Introducción a HTML5, como encaja Microsoft en esta nueva tecnología y las herramientas que la compañía pone a nuestra disposición para el desarrollo de aplicaciones web de la nueva generación en HTML5.
Sin duda ya has escuchado esta frase, o parecida. Supongo que cuando la oíste te sobresaltaste, o a lo mejor tenías la mirada perdida, ojos en blanco, lágrimas resbalando por tus mejillas, o puede que hayas murmurado para tus adentros un "¿por qué?" con gesto de resignación O puede que tu reacción haya sido una mezcla de todo. En fin.
Tampoco voy a criticarte por haber reaccionado de esta forma, esto me ha pasado también a mí al desarrollar aplicaciones para HTML5.
HTML5 es increíble, y tiene el potencial de transformar completamente la Web, tal y como la conocemos hoy, pero también nos puede causar quebraderos de cabeza más allá de lo razonable.
Y sobre todo, es cierto que puede ser muy esquivo y difícil de controlar. Este un tópico muy extendido, así que, si ya es difícil superar estos reparos, mucho más será saber por dónde tenemos que empezar a dar nuestros primeros pasos con estas nuevas tecnologías.
Si realmente te interesa HTML5, lo que me gustaría de verdad es poder transformar ese entusiasmo en ideas que puedas poner en práctica ya mismo.
Y si ni siquiera tienes claro qué supone HTML5, no temas: esta será nuestra primera tarea.
¿Qué es HTML5?
Seguramente ya te habrás dado cuenta de que HTML5 significa cosas distintas para cada uno.Para cierta gente significa simplemente nuevas etiquetas como <header> y <footer>, y una serie de atributos nuevos muy útiles que ahora se incluyen dentro del lenguaje de markup. Para otros lo importante es todo lo que incorpora de nuevo e interesante a la Web, como es el caso de ciertas tecnologías que se implementan en un navegador concreto u otras especificaciones que pueden no formar parte de manera oficial de HTML5 todavía.
Hablemos claro: saber cuál es el significado real de HTML5 suele ser el primero de los muchos inconvenientes que deberemos superar.
Y honestamente pienso que las muchas definiciones de HTML5 están justificadas en general, porque ¡HTML5 es inmenso!
HTML5, que oficialmente está definido por un organismo internacional de estándares conocido como World Wide Web Consortium (W3C), consta de más de 100 especificaciones que tienen que ver con toda una nueva generación de tecnologías para la Web. Si definimos estas más de 100 especificaciones dentro del cajón de sastre llamado "HTML5" seguramente me dirás que estamos simplificando. Y aunque resulta complicado coger algo tan amplio como HTML5 y definirlo de manera precisa y sin ambigüedades, mi impresión es que el W3C está tratando de centrar sus esfuerzos en aquello que está evolucionando dentro de la Web y nos presenta el HTML5 como un elemento integrador clave para este cambio.
En realidad, HTML5 es un término general que describe una serie de especificaciones de HTML, CSS y Javascript diseñadas para que los desarrolladores puedan empezar a crear una nueva generación de sitios y aplicaciones Web. Lo más notable de esta definición son sus tres partes: HTML, CSS y Javascript. En ellas queda definida la forma en que los desarrolladores utilizarán el lenguaje, unas capacidades más avanzadas de presentación y aplicación de estilos, y nuevas APIs de Javascript que aprovechan al máximo las nuevas posibilidades de desarrollo de la Web. En resumen HTML5 = HTML + CSS + JavaScript.
Así es: HTML5 consiste en una serie de cambios en HTML, CSS y Javascript. En lugar de preocuparnos por las más de 100 especificaciones, con estas tres palabras podemos describir todo el ámbito y extensión de HTML5.
¿Sigues pensando que es una simplificación abusiva? Puede, pero vas a ver en seguida que una definición completa de HTML5 no importa tanto como las tecnologías que vas a poder elegir y el valor que le darás al tiempo y esfuerzo que te van a suponer su adopción.
