Docxpresso API Core es una librería en PHP que te permite generar muy fácilmente documentos en cualquier formato: PDF, WORD, ODT y RTF.
¿Quién necesita generar documentos desde un servidor?
Si trabajas en un banco, e-commerce, colegio, instituto, en un departamento de recursos humanos, en el sector legal, administración pública... tu día a día se desarrolla en gran parte con documentos que te sirven para agilizar procesos, proyectos... Pueden ser documentos que alguien tienen que completar, validar, firmar, aprobar... documentos que sirven para poner en marcha un proyecto, aprobar un presupuesto, aprobar un examen, obtener una subvención...
Ya existen múltiples herramientas para acometer este tipo de tarea: ¿Por qué debo utilizar Docxpresso?

Docxpresso aúna muchas ventajas y funcionalidades en una sola herramienta:
- Permite trabajar con plantillas de Office (en formato .odt) como base para nuestros documentos. Estas plantillas pueden ser editadas por cualquier usuarios en una suite ofimática como MS Word, Libre Office u Open Office sin necesidad de ningún conocimiento técnico adicional o instalación de plugin. Existen otras aplicaciones para generar documentos desde el servidor cuyo editor de plantillas es una aplicación de escritorio externa que bloquea la posibilidad de hacer plantillas nuevas por parte de los usuarios.
- Docxpresso permite que la generación de nuevas plantillas sea desde Office dotando de más flexibilidad y agilidad a la producción de plantillas.
- Los contenidos dinámicos se pueden generar e insertar en cualquier parte del documento de múltiples maneras:
- Utilizando código HTML+CSS.
- Utilizando la API de Docxpresso.
- Sustituyendo “variables” ({{nombre_variable}}) por contenido plano o HTML en:
a. texto
b. listas
c. tablas
d. imágenes
e. ...
- Puedes modificar la plantilla original eliminando o clonando contenido.
- Tiene un motor de gráficas 2d y gráficas 3d integrado.
- Es muy rápida: puede llegar a generar más de un millón de documentos de Word (de una sola página) en menos de una hora en un servidor web medianamente potente (4 núcleos y 8 GB de RAM).
- Permite generar HTML5+CSS a partir de una plantilla de Office.
- Es muy sencilla de utilizar.
- Integra una sencilla REST API interface para conectar los datos de la plantilla de entrada y salida.
Puedes descargar una copia gratuita de Docxpresso API Core directamente desde: http://www.docxpresso.com/download-free-api-docxpresso y seguir las sencillas instrucciones de instalación incluidas en la distribución o consultarlas online en: http://www.docxpresso.com/documentation-api/installation-linux-unix-platforms
Pero ya basta de generalidades y empecemos a ensuciarnos las manos con código!!!
Manos a la obra: Hagamos un documento desde el servidor con el texto Hello World!!
Empezaremos saludando al mundo. Con unas pocas lineas de código PHP y ya tenemos listo nuestro primer documento de Docxpresso en el formato que más nos guste, pdf, odt, doc,…
Nuestro código:
Ejemplo 1:
<?php
require_once '../CreateDocument.inc';
$doc = new Docxpresso\createDocument();
$format = '.odt';//.pdf, .doc, .docx, .odt, .rtf
$doc->paragraph(array('text' => 'Hello World from docxpresso.com!!'));
$doc->render('sample' . $format);
echo '<a href="' . 'sample' . $format . '">Descargar Documento</a>';La primera linea importa la librería de Docxpresso (la ruta puede, claro está, depender de cada instalación):
require_once '[rutaDocxpresso]/CreateDocument.inc';Después inicializamos el objeto de Docxpresso:
$doc = new Docxpresso\createDocument();Seleccionamos el formato del documento generado, en este ejemplo “odt”:
$format = '.odt';//.pdf, .doc, .docx, .odt, .rtfY escribimos nuestro saludo en un párrafo:
$doc->paragraph(array('text' => 'Hello World from docxpresso.com!!'));Renderizamos y listo:
$doc->render('sample' . $format);Finalizamos el script ofreciendo al cliente un enlace desde donde descargar el documento generado.
