Escalado y recorte de imágenes en el elemento canvas. Como cambiar el tamaño y recortar las imágenes al dibujarlas en el lienzo de canvas del HTML 5.
En pasados artículos del Manual de Canvas estuvimos viendo cómo incluir imágenes, es decir, como dibujar el contenido de una imagen en el lienzo de un elemento canvas del HTML 5. Seguiremos con las explicaciones en el presente texto, ofreciendo unas notas adicionales sobre el tratamiento de imágenes en Canvas, que nos permitirán redimensionar y recortar las imágenes antes de pintarlas.
El método es bien simple y consiste en invocar al método que dibuja las imágenes, drawImage(), enviando distintos juegos de parámetros. Anteriormente ya habíamos trabajado con este método, que como debemos saber, pertenece al objeto contexto de un canvas. En el pasado lo llamamos simplemente enviándole la imagen y las coordenadas donde había que colocarla. Ahora vamos a ver los otros dos modos de invocarlo, por medio de parámetros adicionales, que nos faltan por conocer. El primero de los modos de invocación permite escalar una imagen y el segundo recortarla y escalarla en un mismo paso.
Escalar una imagen
Redimensionar una imagen es sencillo. Simplemente tenemos que invocar al método drawImage() enviando además las dimensiones de la imagen que queremos que se dibuje. El navegador escalará la imagen para que tenga las dimensiones que indiquemos y luego la pintará en el canvas.
Las nuevas dimensiones de la imagen a dibujar pueden ser las que deseemos. Pueden incluso no ser proporcionales a las dimesiones actuales, en ese caso el navegador estirará la imagen o la achatará para adaptarla a la anchura y altura que hayamos indicado.
La manera de llamar a este método del contexto del canvas es la siguiente:
drawImage(imagen, posX, posY, anchura, altura);Este método dibujará la imagen en la posición definida por las coordenadas (posX, posY) y con la anchura y altura dadas en los últimos dos parámetros.
Así que podemos ver un ejemplo de código escalando la imagen:
var ctx = cargaContextoCanvas('micanvas');
if(ctx){
//Creo una imagen conun objeto Image de Javascript
var img = new Image();
//indico la URL de la imagen
img.src = 'logo-desarrolloweb.gif';
//defino el evento onload del objeto imagen
img.onload = function(){
//incluyo la imagen en el canvas escala muy pequeña
ctx.drawImage(img, 0, 0, 50 , 24);
//un poco mayor
ctx.drawImage(img, 70, 10, 80 , 38);
//tamaño natural
ctx.drawImage(img, 160, 20);
}
}Este ejemplo dibuja la misma imagen tres veces, dos de ellas está escalada a distintas dimensiones y la última está a tamaño natural (sin redimensionar).
Puedes ver el ejemplo en funcionamiento en una página aparte.
Recortar y escalar una imagen
El último modo de invocar al método drawImage() es un poco más complejo, ya que le tenemos que indicar todos los datos para poder recortar y escalar la imagen antes de dibujarla en el canvas. La llamada tendrá estos parámetros:
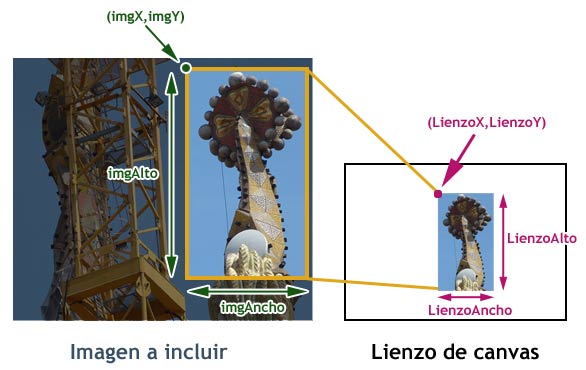
drawImage(imagen, imgX, imgY, imgAncho, imgAlto, lienzoX, lienzoY, LienzoAncho, LienzoAlto)Entre los parámetros, "imagen" sigue siendo el objeto imagen Javascript que queremos pintar. Todos los parámetros siguientes los podemos entender a la vista de la siguiente imagen:

Podemos ver a continuación el código de un ejemplo que realiza el recorte y escalado de una imagen.
var ctx = cargaContextoCanvas('micanvas');
if(ctx){
//Creo una imagen conun objeto Image de Javascript
var img = new Image();
//indico la URL de la imagen
img.src = 'sagrada-familia.jpg';
//defino el evento onload del objeto imagen
img.onload = function(){
ctx.drawImage(img, 177, 11, 120 , 234, 10, 10, 90, 176);
//tamaño natural
ctx.drawImage(img, 160, 20);
}
}Este ejemplo dibuja una imagen un par de veces. Primero recorta un área de la imagen original y la escala, por el método de drawImage() que acabamos de relatar. Luego dibuja la imagen original, sin recortar ni escalar, y la coloca al lado de la otra, en el mismo canvas.
Para acabar, dejamos un enlace, de modo que puedas ver este segundo ejemplo de trabajo con imágenes en canvas.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...