Teniendo ya una definición a mano, vamos a dedicar un ratito a hablar sobre cómo encaja una de las empresas que está apoyando esta nueva oleada de tecnologías, como es Microsof, y todas las herramientas que nos ofrece para adentrarnos en este mundo del HTML5.
HTML5 e Internet Explorer
Como decía antes, las especificaciones que constituyen HTML5 las gestiona el W3C. El W3C está formado por personal interno, organizaciones y particulares que contribuyen a orientar y definir el futuro de la Web.El W3C es una organización que se basa en el consenso y normalmente desarrolla su actividad formando comités (que se denominan "grupos de trabajo") para dividir cada objetivo de trabajo en sus correspondientes especificaciones. Las especificaciones pueden ser propuestas por cualquier miembro, y todas las especificaciones propiedad del W3C más de las que componen HTML5- pasan a través de un proceso de cinco fases que va desde el borrador inicial a la recomendación oficial.
Microsoft es miembro del W3C y desarrolla una actividad muy intensa en el proceso de especificación de muchos de los estándares de HTML5 y sus grupos de trabajo. Como sucede también con todos los principales fabricantes de navegadores, Microsoft ha invertido una gran cantidad de recursos en HTML5 y coopera dentro del W3C (y también con los otros fabricantes) para asegurarse de que los desarrolladores pueden disponer de unas tecnologías HTML5 implementadas de forma sólida y fiable, y que son compatibles con todos los navegadores más importantes del mercado.
La estrategia de Microsoft, en tanto que fabricante de navegador Web, sigue cuatro líneas principales:
- Ofrecer el mejor HTML5 a día de hoy ("site-ready HTML5"), por medio de Internet Explorer 9.
- Exponer futuras funcionalidades a los desarrolladores, mediante Versiones preliminares de la Plataforma Internet Explorer.
- Invertir en tests intensivos de interoperabilidad enviados al W3C.
- Realizar prototipos de estándares aún no estables, desde los HTML5 labs.
Pero más allá de lo que hay disponible en estos momentos, Microsoft utiliza las Versiones Preliminares de Plataforma ("Platform Previews") para informar a los desarrolladores sobre lo que va a venir en la siguiente versión del navegador y solicitar su opinión y su experiencia. En el caso de Internet Explorer 9, Microsoft ha ido publicando versiones preliminares cada seis u ocho semanas, cada vez anunciando novedades y mejoras en HTML5 y en el rendimiento del navegador con el fin de que los desarrolladores puedan probarlas y valorar los resultados. Internet Explorer 9 se hizo público en marzo. A principios de julio, Microsoft publicaba ya dos Platform Previews para Internet Explorer 10, por lo que parece que las preliminares van a ir apareciendo con regularidad. Como desarrollador, probablemente te interesa aprovechar las previews más recientes para aprender, probar y anticipar por dónde evolucionan los navegadores. Puedes descargar la última Versión Preliminar de Plataforma de Internet Explorer en IETestDrive.com.
Para garantizar que HTML5 funciona de manera consistente en todos los navegadores, Microsoft ha realizado grandes esfuerzos en interoperabilidad, creando y enviando al W3C la mayor serie de casos de prueba basados en HTML5. En la primera ocasión, el lote de casos de prueba enviado se utilizó en el W3C como fuente autorizada para evaluar el grado de compatibilidad con HTML5 demostrado por cada navegador. El resultado final para ti y para mí como desarrolladores es que podemos adoptar e implementar tecnologías HTML5 una vez y fiarnos de que seguirán funcionando de la misma forma en todos los navegadores. Puedes encontrar más información sobre el trabajo llevado a cabo por Microsoft en el área de la interoperabilidad en Windows Internet Explorer Testing Center.