También nos gustaría explicaros lo sencillo que es saludaros utilizando código HTML generando, por ejemplo, un documento en formato “pdf”. Veamos el código:
Ejemplo 2:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\createDocument();
$format = '.pdf';//.odt, .doc, .docx, .odt, .rtf
$html = '<html><body><p>Hello World from docxpresso.com!!!</p></body></html>';
$doc->html(array('html'=>$html));
$doc->render('sample' . $format);
echo '<a href="' . 'sample' . $format . '">Descargar Documento</a>';Donde hemos escrito el correspondiente código HTML en una variable de PHP:
$html = '<html><body><p>Hello World from docxpresso.com!!!</p></body></html>';Y simplemente hemos llamado al método html:
$doc→html(array(‘html’=>$html));Renderizamos y el correspondiente pdf es generado.
Si queremos usar un documento con un saludo personalizado, basándonos en una plantilla que tenemos en nuestro sistema, y con un HTML que contiene una imagen es también así de fácil:
Ejemplo 3:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\createDocument(array('template' => 'template.odt'));
$format = '.pdf';//.odt, .doc, .docx, .odt, .rtf
$doc->replace(array('nombre' => array('value' => 'Carlos')));
$html = '<html><body><p><img src="http://www.docxpresso.com/themes/docxpresso/images/logo_docxpresso.png"></p></body></html>';
$doc->html(array('html'=>$html));
$doc->render('sample' . $format);
echo '<a href="' . 'sample' . $format . '">Descargar Documento</a>';Cabe destacar que las rutas a las imágenes pueden ser locales o utilizar una URL como en el ejemplo anterior.
Es igual de sencillo generar un documento a partir de una plantilla que contenga “variables”.
Utilizando una plantilla que contenga la variable {{name}} solo debemos llamar al constructor pasándole la ruta a esa plantilla:
$doc = new Docxpresso\createDocument(array('template' => 'template_replace.odt'));Que será sustituida con solo utilizar esta línea de código:
$doc->replace(array('nombre' => array('value' => 'Carlos')));Después añadimos al final el código html y a renderizar nuestro documento obteniendo el resultado deseado.
Sencillo ¿no?
Párrafos, Tablas, Listas.
Párrafos
En este apartado os explicaremos como usar los componentes estándar de un documento típico.
Crear párrafos es tan fácil como llamar al método paragraph tantas veces como necesitemos. Por ejemplo, utilizando los métodos del API, podemos crear unos párrafos con diferente nivel de complejidad:
Ejemplo 4:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\createDocument();
$format = '.odt';//.pdf, .doc, .docx, .odt, .rtf
$doc->paragraph(array('text' => 'Primer parrafo sencillo.'));
$doc->paragraph(array('text' => 'Segundo parrafo con hoja de estilos.', 'style' => 'font-style: italic; text-decoration: underline'));
//Tercer parrafo, complejo
$doc->paragraph()->style('text-indent: 1cm; font-family: Arial; font-size: 11pt;')
->text(array('text' => 'Vamos a construir un parrafo con diferentes elementos. '))
->image(array('src' => 'img/Docxpresso.png'))->style('float: right; margin: 0 0 10pt 10pt')
->text(array('text' => 'Pondremos una imagen diseñada por nuestro diseñador '))
->text(array('text' => 'Pablo Matera '))->style('font-weight: bold; color: #b70000')
->text(array('text' => 'y enlazamos nuestra web en '))
->link(array('text' => 'este link ', 'url' => 'http://docxpresso.com'))->end('link')
->text(array('text' => ' ;-)'));
$doc->render('paragraph' . $format);
echo '<a href="' . 'paragraph' . $format . '">Download document</a>';

pdf http://www.docxpresso.com/sites/default/files/documents/paragraph.pdf
doc http://www.docxpresso.com/sites/default/files/documents/paragraph.doc
docx http://www.docxpresso.com/sites/default/files/documents/paragraph.docx
odt http://www.docxpresso.com/sites/default/files/documents/paragraph.odt
rtf http://www.docxpresso.com/sites/default/files/documents/paragraph.rtf
Ver http://www.docxpresso.com/documentation-api/paragraphs para más información sobre los métodos relevantes a esta sección.
