Cómo configurar tu aplicación de Firebase para acceder desde NodeJS, configurable en un servidor, desde el que hacer tareas administrativas.
Firebase es una plataforma para desarrollo de aplicaciones que tiene como característica el permitir desarrollar sólo programando la parte del frontend. Nos ofrece lo que se llama un "backend as a service", así que no tienes que crear tu propio backend, sino usar el que te ofrece Firebase, configurando según tus necesidades. Todo eso ya lo sabemos ¿Entonces por qué puedo necesitar acceder a Firebase desde un servidor?
Quizás cuando las exigencias de tus aplicaciones vayan siendo mayores observarás que determinados tipos de operaciones no se pueden dejar solo en la parte del backend, principalmente debido a la seguridad y a ciertas reglas de negocio que no se pueden dejar simplemente en la parte del frontend, pero también para desarrollar módulos que no puedes hacer desde la parte del frontend.
Ejemplos puede haber muchos. Por poner unos casos genéricos:
- Enviar email a tus usuarios avisando de sucesos producidos en la aplicación.
- Escribir en ciertas zonas de la base de datos que no deberían tener permiso desde el frontend, para asegurarse que nadie escribe cosas que no debe.
- Colocar datos extra en el token de autenticación para poder acceder a ellos desde las reglas de seguridad de la base de datos o del servicio de storage.
Para todo ello podemos conectar desde un servidor con la aplicación Firebase y acceder a las funcionalidades del SDK desde un entorno seguro.

Java Vs Node
Existen dos lenguajes que podemos escoger actualmente para hacer esta actividad: Java o NodeJS. Ambos permiten las mismas operativas, usando SDKs distintos. En principio es indiferente cuál de los lenguajes usar, aunque quizás la elección depende de:
- Si estás familiarizado con Javascript o el desarrollo web en general tendrá más sentido escoger NodeJS, pues el SDK es exactamente el mismo que usas para el Javascript del lado del cliente.
- Si estás más familiarizado con el desarrollo web en Java, o el desarrollo de apps nativas para Android, quizás te interese más Java.
Insistimos que la elección dependerá más de costumbres y preferencias. En cuanto a requisitos del servidor y esas cosas, quizás con Java la configuración de la máquina pueda ser un poco más compleja pero si conoces Java no será un problema para ti.
En este artículo vamos a introducirnos en la configuración de tu aplicación en un servidor NodeJS, ya que es más orientado al desarrollo web y seguramente los lectores (así como yo mismo) tengan más experiencia en Javascript.
Ten en cuenta los requisitos para comenzar, aunque prácticamente cualquier persona los tendrá ya que solo consta de NodeJS versión 0.10 o posterior.
Instalar el SDK de Firebase para NodeJS
El SDK para NodeJS es el mismo que para Javascript, por lo que podrás usar exactamente el mismo Javascript. No obstante, con el desarrollo para NodeJS usas generalmente npm, por lo que comenzaremos instalando el script de Firebase con el comando:
npm install --save firebase-adminInicializar nuestra aplicación Firebase
El siguiente paso es inicializar la aplicación de Firebase. Para ello necesitas hacer un par de pasos.
1.- El primero de ellos es en la consola de Firebase, para descargar un JSON con las credenciales de tu cuenta. Lo consigues así:
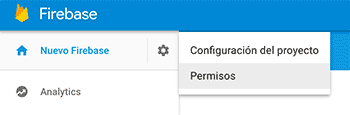
Desde tu app en Firebase, en la rueda dentada de las opciones de la izquierda, selecciona "Permisos"

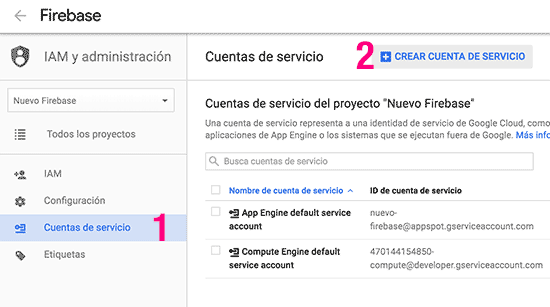
Aparecerás en la consola de los servicios de Google Cloud. Allí tienes que irte a la parte de la izquierda, donde pone "Cuentas de servicio" y luego en "Crear cuenta de servicio"

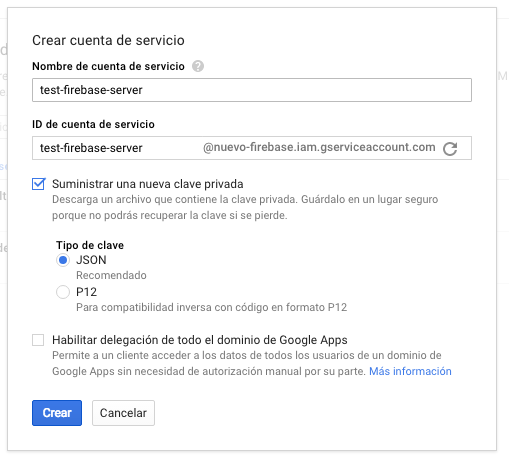
En el formulario que encuentras tienes que asignar un nombre a la cuenta de servicio, decirle que suministre una nueva clave privada, de tipo JSON y pulsar el botón "crear".

