseado y luego apretando el botón marcado como 3).
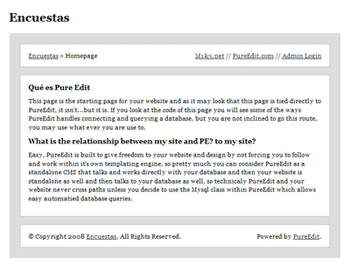
Si actualizamos los datos del sector Getting Started, podemos acceder luego a la página home propuesta para la home del dominio que estaba en una URL como: http://localhost/pure-edit/
Código PHP para construir el frontend
Como hemos dicho anteriormente, Pure Edit sirve para realizar la parte de administración de una web, pero la parte de visualización de las páginas (frontend) la debemos hacer nosotros mismos. No obstante, en los archivos de Pure Edit hay uno que nos sirve para tener una idea sobre cómo se podrían hacer las páginas PHP para leer los datos incluidos en Pure Edit.
Este archivo de muestra es el index.php que aparece en el directorio principal del zip de descarga de Pure Edit.
En este pequeño inciso podemos ver una muestra sobre cómo podríamos programar en PHP, tal como nos proponen en PureEdit.
Primero, incluimos una serie de librerías para contectar con la base de datos, que ya vienen listas en Pure Edit, aunque nosotros podríamos programar o utilizar nuestros propios códigos PHP.
<?php
$pureedit_dir = "pe-admin/";
require_once($pureedit_dir . 'library/settings.lib.php');
require_once($pureedit_dir . 'databases/' . $settings['pureedit']['database'] . '.db.php');
require_once($pureedit_dir . 'classes/utils.class.php');
require_once($pureedit_dir . 'library/definitions.lib.php');
?>
Luego veamos un bucle para mostrar los textos que estuvimos editando en el sector Getting Started de backend producido por PureEdit:
<?php
$getFAQs = $Db->select(TABLE_PREFIX . "sector_gettingstarted");
while($faq = $Db->fetch_assoc($getFAQs))
{
echo '<h2>' . $faq['title_txt'] . '</h2>';
echo $faq['body_txtbox'];
}
?>
Nosotros debemos hacer el frontend a nuestro gusto, porque PureEdit no incluye esta parte, pero al menos nos ofrecen un código de muestra. Podemos ver que tanto la conexión a la base de datos como la selección de la información se simplifica bastante si utlizamos las librerías que incluye Pure Edit.
En cualquier caso este index.php es sólo una página de muestra y también la tabla sector_gettingstarted está simplemente como ejemplo, por lo que una vez vista, si lo deseamos podemos eliminar de MySQL la tabla pe_sector_gettingstarted.
Si borramos la tabla pe_sector_gettingstarted también tendremos que borrar el sector para administración de la misma. Para ello tendremos que borrar el registro con title "Getting Started" de la tabla "pe_sectors". Ojo, se trata de borrar sólo un registro del sector indicado, no la tabla entera, que sí será necesario tenerla para que funcione Pure Edit.
1)Página de inicio del sitio web (Home del frontend)
En el Backend, acciones de administración de la portada del sitio web.
En la página de inicio del sitio podremos ver una prueba sobre cómo podría funcionar nuestra página, extrayendo textos directamente de Pure Edit. Esos textos se pueden editar desde el módulo Getting Started del backend.
Para el caso concreto de las pruebas en local realizadas por DesarrolloWeb.com para escribir este manual, la home del sitio web que se administraría con PureEdit tiene la URL: http://localhost/pure-edit/
En esa URL aparecerá una página como esta:

En esa página podemos ver un ejemplo de utilización de Pure Edit para administrar los contenidos de una web.
Ahora, dentro del backend, vamos a ver cómo cambiar los datos de la home, gracias al módulo Getting Started que se crea automáticamente al instalar Pure Edit. Para acceder al sector Getting Started lo hacemos a través del select de sectores, de la esquina superior izquierda.

Una vez dentro del sector Getting Started tenemos un listado de los elementos que contiene, tal como aparece en esta imagen:

A través de este listado podemos acceder a las acciones de administración de los elementos de la home de prueba del sitio web: inserción, edición y borrado de contenidos.
1) Edición de elementos
Con el enlace que hay en el identificador del elemento accedemos al formulario de edición de ese elemento.
2) Inserción de un nuevo elemento
Con el botón marcado como 2) de la imagen anterior podemos aceder al formulario de inserción
3) Borrado de elementos
Para borrar un elemento primero tenemos que seleccionar el elemento o elementos a borrar, marcando el checkbox/s deseado y luego apretando el botón marcado como 3).
Si actualizamos los datos del sector Getting Started, podemos acceder luego a la página home propuesta para la home del dominio que estaba en una URL como: http://localhost/pure-edit/
Código PHP para construir el frontend
Como hemos dicho anteriormente, Pure Edit sirve para realizar la parte de administración de una web, pero la parte de visualización de las páginas (frontend) la debemos hacer nosotros mismos. No obstante, en los archivos de Pure Edit hay uno que nos sirve para tener una idea sobre cómo se podrían hacer las páginas PHP para leer los datos incluidos en Pure Edit.
Este archivo de muestra es el index.php que aparece en el directorio principal del zip de descarga de Pure Edit.
En este pequeño inciso podemos ver una muestra sobre cómo podríamos programar en PHP, tal como nos proponen en PureEdit.
Primero, incluimos una serie de librerías para contectar con la base de datos, que ya vienen listas en Pure Edit, aunque nosotros podríamos programar o utilizar nuestros propios códigos PHP.
<?php
$pureedit_dir = "pe-admin/";
require_once($pureedit_dir . 'library/settings.lib.php');
require_once($pureedit_dir . 'databases/' . $settings['pureedit']['database'] . '.db.php');
require_once($pureedit_dir . 'classes/utils.class.php');
require_once($pureedit_dir . 'library/definitions.lib.php');
?>
Luego veamos un bucle para mostrar los textos que estuvimos editando en el sector Getting Started de backend producido por PureEdit:
<?php
$getFAQs = $Db->select(TABLE_PREFIX . "sector_gettingstarted");
while($faq = $Db->fetch_assoc($getFAQs))
{
echo '<h2>' . $faq['title_txt'] . '</h2>';
echo $faq['body_txtbox'];
}
?>
Nosotros debemos hacer el frontend a nuestro gusto, porque PureEdit no incluye esta parte, pero al menos nos ofrecen un código de muestra. Podemos ver que tanto la conexión a la base de datos como la selección de la información se simplifica bastante si utlizamos las librerías que incluye Pure Edit.
En cualquier caso este index.php es sólo una página de muestra y también la tabla sector_gettingstarted está simplemente como ejemplo, por lo que una vez vista, si lo deseamos podemos eliminar de MySQL la tabla pe_sector_gettingstarted.
Nota: la tabla pe_sector_gettingstarted podría tener otro nombre, si es que en la instalación hemos escogido un sufijo distinto para las tablas de PureEdit. Por defecto el sufijo, por el que comenzarán todas las tablas propias de Pure Edit es "pe_", por eso nuestra tabla se llama "pe_sector_gettingstarted", pero podría tener otro nombre como "otrosufijo_sector_gettingstarted".
Si borramos la tabla pe_sector_gettingstarted también tendremos que borrar el sector para administración de la misma. Para ello tendremos que borrar el registro con title "Getting Started" de la tabla "pe_sectors". Ojo, se trata de borrar sólo un registro del sector indicado, no la tabla entera, que sí será necesario tenerla para que funcione Pure Edit.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...