Para insertar un párrafo con texto plano solo necesitamos:
$doc->paragraph(array('text' => 'Primer parrafo sencillo.'));El segundo párrafo tiene algo más de formato que puede ser insertado utilizando estilos CSS a los que ya estamos familiarizados cuando creamos páginas web:
$doc->paragraph(array('text' => 'Segundo parrafo con hoja de estilos.', 'style' => 'font-style: italic; text-decoration: underline'));En el tercer párrafo insertamos texto plano, una imagen, resaltamos el nombre de nuestro diseñador mediante estilos, y ponemos un enlace a la web de docxpresso.com:
$doc->paragraph()->style('text-indent: 1cm; font-family: Arial; font-size: 11pt;')
->text(array('text' => 'Vamos a construir un parrafo con diferentes elementos. '))
->image(array('src' => 'img/Docxpresso.png'))->style('float: right; margin: 0 0 10pt 10pt')
->text(array('text' => 'Pondremos una imagen diseñada por nuestro diseñador '))
->text(array('text' => 'Pablo Matera '))->style('font-weight: bold; color: #b70000')
->text(array('text' => 'y enlazamos nuestra web en '))
->link(array('text' => 'este link ', 'url' => 'http://docxpresso.com'))->end('link')
->text(array('text' => ' ;-)'));Renderizamos y listo.
Por supuesto, podríamos haber generado el mismo documento utilizando directamente el correspondiente código HTML e insertándolo directamente con el método html.
Si quieres profundizar en la API encontraras una completa referencia en este enlace:
http://www.docxpresso.com/documentation-api/paragraphs-and-text
Tablas
Ahora pondremos un ejemplo de cómo hacer una tabla con el API:
Ejemplo 5:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument();
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
//inserter una tabla
//estilos para la primera fila
$firstRowCell='border: 2px solid red; background-color: #b70000; padding: 1px 9px;';
$firstRowText='font-weight: bold; color: white; font-size: 13px; font-family: Verdana; margin: 3px;';
//estilos generals de fila
$standardCell='border: 1px solid #555555; padding: 1px 9px';
$leftText='font-size: 12px; font-family: Arial; font-weight: bold; color: #444444; margin: 3px';
$rightText='font-size: 12px; font-family: Arial; text-align: right; margin: 3px';
//insert the table
$doc->table(array('grid' => 2))
->row()
->cell()->style($firstRowCell)
->paragraph(array('text' => 'Item Name'))->style($firstRowText)
->cell()->style($firstRowCell)
->paragraph(array('text' => 'Price($)'))->style($firstRowText)->style('text-align: right')
->row()
->cell()->style($standardCell)->style('background-color: #f0f0f0')
->paragraph(array('text' => 'First item'))->style($leftText)
->cell()->style($standardCell)
->paragraph(array('text' => '356.45'))->style($rightText)
->row()
->cell()->style($standardCell)->style('background-color: #f0f0f0')
->paragraph(array('text' => 'Second item'))->style($leftText)
->cell()->style($standardCell)
->paragraph(array('text' => '145.33'))->style($rightText);
$doc->render('simple_table' . $format);
echo '<a href="' . 'simple_table' . $format . '">Download document</a>';

pdf http://www.docxpresso.com/sites/default/files/documents/simple_table.pdf
doc http://www.docxpresso.com/sites/default/files/documents/simple_table.doc
docx http://www.docxpresso.com/sites/default/files/documents/simple_table.docx
odt http://www.docxpresso.com/sites/default/files/documents/simple_table.odt
rtf http://www.docxpresso.com/themes/docxpresso/images/icons/rtf.png
Ver http://www.docxpresso.com/documentation-api/tables para más información sobre los métodos relevantes a esta sección.
Para entender mejor el código miremos con algo más de cuidado sus diferentes partes. En estas líneas inicializamos la variables en las que pondremos los estilos:
//estilos para la primera fila
$firstRowCell='border: 2px solid red; background-color: #b70000; padding: 1px 9px;';
$firstRowText='font-weight: bold; color: white; font-size: 13px; font-family: Verdana; margin: 3px;';
//estilos generals de fila
$standardCell='border: 1px solid #555555; padding: 1px 9px';
$leftText='font-size: 12px; font-family: Arial; font-weight: bold; color: #444444; margin: 3px';
$rightText='font-size: 12px; font-family: Arial; text-align: right; margin: 3px';Para crear la tabla llamamos al método table especificando que el “grid” es de dos columnas:
$doc->table(array('grid' => 2));Incluimos la primera fila anidando los métodos row y cell (el anidado no es estrictamente necesario pero es más conveniente y limpio que ir arrastrando variables) y para que el código quede más limpio introducimos los estilos mediante la variable $firstRowText previamente definida:
->row()
->cell()->style($firstRowCell)
->paragraph(array('text' => 'Item Name'))->style($firstRowText)
->cell()->style($firstRowCell)
->paragraph(array('text' => 'Price($)'))->style($firstRowText)->style('text-align: right')La segunda fila se genera igualmente utilizando los otros estilos:
->row()
->cell()->style($standardCell)->style('background-color: #f0f0f0')
->paragraph(array('text' => 'First item'))->style($leftText)
->cell()->style($standardCell)
->paragraph(array('text' => '356.45'))→style($rightText)Llamaremos a esta estructura tantas veces como sea necesario. Fijaros que ponemos un estilo diferente, para que nuestro acabado diferencie entre la cabecera de la tabla y el contenido.