Aunque varias de las tecnologías de HTML5 ya existen en Internet Explorer 9 y otras se están anunciando desde las versiones preliminares de plataforma, algunas especificaciones muy conocidas y difundidas en los medios todavía necesitan una mayor elaboración por parte del W3C y los fabricantes de navegadores antes de poder decir que están preparadas para que las implementemos dentro de nuestras aplicaciones.
Una de ellas es Web Sockets, una interesantísima especificación que permite a los desarrolladores abrir canales de comunicación bidireccionales contra servidores de back-end, lo que a su vez permite una conectividad en tiempo real que era imposible hasta ahora en las aplicaciones Web. Como desarrollador seguro que ya te puedes imaginar la infinidad de usos que puede tener Web Sockets en las aplicaciones que estás creando ahora. Pero la especificación Web Sockets cambia de manera muy rápida, y ciertos aspectos esenciales de ella aún están inmaduros y son objeto de discusión en el seno del W3C. Dada la situación, será complicado poder utilizar de manera consistente y fiable esta tecnología en todos los navegadores a corto plazo.
Para el caso de especificaciones aún en fase de maduración, como Web Sockets (de la que hablaremos en detalle en otro artículo más adelante), Microsoft ha creado los Laboratorios HTML5 ("HTML5 Labs") donde puedes hacer experimentos con implementaciones de estas tecnologías en fase de borrador. En este sitio aparecen prototipos que se pueden descargar y probar en local, junto con demos alojadas de diversas especificaciones. El objetivo no es otro que el ofrecer un lugar donde puedan probarlas los programadores y que puedan aportar sus opiniones y resultados tanto a Microsoft como al W3C como contribución a su estabilización y su próxima implementación en los navegadores. Puedes echar un vistazo a estas nuevas tecnologías en html5labs.com.
HTML5 y las Herramientas de Desarrollo de Microsoft
Más allá de la participación de Microsoft en el W3C y de las tecnologías HTMl5 soportadas en el navegador, hay otra dimensión de la estrategia de Microsoft hacia HTML5 que es muy importante también para los desarrolladores: su idea de las herramientas e instrumentos de desarrollo para HTML5.A principios de 2011 Microsoft actualizaba dos de sus herramientas de desarrollo con sendos Service Packs: Visual Studio 2010 y Expression Web 4. Los service packs incluían un tipo de documento HTML5 para su validación y también IntelliSense para las nuevas etiquetas y atributos de HTML5.
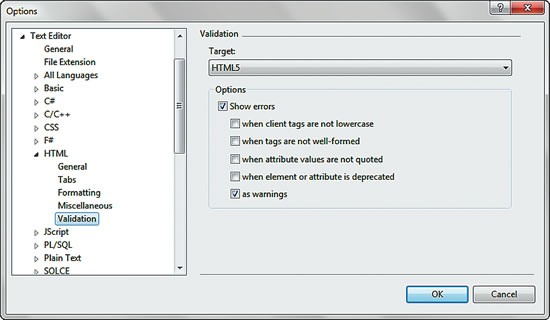
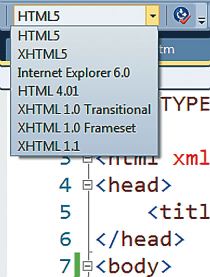
Si utilizas Visual Studio 2010 SP1, puedes activar el Esquema HTML5 pulsando en Herramientas Opciones Editor de Texto HTML Validación y después eliges la opción HTML5 en la lista desplegable de Destino, tal y como se muestra en la Figura 1. También puedes configurar HTML5 como esquema por defecto en la barra de herramientas de edición del código fuente HTMl5 en cualquier archivo HTML, como se ve en la Figura 2.

Figura 1: Activación del esquema HTML5 desde el diálogo Opciones

Figura 2: configuración del esquema HTML5 en la barra de tareas de edición del código fuente HTML
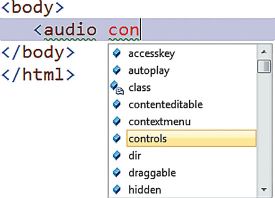
Cuando ya has configurado el esquema por defecto, IntelliSense reconoce las 28 nuevas etiquetas semánticas de HTML y los nuevos atributos globales y específicos de cada etiqueta.

