Qué son las etiquetas semánticas del HTML5, y por qué se recomienda usar aquellas que sirven para definir la estructura del documento en los sitios web modernos.
El propio lenguaje HTML es una de las muchas tecnologías que se ha renovado con la llegada de HTML5. Se han incorporado numerosas etiquetas que no estaban en versiones anteriores del lenguaje de marcación, que podemos clasificar en función de su utilidad o características. Una de estas clasificaciones son las etiquetas semánticas, que ya comenzamos a explicar en el artículo anterior, y que trata sobre las etiquetas nuevas del HTML5.
En el presente artículo vamos a explicar con mayor profundidad qué son las etiquetas semánticas y por qué deben ser utilizadas para mejorar la creación de un documento web. Veremos el conjunto de etiquetas semánticas que sirven para definir la estructura de un sitio y cómo nos pueden ayudar a que nuestra página sea indexada con mayor exactitud por los motores de búsqueda.
Qué son etiquetas semánticas
Semántica: Perteneciente o relativo a la significación de las palabras. Esa es la definición de la Real Academia de la Lengua Española y es así de sencillo es entender este tipo de etiquetas del lenguaje HTML: Aquellas que dan un significado a las partes del documento.Por decirlo de otra forma, estamos ante etiquetas que indican qué es el contenido que contienen, en lugar de cómo se debe formatear al mostrar el documento HTML en un cliente web.
Para que todas nuestras dudas se despejen, podemos echar mano de un ejemplo. Pensemos en la etiqueta STRONG ¿Qué nos indica? Que un texto debe resaltarse con mayor fuerza con respecto a otros textos que no sean "strong", parecido a lo que nos indica la etiqueta B, que todavía es más concreta, al especificar que un texto debe ser colocado en negrita. Pensemos ahora en una etiqueta DIV, o P. La primera es una división y P es un párrafo. Todo esto no son más que maneras de decirle al navegador cómo debe formatear una página, qué debe separar en un texto, en una división normal, o en un párrafo, etc.
Pocas de las etiquetas del lenguaje de marcación anteriores a HTML5 indican al documento el significado de los elementos que contienen. O sea, pocas etiquetas indican qué son y qué función representan en el documento HTML, sino que la mayoría sirven para indicar cómo se deben ver en la página una vez renderizada por el navegador.
Pues bien, en HTML5 se han incorporado muchas etiquetas que sirven para indicar qué son y cuál es el significado de los elementos que contienen dentro. Esas son las etiquetas semánticas, que ganan mucha importancia en el marco del HTML y de la composición de un documento web por ayudar a motores de búsqueda como Google a indexar más correctamente los contenidos de un sitio.
Dentro del etiquetado semántico también tenemos varias funciones, pero para los que nos dedicamos a maquetar páginas web, hay un conjunto de ellas que nos interesan especialmente. Son las que sirven para definir el esquema principal del documento, como HEADER, ARTICLE, FOOTER, etc. Todas esas etiquetas semánticas nos indican qué es el contenido que engloban y cuál es su relación con el conjunto de elementos del documento HTML.
Etiquetas semánticas estructurales
Veremos con detalle a continuación las etiquetas semánticas que sirven para definir la estructura de un documento HTML y por qué debemos incorporarlas cuanto antes a nuestras técnicas de desarrollo de sitios web.Las etiquetas semánticas estructurales nos sirven para que los motores de búsqueda, o cualquier otro mecanismo automático que lea un sitio web, sepa con exactitud qué partes de su contenido corresponden a cada una de las partes típicas de un sitio. Generalmente, en cualquier documento tenemos una cabecera, un cuerpo y un pie de página, elementos que definen la estructura representados por diversas etiquetas.
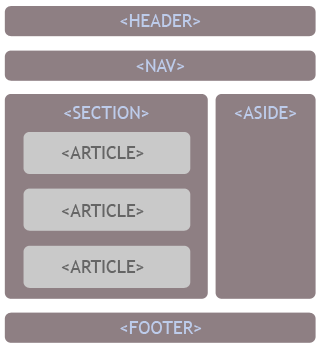
De este modo, HTML5 tiene una etiqueta HEADER, que debe englobar aquellos elementos correspondientes a la cabecera de la página. Tiene un FOOTER, que debe englobar todas las etiquetas que componen el pie. Luego, para el cuerpo realmente no existe una etiqueta en concreto, sino que se representará por diversas otras como SECTION, ARTICLE o ASIDE. Existirán además otras etiquetas que representan elementos típicos como la barra de navegación, etiqueta NAV.