Aunque no recogido en este ejemplo es también posible utilizar rowspans and colspans para construir tablas tan complejas como se desee.
Listas:
Podemos fácilmente crear listas (anidadas) con diferentes estilos para las viñetas: disc, circle, square, o solo el texto. También es sencillo crear litas ordenadas usando números, mayúsculas, minúsculas, números romanos, etcétera.
Recurramos a unos ejemplos que ilustren lo que acabamos de comentar:
Ejemplo 6:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument();
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
$items = array('First list item.',
'Second entry.',
array('First sublist element',
'Second sublist entry.',
),
'Last item.',
);
$doc->unorderedList(array('items' => $items));
$doc->render('simple_list' . $format);
echo '<a href="' . 'simple_list' . $format . '">Download document</a>';

pdf http://www.docxpresso.com/sites/default/files/documents/simple_list.pdf
doc http://www.docxpresso.com/sites/default/files/documents/simple_list.doc
docx http://www.docxpresso.com/sites/default/files/documents/simple_list.docx
odt http://www.docxpresso.com/sites/default/files/documents/simple_list.odt
rtf http://www.docxpresso.com/sites/default/files/documents/simple_list.rtf
Ver http://www.docxpresso.com/documentation-api/lists para obtener más información sobre los métodos utilizados en este ejemplo.
Primero hemos creado un array anidado con la siguiente estructura:
$items = array('First list item.',
'Second entry.',
array('First sublist element',
'Second sublist entry.',
),
'Last item.',
);Después llamamos al método unorderedList, pasando los items incluidos en nuestro array:
$doc->unorderedList(array('items' => $items));Luego solo renderizamos y como siempre ofrecemos un enlace al resultado.
Veamos otro ejemplo de listas, en este caso usaremos una orderedList usando numeración estándar:
Ejemplo 7:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument();
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
$doc->orderedList()->style('list-style-type: decimal-extended')
->listItem()
->text(array('text' => 'First item '))
->text(array('text' => 'with some bold text'))->style('font-weight: bold')
->text(array('text' => '.'))
->listItem()
->text(array('text' => 'Second item.'))
->orderedList()->style('list-style-type: decimal-extended')
->listItem()
->text(array('text' => 'First subitem '))
->text(array('text' => 'with some red text'))->style('color: #b70000')
->text(array('text' => '.'))
->listItem()
->text(array('text' => 'Second subitem.'))
