Ventajas o desventajas de utilizar esta resolución en nuestras páginas web.
Casi todos los diseñadores web, han estado desarrollando sitios para resoluciones de pantalla 800×600 (esto equivale a un largo máximo entre 760 y 780 Px) .Sin embargo con la llegada de monitores de gran tamaño en pulgadas, surge la cuestión si vale la pena o no aprovechar el espacio sobrante en nuestros diseños. ¿Cuáles son los beneficios? ¿Cuáles son las desventajas? ¿Qué es lo ideal técnicamente hablando? No sugerimos, solo exponemos la información.
Ventajas de usar 1024px en nuestros diseños.
Las ventajas de migrar nuestros diseños o diseñar para esta resolución, parece radicar en el nuevo espacio que se puede aprovechar. En sitios grandes o con demasiada información a veces se hace realmente complejo contener todo lo que brinda un sitio. La necesidad de lograr sitios usables, hace que todo esté en la mano del visitante con un par de clicks. El disponer de mayor espacio de diseño abre un gran campo para resolver estos problemas.
Una ventaja muy apreciable es el hecho de disponer de mayor espacio horizontal, los que hemos estado diseñando solo para 800×600 sabemos lo que eso implica.
Si basamos nuestra maquetación en bloques, podremos notar un mejor aprovechamiento y una forma más fácil de incluir texto y enlaces en cada bloque.
Se puede detectar otra ventaja importante en sitios que utilizan ad-sense de google, u otro sistema publicitario. Es mucho más fácil incluir publicidad vertical cuando se posee mayor espacio horizontal. Esto es para mí la principal ventaja de diseñar para 1024px.
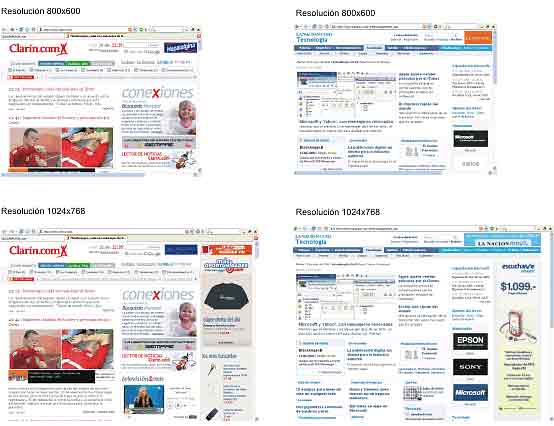
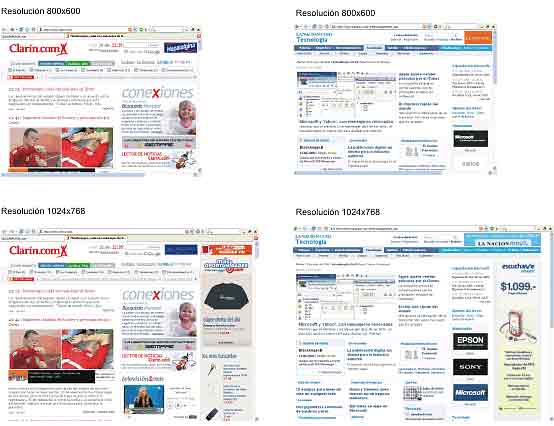
Para entender mejor estas ventajas y especialmente ver como se puede implementar en nuestro sitio conviene examinar estos ejemplos:
Tanto el diario clarín como el diario la nación, muy bien diseñados para mi gusto, poseen un acertado uso del espacio para resoluciones 1024Px. C
omo se ven en los ejemplos, se utilizan esos 224px íntegramente como si fuera algo acoplado al diseño original. De esta forma si se ve la página en 800 x 600, el usuario no se pierde nada importante y tiene la posibilidad de pasar con el scroll horizontal para ver información secundaria o menos relevante.

Desventajas de utilizar 1024×768
Lamentablemente no todas nuestras visitas provienen de monitores de gran resolución. En gran medida esto depende de la temática del sitio y de los países de procedencia. Los países con menos posibilidades adquisitivas pueden demorar en migrar todos sus monitores a alta resoluciones. A pesar de esto la mayoría de los portales en inglés ya casi descartan el diseño 800×600. Otra desventaja es lo que padece o sufre un usuario que tiene que moverse horizontalmente para poder ver toda el ancho de una página. Esto es realmente muy molesto. Si no se consideran las resoluciones de pantalla a la hora de diseñar, el diseño puede desvalorizarse visualmente. Cortes de textos, imágenes que quedan truncadas, etc.
