En este artículo te vamos a explicar los pasos por los que un proyecto de diseño evoluciona, desde el bosquejo hasta el prototipo pasando por wireframe o mockup.
En un proyecto de diseño, ya sean sitios o apps, vamos a tener que ir pasando por diversos estados, creando un flujo de trabajo que generalmente se va a repetir en cada encargo que un diseñador o agencia pueda recibir. En función de la experiencia de cada diseñador y sus costumbres pueden acortarse ciertas partes, incluso saltarse algún paso, pero generalmente será algo parecido a lo que vamos a detallar en este artículo.
En ningún caso en un proyecto se deberían saltar todas las etapas del diseño. Hay que darse cuenta que, cualquier desarrollador que comience un proyecto, debería disponer de un trabajo previo de diseño, que le ofrezca de una manera detallada todo lo que él tiene que producir. Entre los materiales habrá diversos asuntos, como esquemas de uso de la aplicación, pantallas, diseños, colores imágenes, iconos, etc. En resumen, todo lo necesario para dejar claro el aspecto de la aplicación o el sitio web y la experiencia de uso que va a ofrecer a los usuarios.

Es muy importante justamente remarcar la necesidad de definir la experiencia de uso de la aplicación y no sólo el aspecto. Quizás en un primer momento pensemos que el diseño consiste en hacer una UI (interfaz de usuario) bonita, pero es tan importante, o más, la UX (experiencia de uso). Por tanto, no implica sólo definir una línea estética, sino que se trata de hacer una aplicación usable y detallar minuciosamente qué es lo que pasa con cada acción que un usuario pueda realizar con la aplicación. Además, debemos preocuparnos por indicar las cosas que ocurrirán tanto cuando se haga uso correcto del sistema, y vaya todo bien, como cuando se use de maneras distintas a las pensadas inicialmente, o la aplicación arroje errores.
1- bosquejo
El bosquejo, esquema, boceto o Sketch es la fase inicial en la que los diseñadores se deben centrar. Generalmente mediante una reunión con el cliente se establecerán unas bases de la app o el sitio web, definiendo cosas tan variadas como el objetivo que se pretende obtener, qué tipo de público pensamos que va a usar el sistema, si hay una manera de monetizar el negocio, si necesitamos que los usuarios hagan tal cosa o tal otra, etc.
El bosquejo consiste generalmente en una serie de notas muy esquemáticas, que generalmente se realizará con lápiz y papel. Existen diversas herramientas que se pueden usar para facilitar la tarea, como hojas de papel especiales, que ya tienen el marco de un navegador (o el dibujo de un móvil) sobre las que diseñar las pantallas, reglas con dibujos de interfaces de usuario típicas (lo que se conoce como stencil), etc. Aunque realmente con un papel en blanco y cualquier cosa para dibujar es suficiente.
Muchas personas prefieren saltar este paso (obviamente, no nos podremos saltar la cita con el cliente, sino quizás el dibujo sobre papel de las pantallas) o ser muy esquemáticos y llevarse unas anotaciones básicas de la reunión con el cliente, con las que ir directamente a realizar el wireframe, en el siguiente paso.
2- wireframes
Esta etapa ya se debe hacer sobre el ordenador, con una herramienta de diseño adecuada y pensada para realizar esta tarea. Consiste en colocar las pantallas en las que se va a basar el sitio o aplicación y unos dibujitos esquemáticos de las interfaces, con flechas y anotaciones que nos hagan entender el flujo de uso que va a tener una aplicación.
Un Wireframe debe estar ausente de todo componente estético. Es solo un esquema y únicamente debe ofrecer información sobre cómo va a ser la experiencia de uso de una aplicación. Es un error frecuente colocar en este paso imágenes, logos de la empresa, colores corporativos, etc., dado que cuando se muestra al cliente es normal que éste se acabe fijando en aspectos estéticos que no son importantes en este momento. Es decir, no queremos que el cliente acabe discutiendo cosas como el uso de su marca, los colores de la empresa, etc. Lo que que se quiere conseguir es prestar atención a la experiencia de uso del producto.
Software para hacer un Wireframe puede haber muchos, pero los diseñadores prefieren Sketch App, por ser el programa que mayores prestaciones nos ofrece, no solo en el paso del wireframe sino también en los siguientes. Como alternativa Adobe dispone de Experience Design. El problema de Sketch es que solo está disponible para OS X (Mac) mientras que el software de Adobe, aunque con menos funciones, tiene la ventaja de disponer versiones para Windows y Mac.
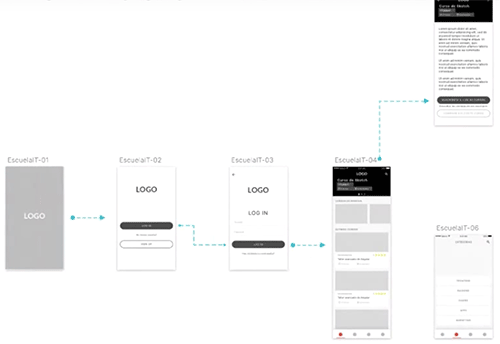
En la siguiente imagen tenemos una vista parcial de un wireframe creado con Sketch.