->end('list')
->listItem()
->text(array('text' => 'Last item.'));
$doc->render('ordered_list' . $format);
echo '<a href="' . 'ordered_list' . $format . '">Download document</a>';

pdf http://www.docxpresso.com/sites/default/files/documents/ordered_list.pdf
doc http://www.docxpresso.com/sites/default/files/documents/ordered_list.doc
docx http://www.docxpresso.com/sites/default/files/documents/ordered_list.docx
odt http://www.docxpresso.com/sites/default/files/documents/ordered_list.odt
rtf http://www.docxpresso.com/sites/default/files/documents/ordered_list.rtf
Llamamos al método orderedList pasándole el estilo que buscamos para la list en formato CSS :
$doc->orderedList()->style('list-style-type: decimal-extended');En este caso añadimos uno a uno los items de la lista incluyendo formato mediante estilos CSS:
->listItem()
->text(array('text' => 'First item '))
->text(array('text' => 'with some bold text'))->style('font-weight: bold')
->text(array('text' => '.'))Párrafos, Tablas y listas con HTML
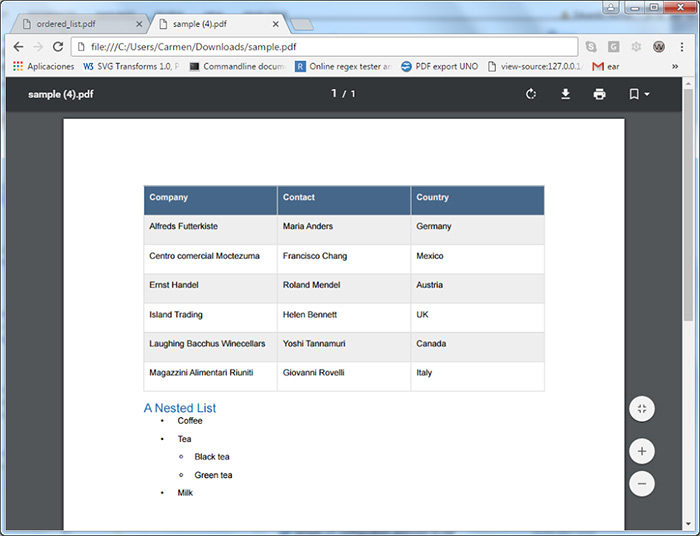
Otra forma de generar párrafos, tablas y listas, como hemos comentando anteriormente, es “importando” directamente codigo HTML, por ejemplo:
Ejemplo 8:
<html>
<head>
<style>
* {
font-family: Arial;
font-size: 9pt;
}
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #466789;
color: #f0f0f0;
font-weight: bold;
}
tr:nth-child(even) {
background-color: #eeeeee;
}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
<h2>A Nested List</h2>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>';
$doc->html(array('html'=>$html));
$doc->render('sample' . $format);
echo '<a href="' . 'sample' . $format . '">Descargar Documento</a>';

En general, podéis:
- Insertar directamente el código HTML en vuestro script.
- Hacer una llamada via http o https a una URL remota.
- Incluir estilos:
- Mediante la etiqueta style
- Incluir en línea con el atributo style
- Hacer llamadas a CSS externos mediante una URL
- Utilizar otros métodos del API conjuntamente con el método HTML.
- Utilizar plantillas de base con o sin “variables”.
- Y mucho más…
Podéis profundizar mas en la API en http://www.docxpresso.com/documentation-api/tutorial.
Insertar Gráficas con Docxpresso
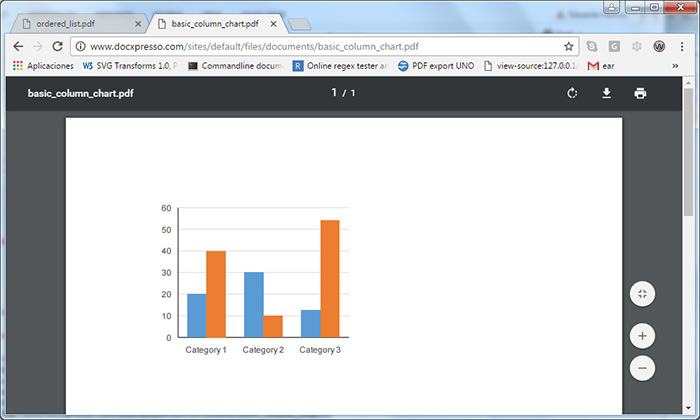
Si con lo que ya has visto Docxpresso ya te parece una potente herramienta lo que viene a continuación te va a sorprender. Comprobaras lo fácil que es insertar gráficas en tus documentos o remplazar los valores de gráficas ya existentes si utilizas plantillas. Empecemos con un sencillo ejemplo de un gráfico de columnas:
Ejemplo 9:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument();
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
$data = array(
'series' => array('First series', 'Second series'),
'Category 1' => array(20,40),
'Category 2' => array(30,10),
'Category 3' => array(12.5, 54),
);
$doc->chart('column', array('data' => $data));
$doc->render('basic_column_chart' . $format);
echo '<a href="' . 'basic_column_chart' . $format . '">Download document</a>';

pdf http://www.docxpresso.com/sites/default/files/documents/basic_column_chart.pdf
doc http://www.docxpresso.com/sites/default/files/documents/basic_column_chart.doc
docx http://www.docxpresso.com/sites/default/files/documents/basic_column_chart.docx
odt http://www.docxpresso.com/sites/default/files/documents/basic_column_chart.odt
rtf http://www.docxpresso.com/sites/default/files/documents/basic_column_chart.rtf
Ver ejemplo http://www.docxpresso.com/documentation-api/charts para una completa colección de ejemplos.