Figura 3: Intellisense para HTML5 en Visual Studio 2010 SP1
Microsoft ha actualizado después el soporte para HTML5 con la publicación de la Actualización de Estándares Web para Microsoft Visual Studio 2010 SP1 en June 2011. Esta extensión amplía el Intellisense y la validación para HTML en Visual Studio, incluye Intellisense de Javascript para nuevas capacidades del navegador como Geolocalización y el Almacenamiento DOM, y también extiende ampliamente Intellisense y la validación a CSS3. Puedes descargar esta extensión, que se actualiza cada cierto tiempo, desde aquí: Web Standards Update for Microsoft Visual Studio 2010 SP1.
En el caso de Expression Web 4 SP1, si configuramos el esquema HTML5 desde Herramientas Opciones de página, tendremos las mismas funcionalidades de IntelliSense, también para CSS3, con soporte para ciertos módulos de CSS3 aún en fase de borrador, como border-radius, box-shadow, transform, y otras.
Si utilizas Webmatrix (web.ms/WebMatrix), seguramente habrás visto que todos los documentos nuevos .html, .cshtml o .vbhtml que se crean contienen un markup similar al que se muestra en la Figure 4. Como veremos en el siguiente artículo de esta serie, es un documento básico y válido HTML5. Pero lo más interesante es que las etiquetas meta doctype y charset han perdido mucha de su anterior literatura. Utilizando tan sencillo doctype, se activa el modo HTML5 en todos los navegadores actuales y WebMatrix nos facilita la labor, ya que por defecto genera documentos HTML5.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
Si toda esta nueva artillería de herramientas para HTML5 no fuera suficiente para ti todas son posteriores a enero de 2001, por cierto- ASP.NET MVC se ha metido en la fiesta hace poco con la Actualización de las Herramientas ASP.NET MVC 3 anunciada en el MIX11 el pasado mes de abril. Esta actualización permite utilizar el doctype de HTML5 en nuevos proyectos e incorpora Modernizr 1.7 en la carpeta Scripts de las nuevas aplicaciones. Modernizr es una librería de Javascript que facilita mucho el desarrollo con HTML5. De nuevo, lo veremos con más detalle en otro artículo futuro.
La conclusión aquí es que aunque HTML5 está apenas asomándose a nuestros navegadores, se está añadiendo a toda prisa soporte oficial para herramientas de desarrollo. Microsoft incluye además soporte para ciertas librerías (como Modernizr) de la comunidad. Puedes ya trabajar con cierta comodidad con HTML5 con la ayuda que suponen las herramientas de Microsoft y es de esperar que el soporte para HTML5 vaya en aumento y mejore con el tiempo.
'Adoptar' HTML5 para tus aplicaciones
Al llegar a este punto habrás podido ver que HTML5 no es una entidad monolítica que puedas adoptar o a la que puedas migrar de un solo brinco. Adoptar HTML5 no es una opción "todo o nada", sino más bien requiere una evaluación particularizada, tecnología por tecnología para decidir si es lo más adecuado para tu aplicación. Para cada tecnología HTML5 que revises, debes tratar de responder a estas dos preguntas (como mínimo) para saber si será una buena opción para sus desarrollos:- ¿Está implementada y soportada esta tecnología en todos los navegadores de referencia?
- ¿Cómo puedes incorporarla a tus creaciones y ofrecer un soporte "alternativo" para el caso de que un navegador no soporte una funcionalidad determinada?