Observando esas etiquetas semánticas estructurales, cualquier sistema podría procesar la página y saber cómo está estructurada y a qué parte de las típicas de una web corresponde cada contenido. Podrá saber qué contenidos se han colocado en la cabecera, elemento HEADER, cuáles son los temas de los que se habla en una web, los ARTICLES, o cuáles son los enlaces a las secciones principales del sitio, colocados en la etiqueta NAV.

En la imagen se pueden ver las etiquetas estructurales más habituales, pero hay otras que podríamos utilizar dentro de las etiquetas semánticas. Además, la posición de estos elementos no tiene por qué ser así, incluso podrían anidarse de otras maneras. Quizás en nuestro sitio queramos colocar el navegador en la cabecera, en el lateral derecho o dentro del SECTION. Sería independiente siempre que utilicemos la etiqueta NAV para contenerlo. Asimismo, podrías tener más de un SECTION en el cuerpo de la página, sueltos o colocados dentro de otras etiquetas como ASIDE. Esos SECTION adicionales podrían tener otros ARTICLE o incluso, dentro de un SECTION, hacer otro esquema de cabecera y pie anidando otros HEADER y FOOTER.
Como vemos, las posibilidades de agrupar, ordenar y colocar estas etiquetas para definir la estructura correría por nuestra cuenta, pudiendo generar distintos tipos de estructuras según las necesidades de cada proyecto. No obstante, siempre hay algunas reglas básicas que sí se deben cumplir, como que las unidades de contenido estén en los ARTICLE o que solo exista un navegador con NAV. En casos comunes, que deseemos tener otros navegadores, podríamos optar por echar mano de otras etiquetas semánticas como MENU, asignando al navegador principal la etiqueta NAV y a otros secundarios el MENU.
Las etiquetas semánticas no definen un estilo predeterminado
Quizás este punto está de más, porque se debe entender a raíz de lo dicho hasta ahora, pero conviene apuntarlo bien para no llevarnos a engaño. Las etiquetas semánticas no tienen un estilo predeterminado que el navegador nos vaya a asignar. Es decir, porque HEADER signifique que es una cabecera, el navegador no va en ningún caso a posicionar el elemento en la parte de arriba del documento. Lo mismo con FOOTER, que no lo colocará en la parte de abajo, o ASIDE al lateral.Somos nosotros los que, mediante CSS, debemos asignar los estilos que queramos se aplique a cada uno de esos elementos del documento HTML. Vuelvo a insistir en que las etiquetas semánticas no indican la forma como se deben mostrar, sino el significado que tienen dentro del contexto del documento.
En este sentido, cabe recordar que desde hacer tiempo se viene trabajando para separar el contenido de la forma y las etiquetas semánticas suponen un paso más hacia ese objetivo. Por ello, todos los estilos y posicionamiento deben quedar a cargo de las CSS.
Por qué debemos utilizar las etiquetas semánticas y cómo nos ayudan
A algunos les bastará saber que Google recomienda su uso para estar convencidos de utilizarlas, pero las razones de fondo no son caprichosas de una empresa en concreto. Hay muchas compañías grandes detrás de estas nuevas etiquetas semánticas y estructurales y se han creado para facilitar la vida, no solo de Google, sino de cualquier otro sistema que pueda procesar un documento HTML.La idea con estas etiquetas es añadir información a la Web, como metadatos semánticos que puedan ser interpretados por cualquier sistema informático. Con ello se puede facilitar que cualquier máquina que lee un documento HTML y no está apreciando cómo se presenta en pantalla, sino simplemente su código fuente, pueda saber a qué parte típica pertenece cada pedazo de código, para entender mejor qué es lo que se está tratando en cada caso.
En lo que respecta al motor de Google, o cualquier otro robot de indexación, será capaz de leer el documento y saber qué parte es la cabecera, que parte contiene los enlaces a las principales secciones del sitio, qué parte contendrá las unidades de contenido, etc.