Como puedes comprobar, generar una gráfica solo necesita unas pocas líneas de código.
Pasemos a inspeccionar el código. Primero inicializaremos un array, en el que se encuentran los textos de las series, y los valores de cada una de las categorías:
$data = array(
'series' => array('First series', 'Second series'),
'Category 1' => array(20,40),
'Category 2' => array(30,10),
'Category 3' => array(12.5, 54),
);Solo con este array y la llamada al método chart del objeto de Docxpresso, es suficiente:
$doc->chart('column', array('data' => $data));En la llamada del método chart, decimos que sea de tipo column, aunque podemos usar en genral para gráficas en 2D las siguientes opciones: column, bar, pie, donut, area, line, scatter, bubble, radar, filled-radar and column-line, o para gráficas en 3D: 3Dcolumn, 3Dbar, 3Dpie, 3Ddonut, 3Darea, 3Dline and 3Dscatter.
Si queréis controlar el tamaño de la gráfica, centrarla con respecto a un párrafo y añadir algún estilo las modificaciones necesarias son igualmente muy sencillas:
$doc->paragraph()->style('text-align: center')->chart('column', array('data' => $data))->style('border: 1pt solid #777; width: 12cm; height: 9cm; padding: 0.2cm');El API de Docxpreso te permite hacer muchas más cosas pero si tenéis curiosidad podéis encontrar más ejemplos comentados en: http://www.docxpresso.com/documentation-api/charts
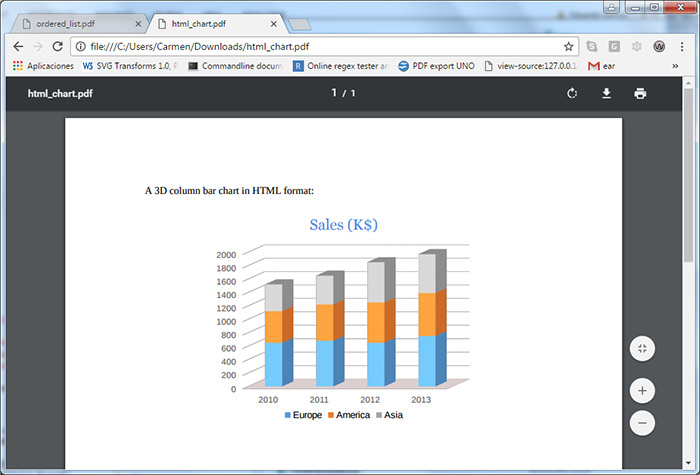
Pero antes de pasar a otro me gustaría enseñaros como generar una gráfica utilizando “HTML5 extendido”.
Docxpresso no solo parsea estándar HTML5 sino que introduce nuevas etiquetas que permiten incluir gráficas utilizando solo “HTML5 extendido”. Aunque solo esto podría ya ser motivo de un tutorial específico aquí y ahora vamos a enseñaros un ejemplo para que conozcáis su potencia y posibilidades.
Ejemplo 10:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument();
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
//html5 extended code
$html = '
<style>
.centeredText {text-align: center; font-family: Georgia; font-size: 16pt; color: #5689dd}
</style>
<p style="margin-bottom: 20pt">A 3D column bar chart in HTML format:</p>
<p class="centeredText">Sales (K$)</p>
<p class="centeredText">
<chart type="3Dcolumn" stacked="true" style="width: 10cm;">
<legend legend-position="bottom"/>
<component type="floor" fill-color="#fff0f0" />
<series>
<ser name="Europe" />
<ser name="America" />
<ser name="Asia" />
</series>
<categories>
<category name="2010">
<data value="650" />
<data value="470" />
<data value="400" />
</category>
<category name="2011">
<data value="680" />
<data value="540" />
<data value="430" />
</category>
<category name="2012">
<data value="650" />
<data value="600" />
<data value="600" />
</category>
<category name="2013">
<data value="750" />
<data value="640" />
<data value="580" />
</category>
</categories>
</chart>
</p>
';
$doc->html(array('html' => $html));
$doc->render('html_chart' . $format);
echo '<a href="' . 'html_chart' . $format . '">Download document</a>';Permite generar esta gráfica en 3D:

Usando plantillas: reemplazar contenido
En este apartado vamos a ver como remplazar “variables” dentro de una plantilla, texto que puede estar en cualquier parte, los valores de una lista o de una tabla así como a modificar la cabecera de nuestra plantilla.