3- Mockup: wireframes con diseño
El Mockup de un proyecto es una evolución del Wireframe, en el que se presenta ya una línea estética definida. Se ven colores, logos, imágenes, etc. La experiencia de uso quedó clara en el paso anterior y en el mockup tenemos lo mismo, pero presentado de una manera bonita y tal como debe tener el aspecto final de la aplicación.
Para entendernos, las pantallas que encontraremos en el mockup serán las mismas que en el wireframe, solo que en vez de cuadraditos o circulos esquemáticos, ya tenemos el logo de la empresa, imágenes en el estilo que usaremos en el producto final, etc.
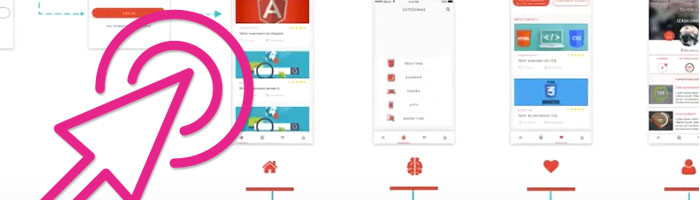
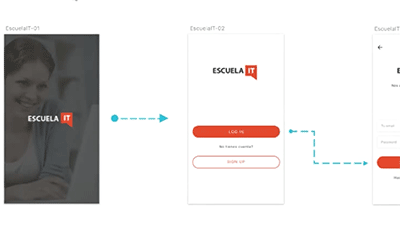
Ahora podemos ver una imagen de pantallas de una app, pero ya en lo que sería un mockup, donde se ha comenzado a definir la parte estética.

4- Prototipado
Finalmente tenemos el prototipo, que es el propio mockup pero en el que ya se pueden tocar distintas interfaces e intercambiar pantallas en la aplicación. El prototipo no incluye nada de programación, sino que se hace a golpe de clic con programas como Marvel App e Invision App.
En el prototipo el cliente es capaz de hacer uso de las interfaces, creando áreas calientes que responden a eventos y dan paso a otras pantallas o alteran la vista actual para mostrar cambios. Es lo más parecido a tener la aplicación o sitio web funcionando, pero sin haber comenzado a programar y nos puede ofrecer una buena idea de cómo va a ser el producto final.
Finalizamos aclarando que no todos los proyectos de diseño deben acabar en el prototipo. Sin duda que el prototipo ayudará a entender si el resultado es el que realmente se quiere obtener, ahorrando horas de desarrollo si luego se aprecia que hay que hacer cambios (y recordar que el desarrollo suele ser mucho más caro y complejo, por llevar mucho más tiempo para ser realizado). Sin embargo, se puede contratar a un diseñador de experiencia de usuario que sólo realice un wireframe, a un diseñador estético que entregará el mockup, etc.
Vídeo completo con explicaciones detalladas sobre el flujo del diseño de apps
En el siguiente vídeo vas a encontrar muchas explicaciones detalladas sobre todo este proceso, centrado en el diseño de apps para móviles. Nuestra pontente Izaskun además nos ofrece muchos detalles importantes aprendidos con la experiencia en su carrera profesional, que son de mucho valor. Si puedes dedicar el tiempo necesario para ver el vídeo estamos seguros que aprenderás mucho.
Además queremos anunciaros que en breve comienza el Curso completo de Sketch en EscuelaIT, en el que se ampliará mucho la información y se enseñará a ir cubriendo todas estas etapas usando el propio Sketch App y las aplicaciones para prototipado.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...