Así Google sabrá mejor de qué trata tu página, o cuales son los distintos temas que se están desarrollando en estos momentos. Sabrá qué enlaces debe prestar especial atención para recorrer tu sitio completo y cuáles de esos enlaces son menos importantes. En definitiva, las máquinas sabrán identificar mejor qué hay en una página, y cuáles son las partes más importantes de entre todo el contenido que tiene.
Por poner ejemplos más concretos, Google será capaz de ver tus ARTICLE para saber qué post has publicado y cuál es el contenido más interesante que estás tratando en estos momentos. Podrá ver tu NAV para saber cómo organizas las secciones de tu sitio. Los POST los puede indexar de manera preferente como nuevos artículos que publicas con cierta periodicidad.
Un ejemplo interesante es lo que Google podrá hacer con tus enlaces del NAV. Si te has fijado, cuando buscas por un sitio en concreto a partir de su nombre, muchas veces aparece ese sitio en primer lugar con una serie de sub-enlaces con las secciones principales. Pues con tu navegador colocado en NAV estarías diciéndole a Google que esas son las secciones principales del sitio, que debe mostrar como páginas alternativas cuando buscan por él en el buscador.
Etiquetas semánticas de HTML5 y compatibilidad
Las etiquetas que han sido incorporadas en el HTML5 alteran la manera en la que se maqueta un sitio web, aportando metadatos semánticos que nos indican qué son y qué función realizan en el documento HTML completo. Son un gran avance para lo que se llama la Web Semántica y permiten que los sitios web se puedan analizar correctamente por sistemas informáticos automatizados, como los robots indexadores.
Debido a las ventajas que hoy ofrecen, y a la recomendación de uso que grandes empresas como Google fomentan, conviene tenerlas en cuenta a la hora de generar el código de las páginas de un sitio. Ahora bien, ¿Qué pasa con los navegadores antiguos que no entienden HTML5? ¿Qué pasa con las numerosas versiones de Internet Explorer que aún usan una ingente cantidad de internautas?
El problema ante estos navegadores es que no son compatibles con etiquetas semánticas y estructurales como HEADER, FOOTER, ARTICLE, etc. Por ello, una página que se vea en uno de esos clientes web no compatibles estará totalmente descuadrada. No aceptará estilos CSS sobre esos elementos ni procesará aquellas órdenes que realicemos sobre esos elementos del DOM, con lo que la experiencia de usuario para las personas que visiten el sitio desde navegadores antiguos será totalmente desvirtuada.
En el presente artículo de DesarrolloWeb.com veremos con mayor detalle cuáles son esos problemas de compatibilidad de las etiquetas nuevas del HTML5 con navegadores antiguos y cuáles son las posibles soluciones que podemos aportar con facilidad.
Podemos decir con alivio que hoy la mayoría de los navegadores es compatible con las etiquetas estructurales y semánticas. Navegadores como Firefox, Chrome, Opera o Safari hace tiempo que incorporaron esta parte del estándar que viene con HTML5. Además, como estos navegadores se actualizan con suma facilidad, hasta el punto que muchas veces el proceso es totalmente transparente para el usuario, podemos tener certeza que navegamos con un software que está en la última línea en cuanto a compatibilidad con los nuevos estándares. Sin embargo, esta historia no es tan bonita cuando hablamos de Internet Explorer y hay que recordar que ¡hoy continúa siendo el navegador mayoritario!
Internet Explorer y las etiquetas semánticas
Internet Explorer a partir de la versión 9 ya es compatible con diversas tecnologías relacionadas con el HTML5 y, entre ellas, con las etiquetas semánticas. Sin embargo, se trata de un navegador que no se actualiza por sí solo, sino que hay que hacerlo "a mano" y a menudo los usuarios no encuentran sencillo el procedimiento.
Esa dificultad de actualización, unida a que Internet Explorer 9 no es compatible con sistemas todavía hoy populares como Windows XP, provocan que hoy muchas personas no puedan visitar correctamente un sitio que utiliza características del HTML5 como las etiquetas semánticas.
Hasta el propio Microsoft está haciendo esfuerzos para eliminar del mapa a Internet Explorer 6. A pesar de ello, hoy continúa siendo el navegador de aproximadamente un 7% de los usuarios. La versión 7 es utilizada por un 4% de los navegantes, mientras que Internet Explorer 8 es el navegador más usado en la actualidad con el 26% de los usuarios de la Web (datos de abril de 2012). Es por ello que resulta casi inviable olvidarnos de todas estas personas cuando desarrollamos un sitio web.