El código necesario, que a continuación explicaremos línea a línea:
Ejemplo 11:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\createDocument(array('template' => 'template.odt'));
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
//replace single variable
$doc->replace(array('variable' => array('value' => 'replaced text')));
//replace natural text
$doc->replace(array('cloned' => array('value' => 'another text')), array('format' => array('','')));
//populate the list
$doc->replace(array('item' => array('value' => array('first', 'second', 'third'))), array('element' => 'list'));
//populate the table
$vars =array('product' => array('value' => array('Smart phone', 'MP3 player', 'Camera')),
'price' => array('value' => array('430.00', '49.99', '198,49')),
);
$doc->replace($vars, array('element' => 'table'));
//replace single variable by different values
$doc->replace(array('test' => array('value' => array('one', 'two', 'three'))));
//and now a variable in the header
$doc->replace(array('example_header' => array('value' => 'header text')), array('target' => 'header'));
$doc->render('replaced_content' . $format);
echo '<a href="' . 'replaced_content' . $format . '">Download document</a>';

pdf http://www.docxpresso.com/sites/default/files/documents/replaced_content.pdf
doc http://www.docxpresso.com/sites/default/files/documents/replaced_content.doc
docx http://www.docxpresso.com/sites/default/files/documents/replaced_content.docx
odt http://www.docxpresso.com/sites/default/files/documents/replaced_content.odt
rtf http://www.docxpresso.com/sites/default/files/documents/replaced_content.rtf
Ver http://www.docxpresso.com/documentation-api/replace-template-content para más ejemplos y una explicación detallada del método.
En la siguiente línea de código remplazamos una variable de la plantilla. Aquí quiero hacer un inciso y comentar que en caso de que la misma variable se repita más veces en el documento se remplazarán todas las concurrencias (si queremos remplazar solo una, usaremos la opción match).
$doc->replace(array('variable' => array('value' => 'replaced text')));En esta linea vemos como remplazar un fragmento de texto plano:
$doc->replace(array('cloned' => array('value' => 'another text')), array('format' => array('','')));Ahora remplazamos la variable “ítem” de una lista, según las concurrencias que encontramos en la plantilla:
$doc->replace(array('item' => array('value' => array('first', 'second', 'third'))), array('element' => 'list'));Y por último remplazamos los valores de una tabla:
$vars =array('product' => array('value' => array('Smart phone', 'MP3 player', 'Camera')),
'price' => array('value' => array('430.00', '49.99', '198,49')),
);
$doc->replace($vars, array('element' => 'table'));Como os podéis imaginar esto solo muestra alguna de las muchas posibilidades pues se pueden reemplazar igualmente grupos de filas, los valores de una gráfica, etcétera. Si queréis indagar más podéis ir a: http://www.docxpresso.com/documentation-api/templates
Modificando plantillas: clonar y borrar contenido
Pero con Docxpresso no sólo podemos sustituir “variables” por contenido en texto plano o HTML sino que también podemos cambiar la estructura de la plantilla original ofreciéndonos una gran flexibilidad a la hora de generar el documento final.
Cómo clonar contenido
Por ejemplo, mediante el siguiente script clonamos de diferentes formas un párrafo así como una fila de una tabla:
Ejemplo 12:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument(array('template' => 'template.odt'));
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
//clonar por contenido
$doc->cloneContent(array('needle' => 'cloned', 'element' => 'paragraph'));
//clonar por posición, ten en cuenta que al clonar el párrafo anterior el //contaje se ha incrementado!!
$doc->cloneContent(array('needle' => '', 'element' => 'paragraph', 'match' => 5));
//clonar una fila de una tabla
$doc->cloneContent(array('needle' => 'one', 'element' => 'table-row'));
$doc->render('clone_general_content' . $format);
echo '<a href="' . 'clone_general_content' . $format . '">Download document</a>';
pdf http://www.docxpresso.com/sites/default/files/documents/clone_general_content.pdf
doc http://www.docxpresso.com/sites/default/files/documents/clone_general_content.doc
docx http://www.docxpresso.com/sites/default/files/documents/clone_general_content.docx
odt http://www.docxpresso.com/sites/default/files/documents/clone_general_content.odt
rtf http://www.docxpresso.com/sites/default/files/documents/clone_general_content.rtf
Ver http://www.docxpresso.com/documentation-api/clone-template-content para más ejemplos e información sobre todas las opciones disponibles.