De todas formas, aun contando con este conjunto de tecnologías HTML5 estables, no debes pasar por alto que una parte de los usuarios aún no han migrado a las últimas versiones de los navegadores. Si el día a día del desarrollo de tu sitio web te tiene muy ocupado, seguramente ya tienes una idea más o menos clara del porcentaje de usuarios que visitan ese sitio y con qué versiones de navegador. Para la mayoría de nosotros lo más sencillo sería ver el porcentaje de usuarios acceden con un navegador antiguo y llegar a la conclusión de que incorporar cualquiera de las tecnologías HTML5 les va a ocasionar problemas. Por suerte, existen alternativas que en la jerga se llaman "polyfill", que nos pueden valer como solución provisional y así no tendremos que esperar a que un lejano día en el futuro podamos migrarlo todo a HTML5 sin romper nada.
Paul Irish (un desarrollador que participa en los proyectos JQuery y Modernizr) define un "polyfill" como "un código que simula un API futuro, pero que aporta la funcionalidad de fallback a los navegadores antiguos". El polyfill es como una red de seguridad para tus sitios Web: sirve para saber si determinada funcionalidad de HTML5 puede utilizarla el usuario que visita el sitio web y le ofrece una alternativa que "amortigua" el efecto en caso negativo, bien sea con una tecnología compatible soportada o bien con algún tipo de "salida elegante" que permita que pueda accederse al resto de funciones del sitio web.
La librería más conocida para este tipo de actividad de polyfill es Modernizr, la librería de Javascript que comentaba al principio. Modernizr aporta una serie de rellenos básicos para semánticas del código HTML, detección de funcionalidades para las principales tecnologías de HTMl5 y soporte para CSS condicional basado en las funcionalidades soportadas. Hablaremos mucho de Modernizr a lo largo de esta serie de artículos, junto con otras muchas librerías de este tipo. Si quieres más información, puedes descargarte Modernizr desde modernizr.com.
Y cuando hablamos de elegir tecnologías aptas para nuestros sitios web, la lista final puede ser una combinación de especificaciones ampliamente soportadas junto con otras a las que tendremos que apoyar mediante polyfill para ciertos navegadores. Cada desarrollador sabe cómo puede componer esta lista a partir de sus necesidades y el contexto de sus desarrollos.
En los meses próximos voy a comentar algunas especificaciones especialmente importantes, desde Geolocalización a los Formularios y Canvas, o Web Workers, Web Sockets e IndexedDB. Algunas de ellas ya tienen un soporte muy extendido y están listas para su uso hoy mismo, pero otras, como Web Sockets, todavía son demasiado revolucionarias, por lo que podemos ignorarlas independientemente de su nivel de madurez actual. Con cada especificación hablaré de su nivel de soporte actual y futuro, algunos conceptos básicos sobre la implementación de las funcionalidades de la especificación en tus sitios web y cómo ofrecer soporte "polyfill" para resolver el empleo de ciertas funcionalidades en navegadores incompatibles.
Si quieres profundizar más sobre HTML5, te recomiendo que te hagas con un par de libros sobre este tema. Concretamente recomiendo el titulado "Introducing HTML5" (New Riders, 2010) de Bruce Lawson y Remy Sharp y también "HTML5 Up and Running" (O'Reilly Media, 2010) de Mark Pilgrim. Además no dejes de visitar W3C.org para tener información actualizada sobre todas las especificaciones, y también es buena idea visitar los sitios BuildMyPinnedSite.com y IETestDrive.com para descargar Internet Explorer 9 y la versión Preliminar de Plataforma Internet Explorer 10 y también para conocer una serie de ejemplos excelentes con los que Microsoft nos muestra la potencia de HTML5 y su navegador.
Pero por encima de todo, empieza hoy mismo a utilizar HTML5. La Web ya no será igual nunca más, de verdad, y tú puedes ser uno de los que contribuyan a crear una nueva generación de aplicaciones Web excelentes con HTML5.
Brandon Satrom
Desarrollador evangelista de Microsoft en Austin, Texas, EE.UU. Mantiene un blog...