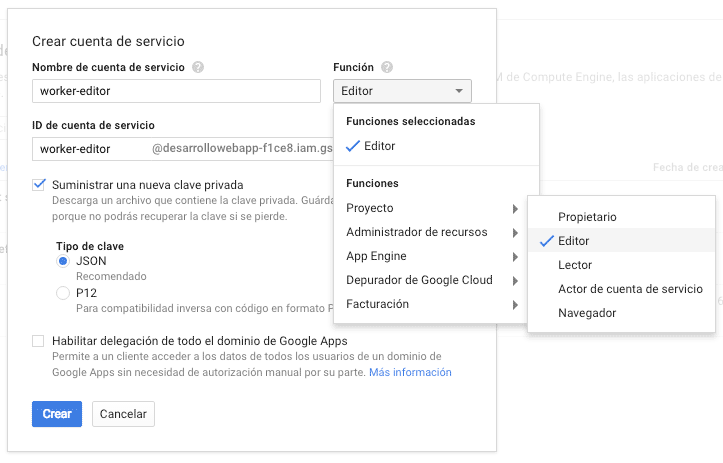
Otra operación que debes realizar es darle permisos al 'service account', al menos de editor de proyecto, en el desplegable de la siguiente imagen.

Pulsamos entonces el botón de "Crear" y habremos terminado la configuración en la consola, para permitir acceso desde nuestras aplicaciones del lado del servidor. El JSON con la nueva llave y otros datos de configuración de Firebase, se descargará automáticamente mediante el propio navegador. Lo tendrás que copiar en la carpeta de tu proyecto.
2.- Inicializar la aplicación Firebase, ya con Código NodeJS. Esto requiere que crees un archivo "index.js" (o el nombre que prefieras) y comiences a codificar la inicialización de la aplicación NodeJS, necesaria para comenzar a trabajar con Firebase.
Lo primero que querrás hacer es el require de la librería "firebase-admin".
var firebase = require('firebase-admin');Eso lo que hace es poner disponible desde nuestro script Node la librería de Firebase para administrador desde un servidor Backend. A continuación colocarás el código para traerte el JSON que has descargado desde Firebase, al crear el "Service Account".
var serviceAccount = require("./TuProyecto-6g5f351ac7ec.json");Ojo en el código anterior, porque en el campo "ServiceAccount" tendrás que colocar la ruta al JSON descargado anteriormente (que has copiado en la carpeta de tu proyecto). En mi caso la ruta es simplemente "./" seguido del nombre del archivo, porque tanto mi script .js como el json descargado están en la misma carpeta). También tendrás que poner la URL de tu propia base de datos de Firebase y no la mía.
A continuación inicializas la aplicación con las credenciales del Service Account descargado.
firebase.initializeApp({
credential: firebase.credential.cert(serviceAccount),
databaseURL: "https://projetopensar-f73e8.firebaseio.com"
});Desarrollar tus propios scripts para acceso a los servicios de Firebase
A partir de ahora tendrás la posibilidad de crear cualquier tipo de script que realice uso de los servicios de Firebase. En NodeJS, como hemos mencionado, el API es el mismo que el de Javascript del lado del cliente, por lo que todo lo que has aprendido en el Manual de Firebase hasta el momento es aplicable aquí.
En este caso vamos a ver un sencillo script de acceso a la base de datos en tiempo real, pero podrías implementar otros servicios como el de autenticación.
var db = firebase.database();
var ref = db.ref("users");
ref.on("child_added", function(snapshot) {
// Aquí podría desarrollar una funcionalidad de mantenimiento de mi app,
// que se ejecutará cada vez que se crea un nuevo elemento en "users".
// De momento coloco simplemente unos mensajes en la consola.
var el = snapshot.val();
console.log(el);
console.log(snapshot.key);
});Para ejecutar ese archivo te diriges a la carpeta de tu proyecto desde el terminal y lanzas el comando "node" seguido del nombre del archivo donde has colocado el script (ver luego el código completo si tienes dudas).
cd mi/proyecto
node indexEntonces verás los datos que tengas en la colección "users", o aquella que hayas colocado en el código, y el nuevo objeto generado en cada nueva inserción. La salida, que obtienes en el terminal de línea de comandos, sería algo como esto:
{ nombre: 'Miguel Angel Alvarez Sánchez' }
iduser1
{ name: 'user desarrolloweb.com' }
otroEl script de nodejs se ejecuta por tiempo ilimitado, escuchando siempre los eventos de Firebase que se vayan produciendo. Puedes salir del script desde tu consola con CTRL + C.
Con esto lo tienes todo! has conseguido conectar Firebase desde el servidor. Es el primer paso para hacer cualquier cosa que necesites y no puedas delegar en la parte de frontend.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...