Por ejemplo, mediante esta línea de código:
$doc->cloneContent(array('needle' => 'cloned', 'element' => 'paragraph'));Clonamos un párrafo utilizando una “needle” (término de búsqueda) para indicar que parte del documento vamos a clonar,por lo que todos los párrafos que contengan la palabra “cloned” serán clonados por Docxpresso.
La siguiente linea de código clona un párrafo que se encuentre en la posición 5, como indica el parámetro match:
$doc->cloneContent(array('needle' => '', 'element' => 'paragraph', 'match' => 5));Y por ultimo vemos como clonar una filade una tabla. Observad que en este caso la opción element es diferente, en este caso etoma el valor “table-row”:
$doc->cloneContent(array('needle' => 'one', 'element' => 'table-row'));Cómo Borrar contenido
Para borrar contenido, usaremos la misma plantilla, y borraremos los párrafos que antes hemos clonado, el resultado será un documento menos extenso, y nuestro código php es muy parecido, solo que en vez de llamar al método cloneContent, llamaremos a removeContent. Observad que los parámetros del array que se le pasa al método, son exactamente iguales que en el caso de clonar y nuestro código quedaría así:
Ejemplo 13:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\CreateDocument(array('template' => 'template.odt'));
$format = '.pdf';//.pdf, .doc, .docx, .odt, .rtf
//eliminar texto plano
$doc->removeContent(array('needle' => 'cloned', 'element' => 'text'));
//eliminar el tercer párrafo
$doc->removeContent(array('needle' => '', 'element' => 'paragraph', 'match' => 3));
//eliminar la fila de una tabla
$doc->removeContent(array('needle' => 'one', 'element' => 'table-row'));
$doc->render('remove_general_content' . $format);
echo '<a href="' . 'remove_general_content' . $format . '">Download document</a>';
pdf http://www.docxpresso.com/sites/default/files/documents/remove_general_content.pdf
doc http://www.docxpresso.com/sites/default/files/documents/remove_general_content.doc
docx http://www.docxpresso.com/sites/default/files/documents/remove_general_content.docx
odt http://www.docxpresso.com/sites/default/files/documents/remove_general_content.odt
rtf http://www.docxpresso.com/sites/default/files/documents/remove_general_content.rtfSolo queda puntualizar que puedes borrar todos los elementos que quieras, párrafos, gráficos, tablas, filas de tablas, imágenes,…
Ver http://www.docxpresso.com/documentation-api/remove-template-content para encontrar ejemplos con diferentes opciones.
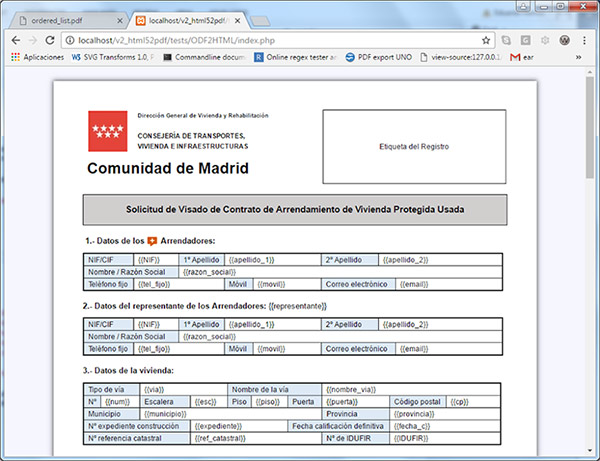
Generar HTML a partir de un documento de Office
Con la ayuda de Docxpresso también es muy sencillo generar HTML5 a partir de un documento generado con Office y que ha sido previamente guardado en formato “.odt”.
Con una simple llamada al API de conversión a HTML:
Ejemplo 14:
<?php
require_once '[rutaDocxpresso]/CreateDocument.inc';
$doc = new Docxpresso\createDocument(array('template' => 'sample.odt'));
$html = $doc->ODF2HTML5('test.html', array('metadata' => true, 'format' => 'single-file', 'download' => true, 'parseLayout' => true));
echo $html;Mostramos un pantallazo de un documento estándar de la Comunidad de Madrid transformado a HTML y renderizado en el navegador:

Aquí acabamos esperando que todo lo expuesto os haya resultado de interés.
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...