Efectos indeseables en navegadores no compatibles con HTML5
Podemos ver un ejemplo de sitio web diseñado con etiquetas semánticas del HTML5 para ver cómo se renderiza en un navegador no compatible con ellas, pues es la mejor manera de entender qué es lo que pasa.

La imagen anterior corresponde con el navegador Google Chrome, pero realmente se vería exactamente igual en otros clientes típicos como Firefox u Opera.
El problema, como venimos diciendo, es que hemos compuesto el sitio de EscuelaIT utilizando etiquetas semánticas del HTML, pero Internet Explorer no las reconoce.
<HEADER>
contenido de la cabecera
<NAV>Navegador de secciones</NAV>
</HEADER>
...
Luego hemos aplicado los estilos a estos elementos con CSS:
header {
height: 190px;
padding: 0 10%;
background-image: linear-gradient(left top, #F4F4F4 30%, #E0E0E0 87%);
clear: both;
}
header nav {
margin: 1em 0;
padding: 0.8em 0;
border-radius: 6px;
}
Como estos elementos no son reconocidos por Internet Explorer, los estilos CSS no son aplicados y ocurre que todas las etiquetas quedan sin formato.
Claro que podríamos haberlo solucionado cambiando el código HTML, y utilizando elementos DIV con clases o identificadores, para luego aplicarle estilos de la manera tradicional.
<DIV id="header">
contenido de la cabecera
<DIV id="nav">Navegador de secciones</DIV>
</DIV>
#header{
...
}
#nav{
...
}
Pero esta manera de trabajar, aunque se vería correctamente en todos los navegadores y nos ahorraría muchos problemas, no tendría las ventajas de las etiquetas semánticas y los robots de indexación no entenderían tan bien su contenido, entre otras muchas situaciones.
Hacer que navegadores antiguos soporten las etiquetas semánticas
Por unos pocos navegadores que no son compatibles con las posibilidades del HTML5 es una pena que no podamos incorporar las ventajas que ellas nos traen. Sin embargo, existen diversos modos de proveer compatibilidad con HTML5 en navegadores poco actualizados.Lo cierto es que los métodos para mejorar las características de los navegadores son bastante sencillos de incorporar. Simplemente debemos realizar algunas optimizaciones en el código de nuestro sitio web, para cargar algunas librerías que, mediante Javascript, ofrezcan soporte a navegadores que no tienen de manera nativa compatibilidad con las características del HTML5, en este caso las etiquetas semánticas.
Existen varias librerías para hacer esto, de las cuales voy a comentar brevemente un par de ellas.
Modernizr: Una librería para compatibilidad con HTML5 muy completa, que contiene un componente llamado "html5shiv" que permite que los navegadores comprendan las etiquetas semánticas. Simplemente tenemos que cargar la librería y listo!
ie7-js: Un script Javascript para hacer compatible a Internet Explorer, desde las versiones 5 a la 8, con los navegadores modernos, lo que incluye algunos asuntos como los elementos semánticos de HTML5, pero también otros fallos comunes de algunas versiones de los exploradores, como el uso de los PNG transparentes.
http://code.google.com/p/ie7-js/
Conclusión
Estamos ante etiquetas que incrementan las posibilidades de nuestros documentos HTML, para que tengan una estructura más clara y sean mejor indexados por los motores de búsqueda. Hoy, aunque no todos los navegadores entienden las etiquetas semánticas estructurales, se recomienda desarrollar sitios web que las utilicen.Para los casos en que navegadores antiguos no entiendan esas etiquetas, existen librerías Javascript que nos pueden solucionar la vida y aportar de una manera sencilla soporte a HTML5.
Conclusión
Estas etiquetas semánticas del HTML5 son un paso adelante en cuanto a crear una web con un contenido mejor formado, más útil y procesable con mayor facilidad por cualquier sistema informático. Hoy puede que solo nos interese como una manera de optimizar los sitios para una mejor indexación en buscadores, pero sentarán las bases para conseguir en el futuro un ecosistema web más saludable.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...