Conclusión y opinión del autor:
Particularmente creo que no se deben descartar los usuarios que entran con resoluciones bajas, por una cuestión de accesibilidad y de empatía en nuestro navegante. A mi no me agradaba para nada navegar en sitios con anchos interminables.
¿Que se puede hacer entonces para lograr conformar ambas partes? Creo que lo mejor es utilizar el mismo recurso que usan los diarios digitales, el diseñar con ancho fijos y que las dimensiones se aprecien correctamente en las dos resoluciones.
Otra posibilidad puede ser diseñar para dos resoluciones, por ejemplo, podemos utilizar un script que detecte la resolución del navegante y que se lo redireccione al estilo adecuado. Aquí un código sencillo que puede ser de ayuda.
Si pensamos en nuestros navegantes, ellos pensarán en nosotros.
Ventajas de usar 1024px en nuestros diseños.
Las ventajas de migrar nuestros diseños o diseñar para esta resolución, parece radicar en el nuevo espacio que se puede aprovechar. En sitios grandes o con demasiada información a veces se hace realmente complejo contener todo lo que brinda un sitio. La necesidad de lograr sitios usables, hace que todo esté en la mano del visitante con un par de clicks. El disponer de mayor espacio de diseño abre un gran campo para resolver estos problemas.
Una ventaja muy apreciable es el hecho de disponer de mayor espacio horizontal, los que hemos estado diseñando solo para 800×600 sabemos lo que eso implica.
Si basamos nuestra maquetación en bloques, podremos notar un mejor aprovechamiento y una forma más fácil de incluir texto y enlaces en cada bloque.
Se puede detectar otra ventaja importante en sitios que utilizan ad-sense de google, u otro sistema publicitario. Es mucho más fácil incluir publicidad vertical cuando se posee mayor espacio horizontal. Esto es para mí la principal ventaja de diseñar para 1024px.
Para entender mejor estas ventajas y especialmente ver como se puede implementar en nuestro sitio conviene examinar estos ejemplos:
Tanto el diario clarín como el diario la nación, muy bien diseñados para mi gusto, poseen un acertado uso del espacio para resoluciones 1024Px. C
omo se ven en los ejemplos, se utilizan esos 224px íntegramente como si fuera algo acoplado al diseño original. De esta forma si se ve la página en 800 x 600, el usuario no se pierde nada importante y tiene la posibilidad de pasar con el scroll horizontal para ver información secundaria o menos relevante.

Desventajas de utilizar 1024×768
Lamentablemente no todas nuestras visitas provienen de monitores de gran resolución. En gran medida esto depende de la temática del sitio y de los países de procedencia. Los países con menos posibilidades adquisitivas pueden demorar en migrar todos sus monitores a alta resoluciones. A pesar de esto la mayoría de los portales en inglés ya casi descartan el diseño 800×600. Otra desventaja es lo que padece o sufre un usuario que tiene que moverse horizontalmente para poder ver toda el ancho de una página. Esto es realmente muy molesto. Si no se consideran las resoluciones de pantalla a la hora de diseñar, el diseño puede desvalorizarse visualmente. Cortes de textos, imágenes que quedan truncadas, etc.
Conclusión y opinión del autor:
Particularmente creo que no se deben descartar los usuarios que entran con resoluciones bajas, por una cuestión de accesibilidad y de empatía en nuestro navegante. A mi no me agradaba para nada navegar en sitios con anchos interminables.
¿Que se puede hacer entonces para lograr conformar ambas partes? Creo que lo mejor es utilizar el mismo recurso que usan los diarios digitales, el diseñar con ancho fijos y que las dimensiones se aprecien correctamente en las dos resoluciones.
Otra posibilidad puede ser diseñar para dos resoluciones, por ejemplo, podemos utilizar un script que detecte la resolución del navegante y que se lo redireccione al estilo adecuado. Aquí un código sencillo que puede ser de ayuda.
Si pensamos en nuestros navegantes, ellos pensarán en nosotros.
Leonardo A. Correa